はじめに
このプロジェクトでは、useWindowSize と呼ばれるカスタム React Hook を作成して、現在のウィンドウサイズを取得し、それを使って Web アプリケーションのナビゲーションバーを条件付きでレンダリングする方法を学びます。
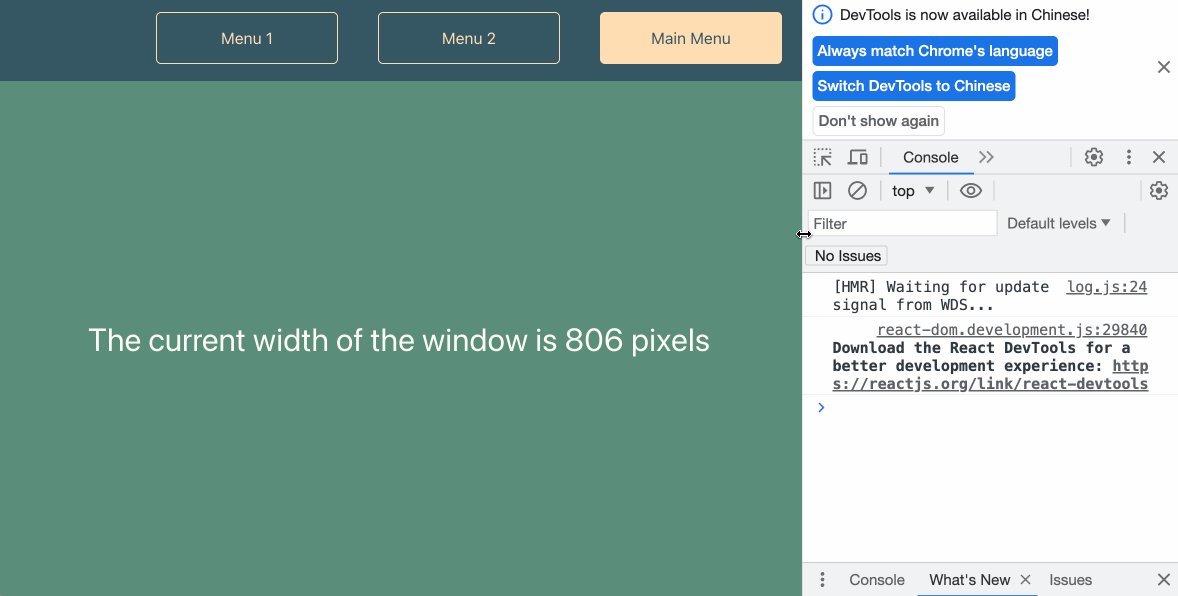
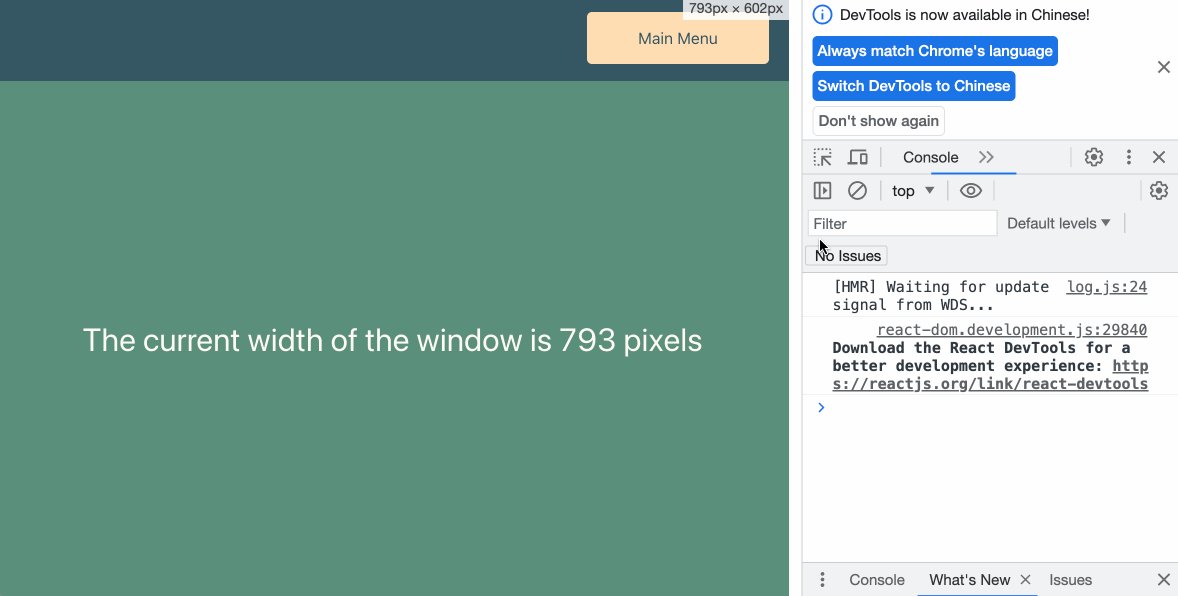
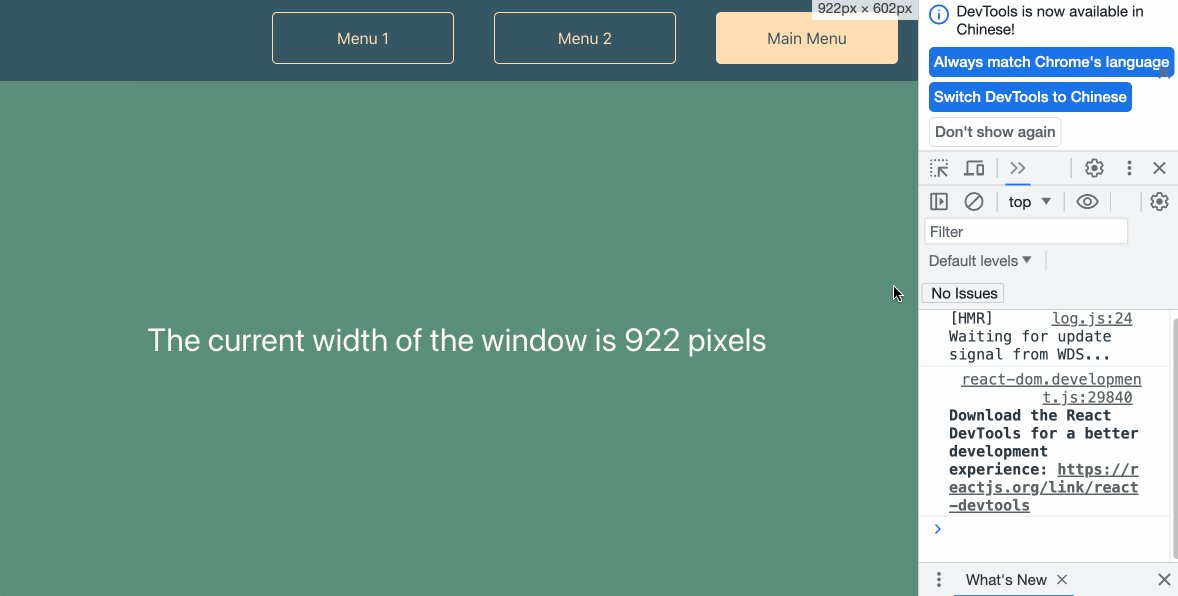
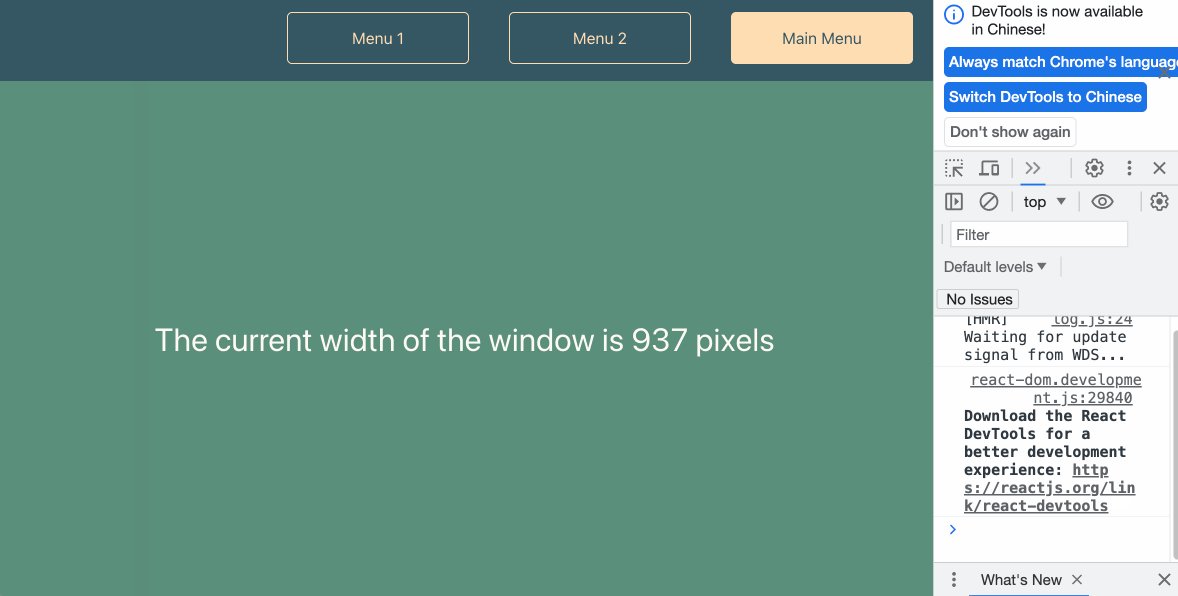
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
useWindowSizeカスタム Hook を実装して、現在のウィンドウサイズを取得するAppコンポーネントでuseWindowSizeHook を使って、ウィンドウ幅に基づいてナビゲーションバーを更新する
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- 再利用可能な機能をカプセル化するためのカスタム React Hook を作成する
useStateとuseEffectHook を使って状態と副作用を管理する- 現在のウィンドウサイズに基づいてコンポーネントを条件付きでレンダリングする