はじめに
このプロジェクトでは、HTML、CSS、JavaScriptを使って簡単な果物積みゲームを作成する方法を学びます。目的は、落ちてくる果物アイテムをページ上部に積み重ね、下部のボックスに入れることです。ボックスに同じ果物が3つある場合、それらは自動的に削除されます。
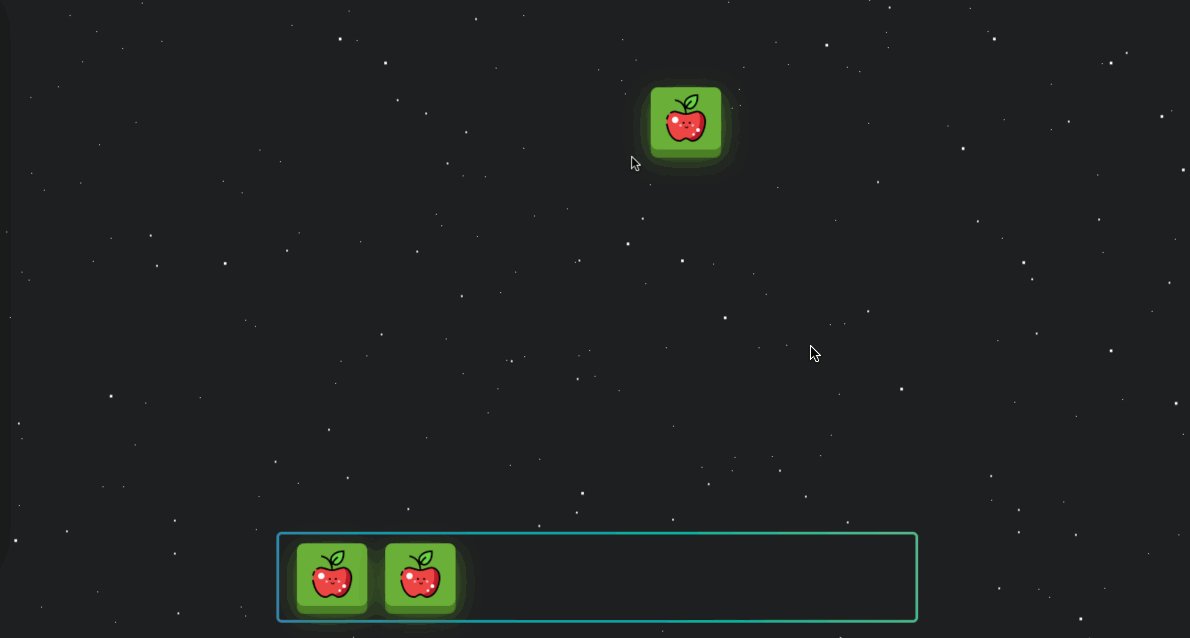
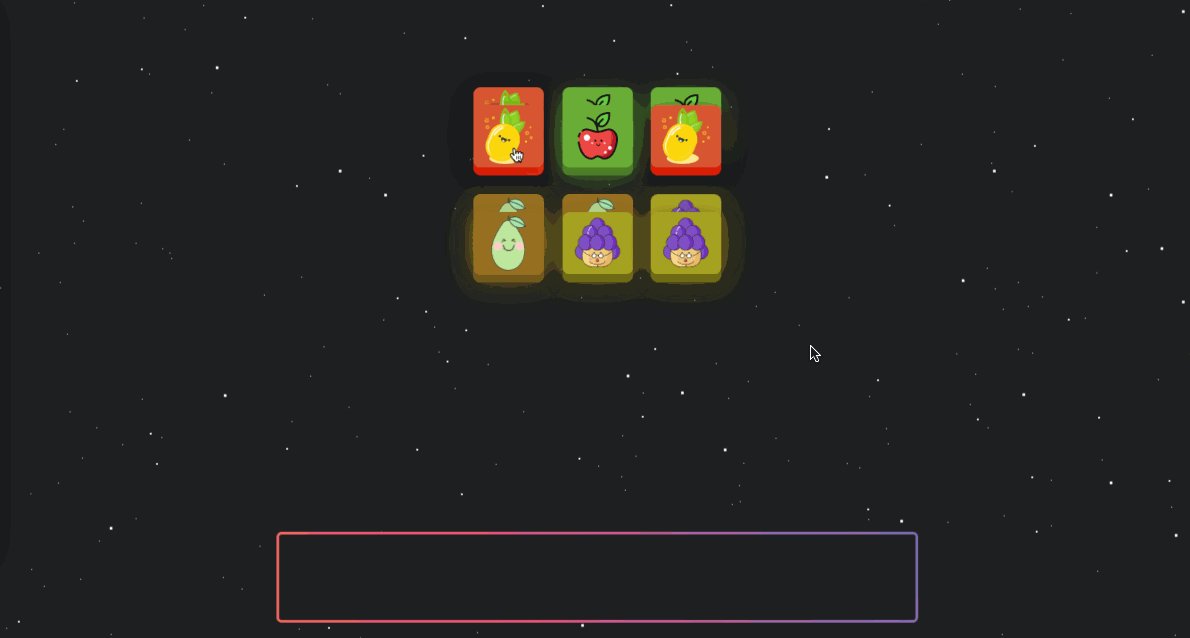
