はじめに
このプロジェクトでは、ユーザーが文学作品からの美しい文章をリアルタイムで検索して表示できるWebアプリケーションを作成する方法を学びます。このアプリケーションはJSONファイルからデータを取得し、Vue.jsを使用して検索機能を実装し、結果を表示します。
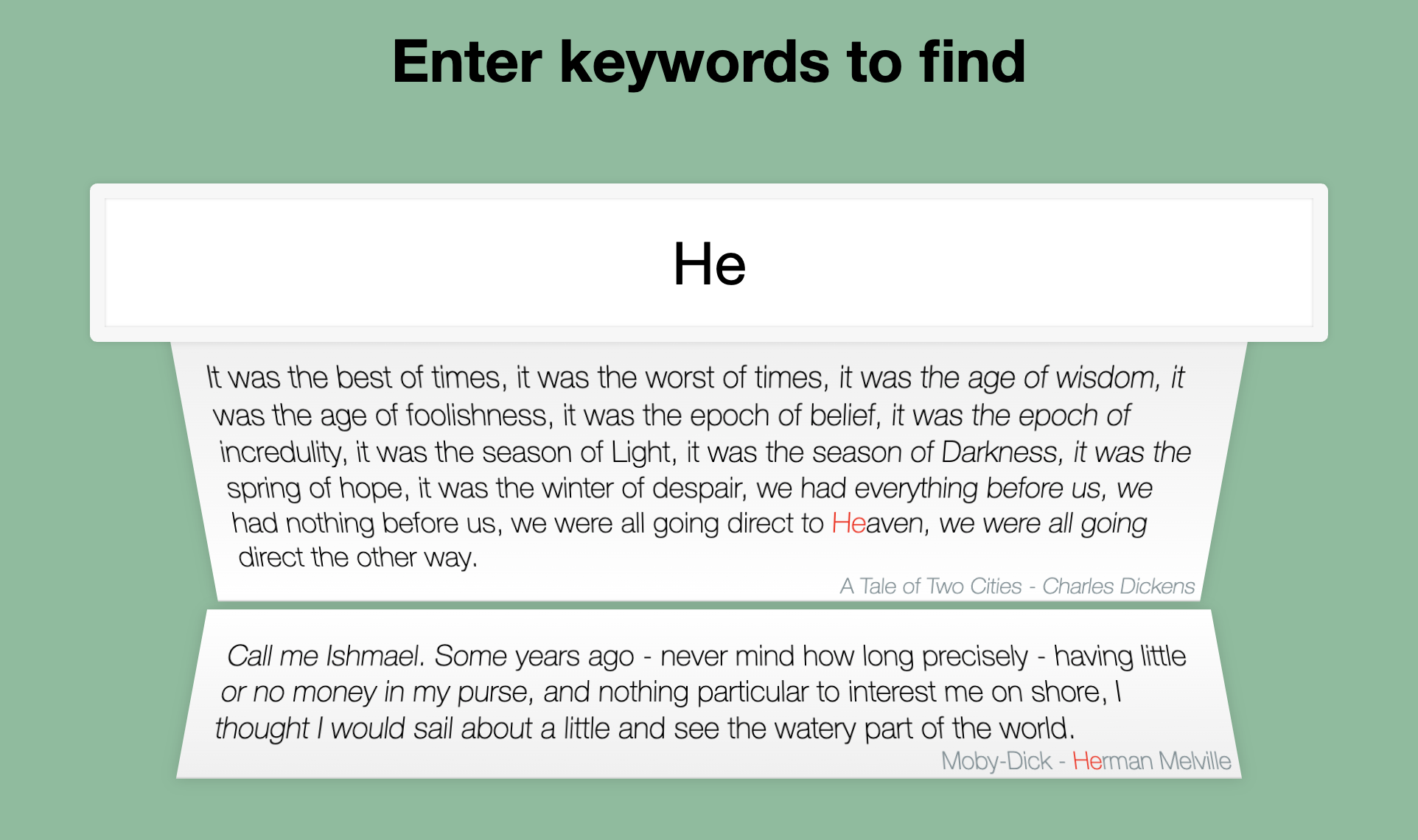
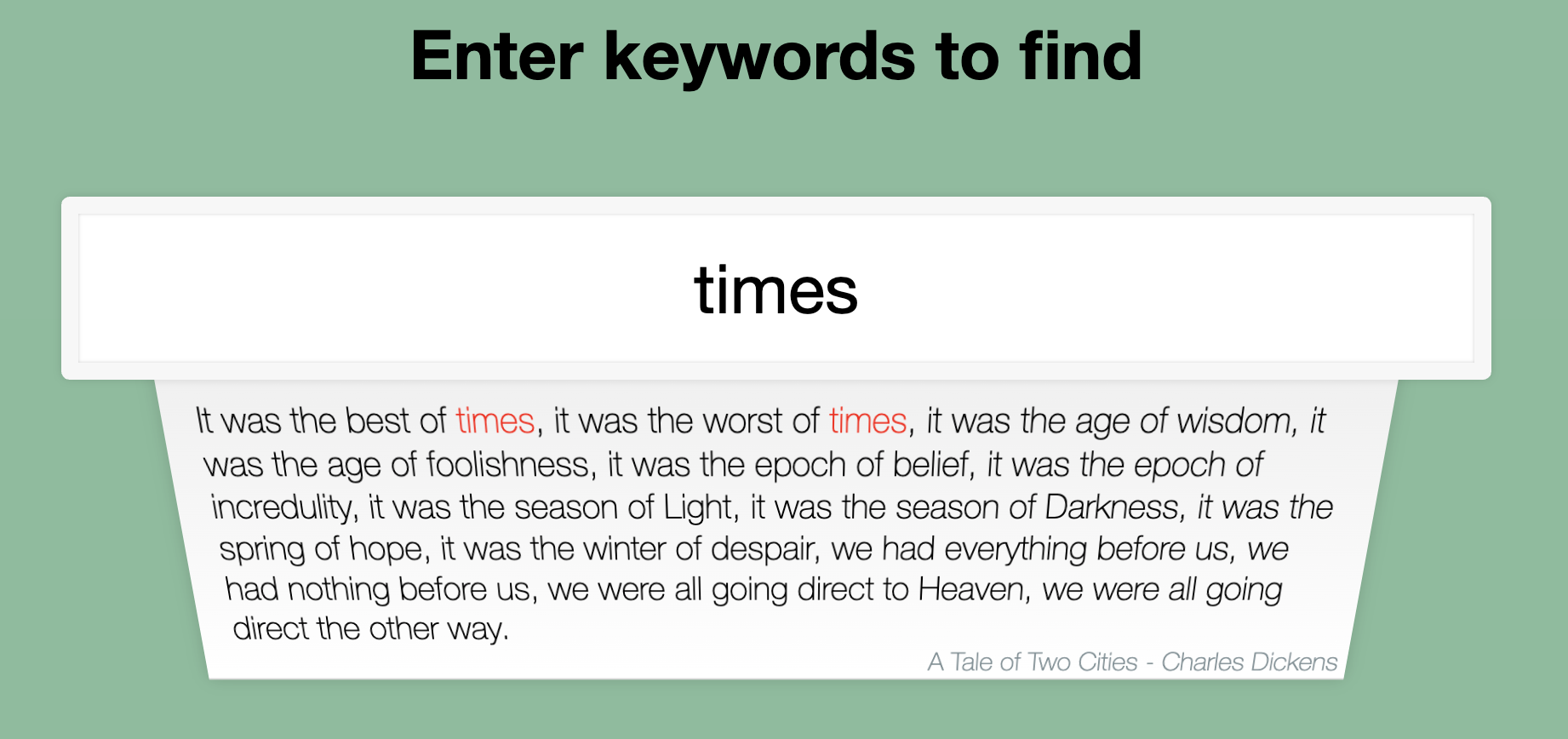
👀 プレビュー


🎯 タスク
このプロジェクトでは、以下のことを学びます。
- プロジェクトをセットアップし、提供されたファイルとディレクトリを理解する方法
data.jsonファイルからデータを取得するためのデータ要求を実装する方法- 一致する文章を表示するためのリアルタイム検索機能を実装する方法
- Webページをスタイリッシングすることでプロジェクトにいくつかの仕上げを加える方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- HTML、CSS、JavaScriptを使用してWeb開発プロジェクトをセットアップする
- Vue.jsを使用して応答性が高くインタラクティブなWebアプリケーションを構築する
- JSONファイルからデータを取得し、Webページに表示する
- リアルタイム検索機能を実装し、一致するキーワードを強調表示する
- CSSを使用してWebページをスタイリッシングし、全体的な外観とユーザーエクスペリエンスを向上させる