Introduction
Dans ce projet, vous allez apprendre à construire une fonctionnalité de recherche d'arborescence de menu dynamique à l'aide de Vue.js. Le projet consiste à récupérer les données de menu secondaire à partir d'un fichier JSON, à implémenter une fonctionnalité de recherche approximative et à afficher l'arborescence de menu filtrée sur la page.
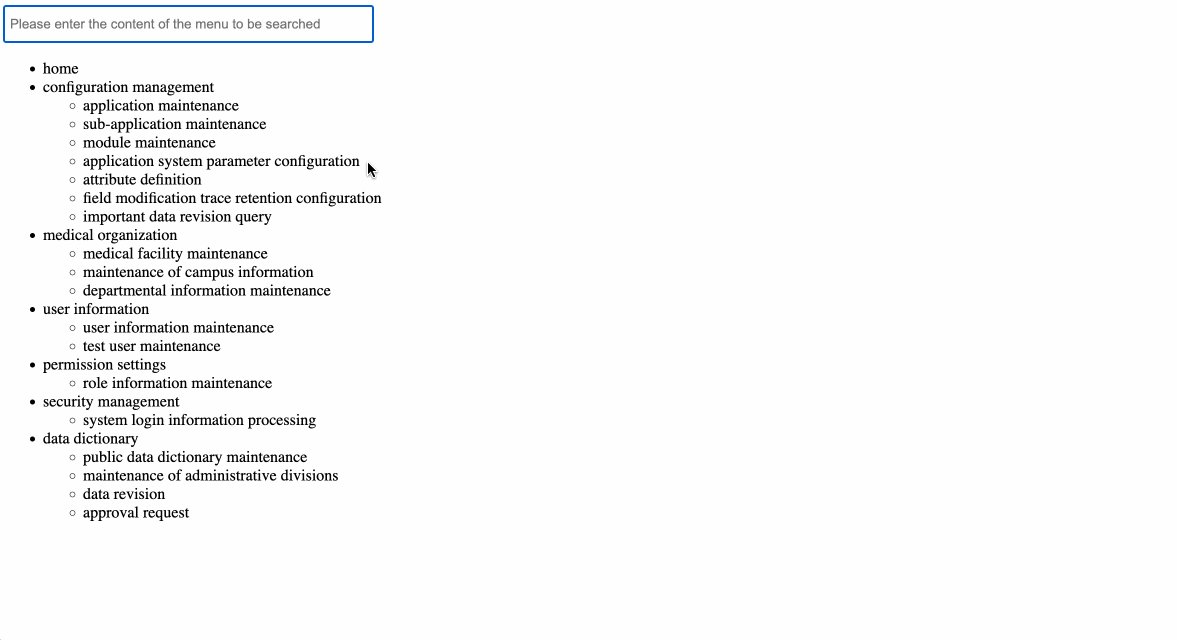
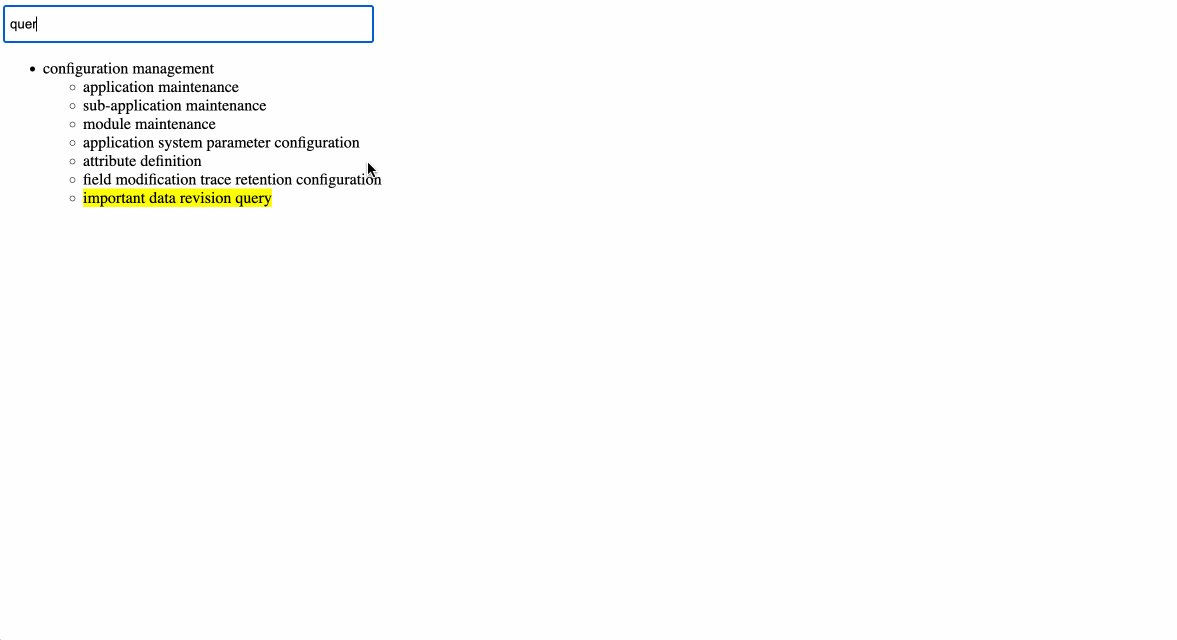
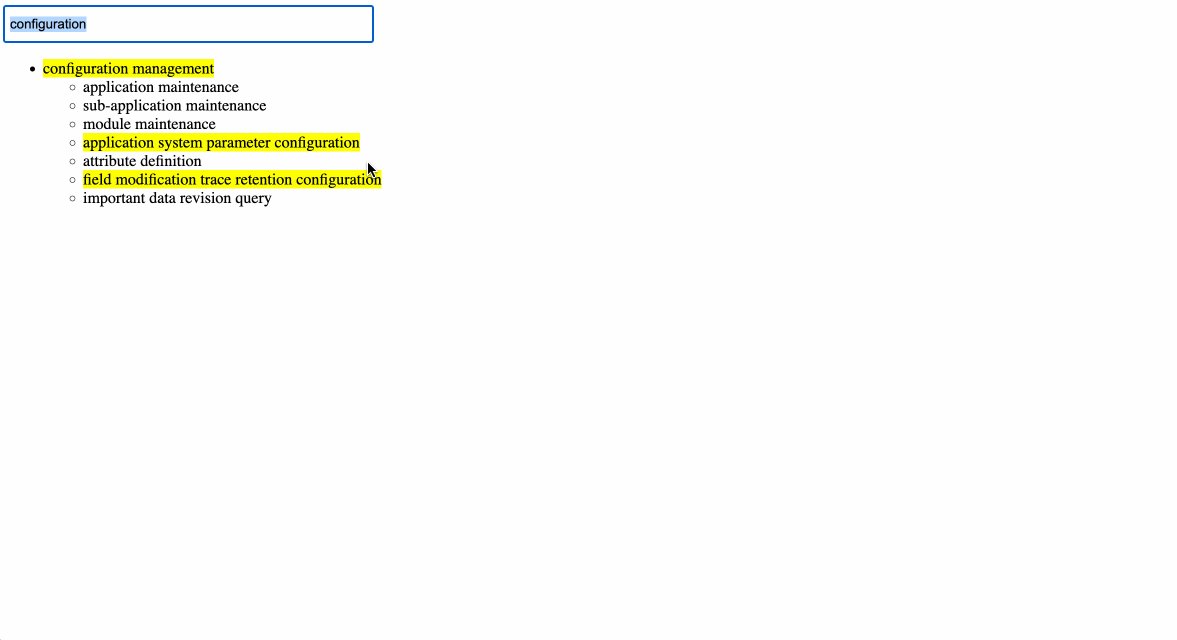
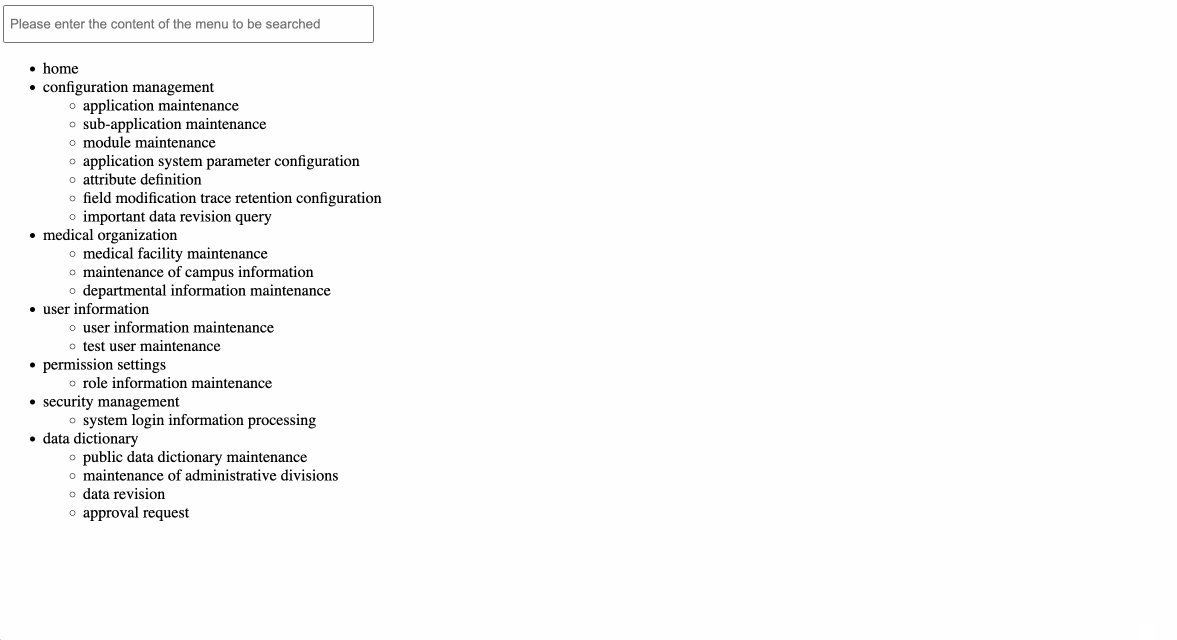
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment récupérer les données de menu secondaire à partir d'un fichier JSON à l'aide de la bibliothèque
axios - Comment implémenter une fonctionnalité de recherche pour filtrer les éléments de menu en fonction de l'entrée de l'utilisateur
- Comment afficher l'arborescence de menu filtrée sur la page, en mettant en évidence le texte correspondant
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Développer une interface utilisateur dynamique et interactive à l'aide de Vue.js
- Récupérer des données à partir d'un fichier JSON et gérer la récupération asynchrone de données
- Implémenter une fonctionnalité de recherche approximative pour filtrer les données en fonction de l'entrée de l'utilisateur
- Afficher une structure d'arborescence de menu hiérarchique et mettre en évidence le texte correspondant