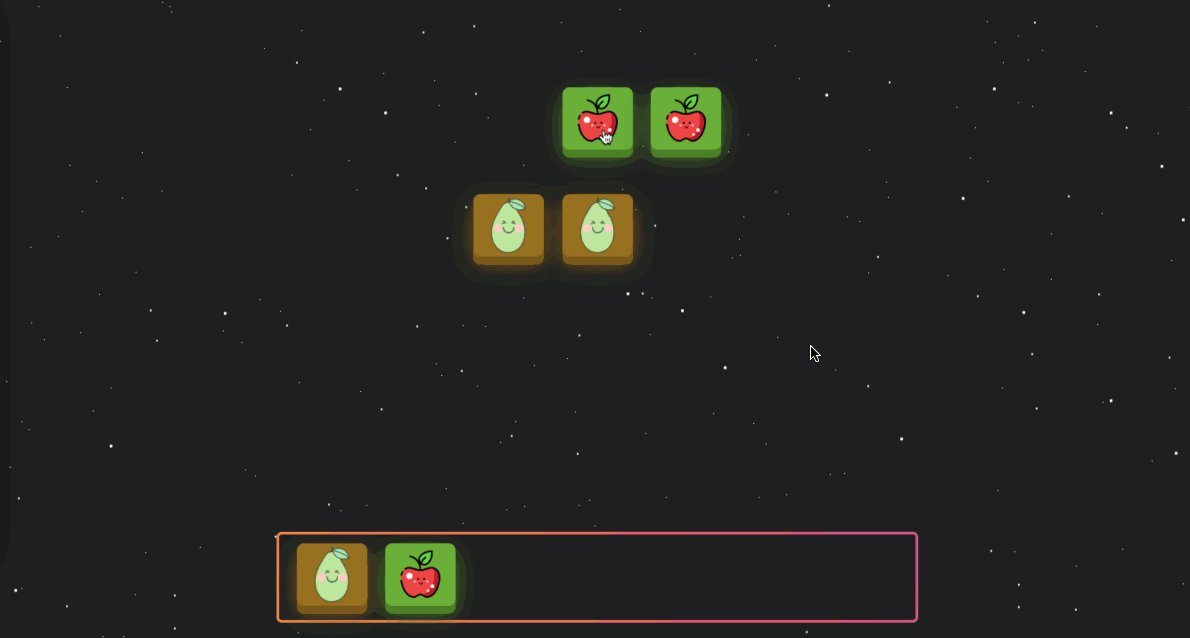
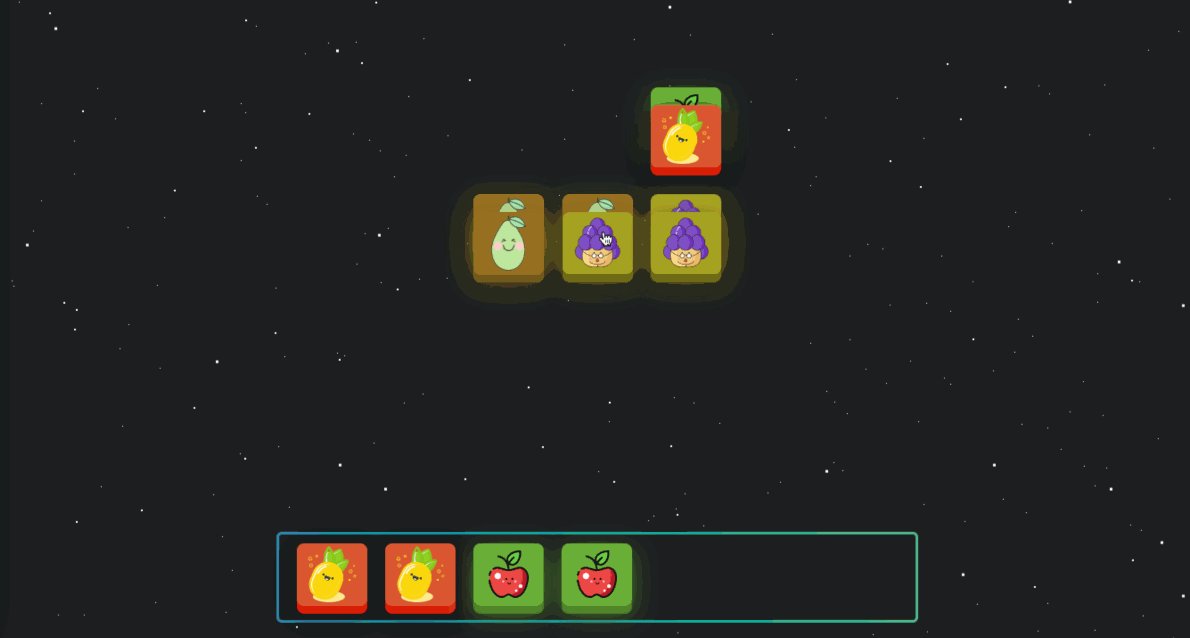
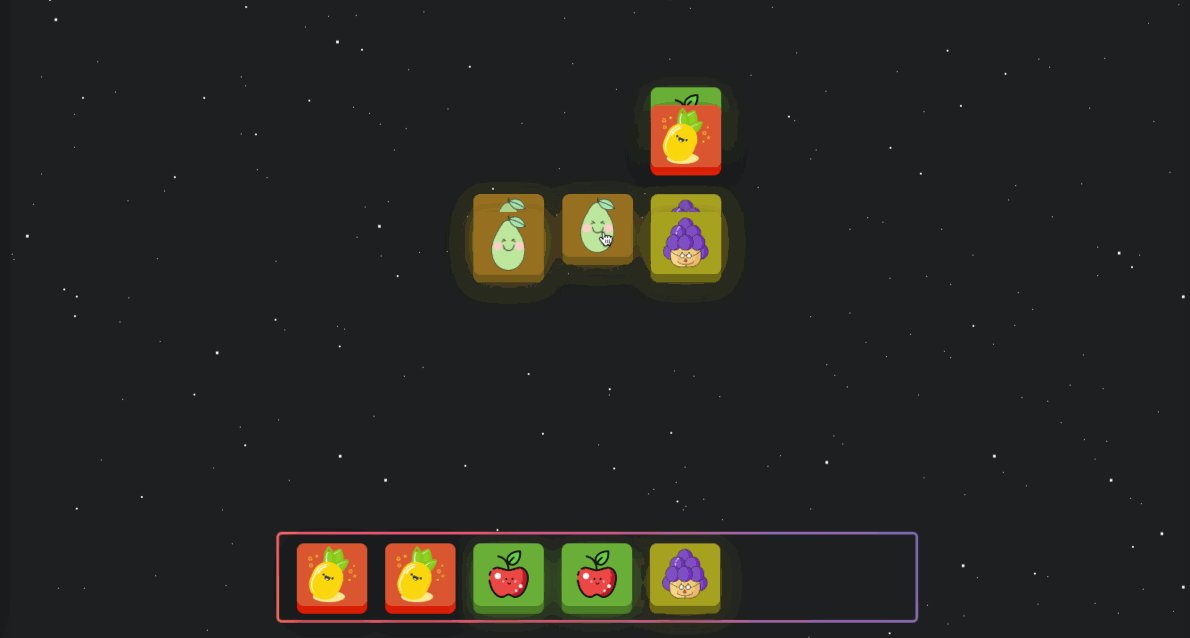
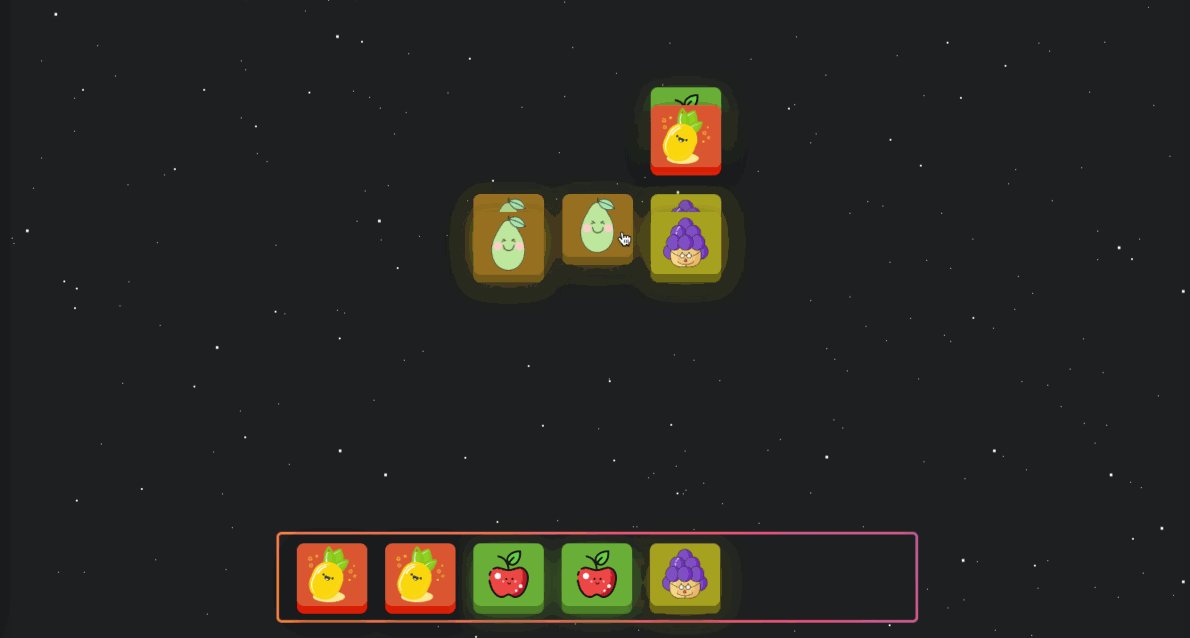
