Introduction
Dans ce projet, vous apprendrez à construire un simple lecteur d'e-books en utilisant Vue 2.x. Le lecteur d'e-books permettra aux utilisateurs de basculer la visibilité de la barre d'outils de l'en-tête, de définir le thème de lecture et d'ajuster la taille de police du contenu textuel.
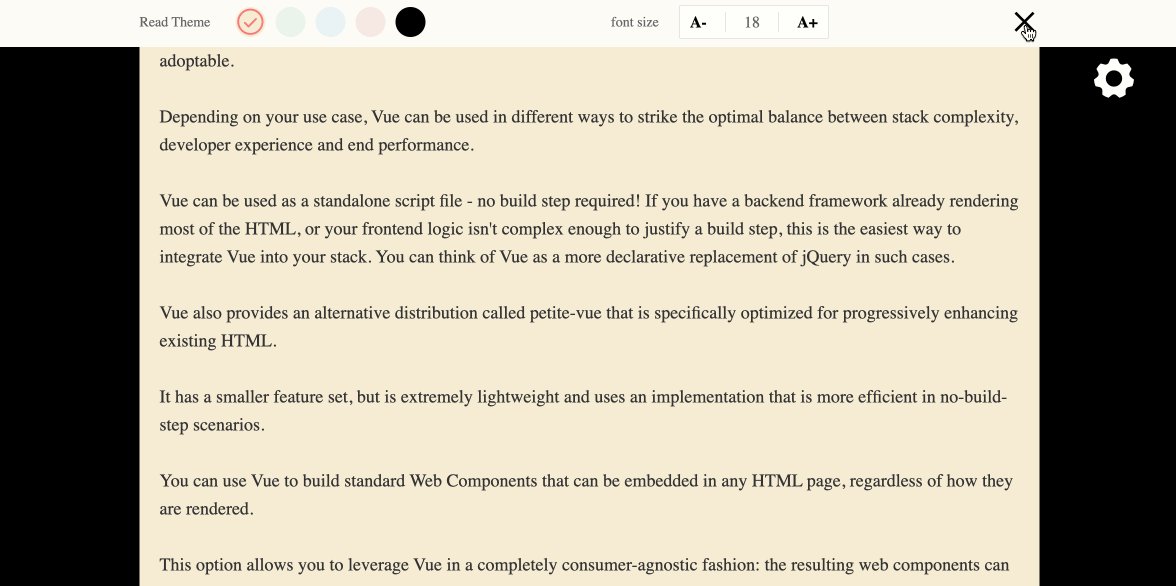
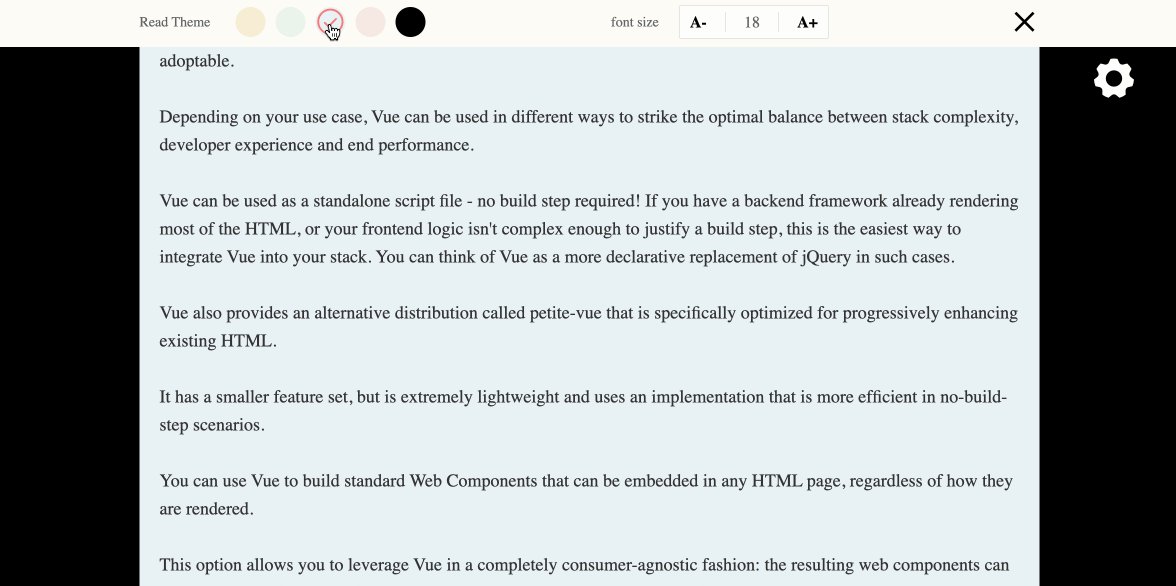
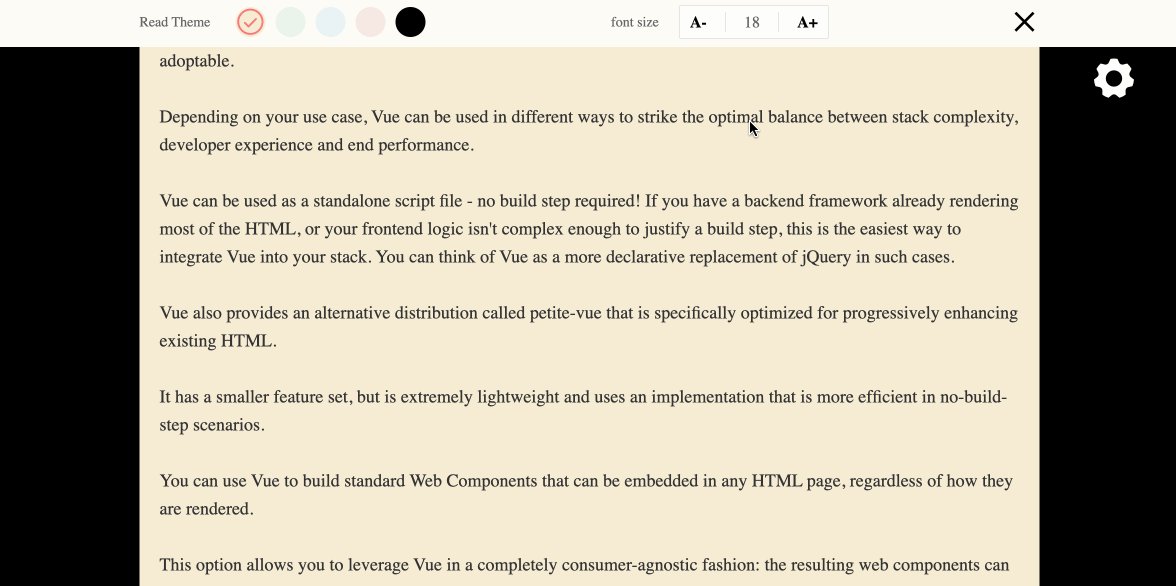
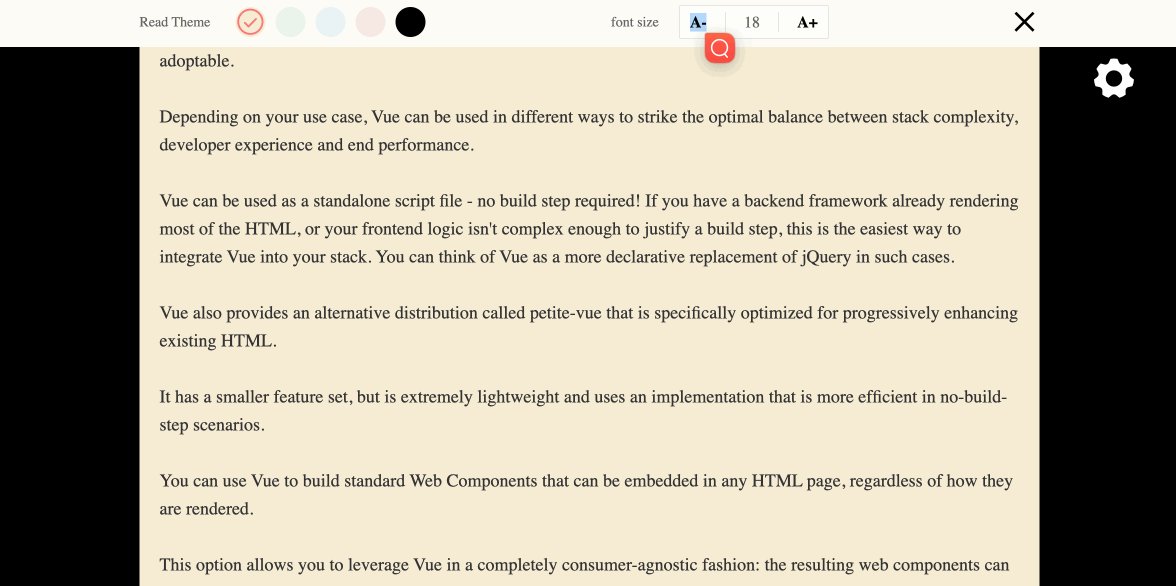
👀 Aperçu

🎯 Tâches
Dans ce projet, vous apprendrez :
- Comment implémenter le basculement de la visibilité de la barre d'outils de l'en-tête
- Comment implémenter la définition du thème de lecture
- Comment implémenter la définition de la taille de police
🏆 Réalisations
Après avoir terminé ce projet, vous serez en mesure de :
- Utiliser Vue.js pour créer des interfaces utilisateur interactives
- Gérer les interactions utilisateur et mettre à jour l'interface utilisateur en conséquence
- Styler dynamiquement les éléments en fonction des préférences de l'utilisateur
- Vérifier que l'application reste réactive et accessible