はじめに
このプロジェクトでは、HTML、CSS、JavaScriptを使って簡単な「Fruit for Fun」ゲームを作成する方法を学びます。このゲームでは、ゲーム盤の四角をクリックすることで果物の画像のペアをマッチングします。
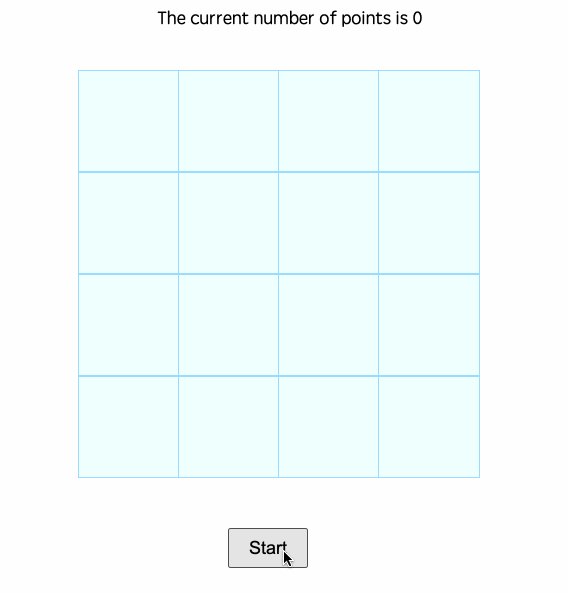
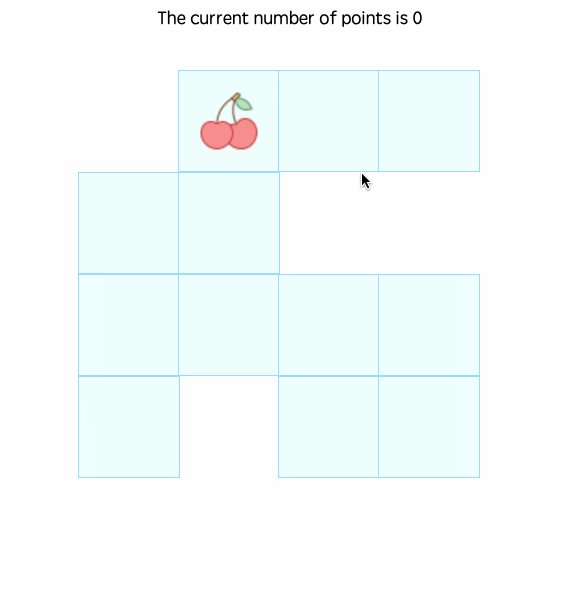
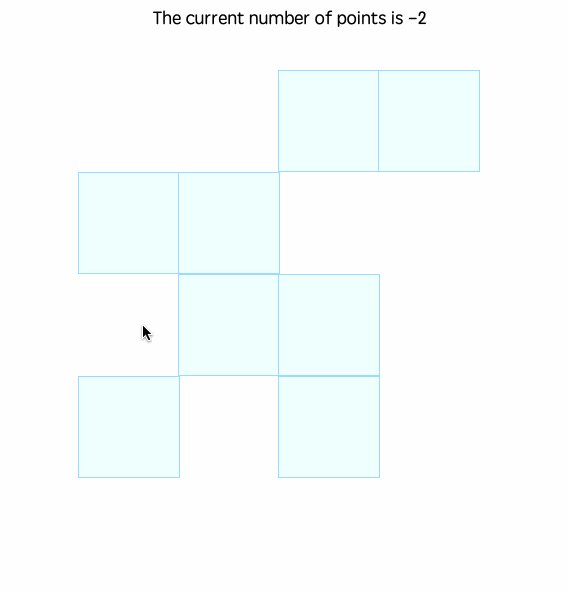
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- プロジェクトファイルとディレクトリをセットアップする方法
- スタートボタンの機能を実装して果物の画像を表示および非表示にする方法
- 四角をクリックして果物の画像を表示する機能を実装する方法
- クリックされた2つの画像を比較し、それに応じてスコアを更新する機能を実装する方法
- スコア表示をリアルタイムで更新する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- ウェブ開発プロジェクトを構造化して整理する
- JavaScriptを使ってDOMを操作し、ユーザーインタラクションを処理する
- jQueryを使ってJavaScriptコードとアニメーションを簡略化する
- ゲームロジックに基づいてユーザーインターフェイスをリアルタイムで更新する