はじめに
このプロジェクトでは、Reactを使ってドラッグアンドドロップのパズルゲームを作成します。これは、Reactコンポーネント、状態管理、ユーザーインタラクションの処理を学ぶ初心者にとって素晴らしいプロジェクトです。このプロジェクトが終了すると、機能するパズルゲームが完成します。
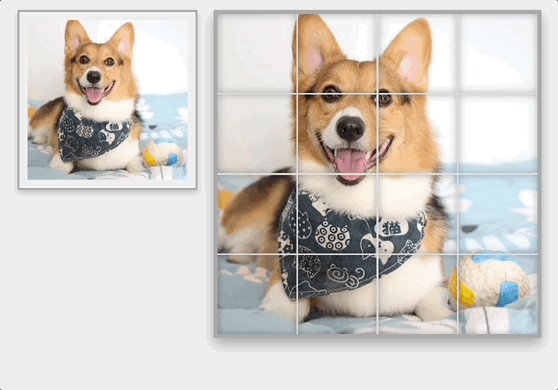
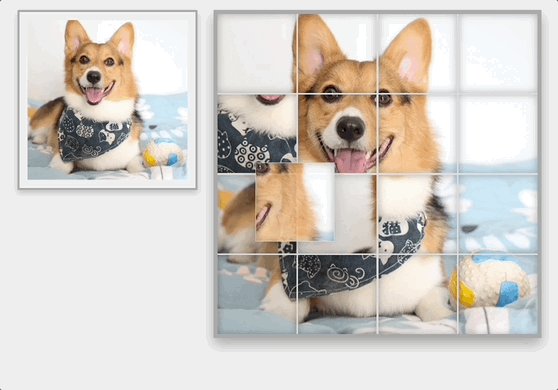
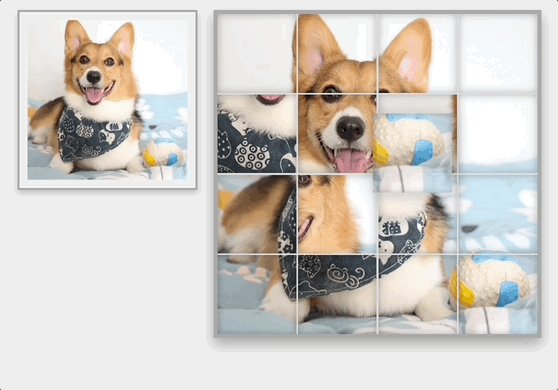
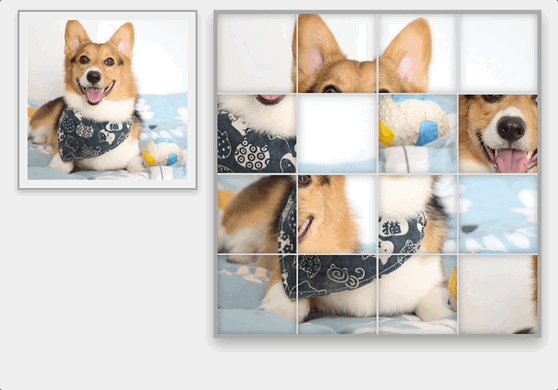
👀 プレビュー

🎯 タスク
このプロジェクトで学ぶことは以下の通りです。
- 新しいReactアプリケーションをセットアップする方法
- メインのパズルゲームコンポーネントを作成する方法
- 状態を管理してパズル画像をセットアップする方法
- パズルピースを画面に表示する方法
- ドラッグアンドドロップ機能を実装する方法
- PuzzleGameコンポーネントをメインのアプリケーションファイルに組み込む方法
- パズルにスタイルを加えるためにCSSを追加する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Reactアプリケーションをセットアップしてコンポーネントを作成する
- 状態を管理してユーザーインタラクションを処理する
- ドラッグアンドドロップ機能を実装する
- パズルを視覚的に魅力的にするためにスタイリングを組み込む