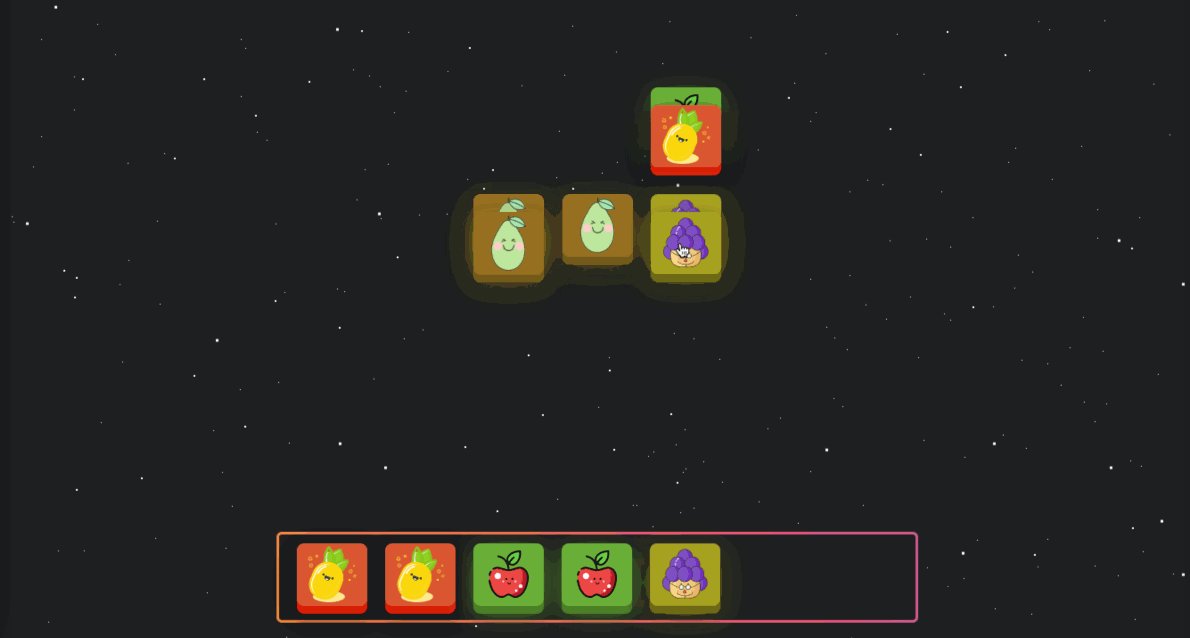
👀 プレビュー
削除可能な効果はこのようになります。

削除できない効果は以下の通りです。

🎯 タスク
このプロジェクトでは、以下を学びます。
- エディタで提供されたファイルを開いてプロジェクトをセットアップする方法
- ページ上部の果物アイテムにクリックイベントハンドラを追加する方法
- 果物アイテムを追加、削除、削除するゲームロジックを実装する方法
- プロジェクトを完成させ、機能をテストする方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- jQueryを使ってDOMを操作し、イベントを処理する
- JavaScriptを使って基本的なゲームロジックを実装する
- シンプルで対話型のユーザーインターフェイスを作成する
- コードをテストしてデバッグし、目的の機能を確認する