Introduction
Dans ce projet, vous allez apprendre à configurer un environnement Vue.js et à implémenter la fonctionnalité des boutons pour mettre à jour une valeur affichée sur une page web.
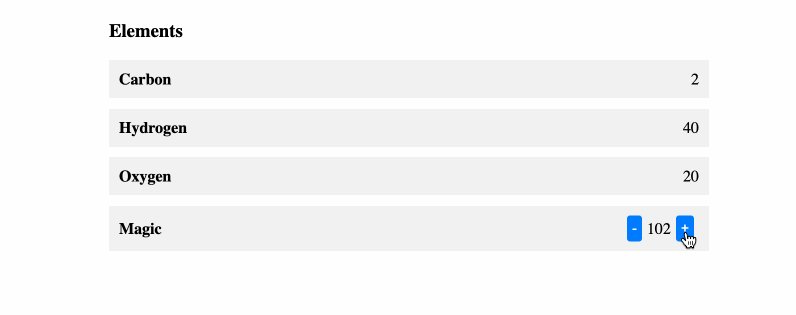
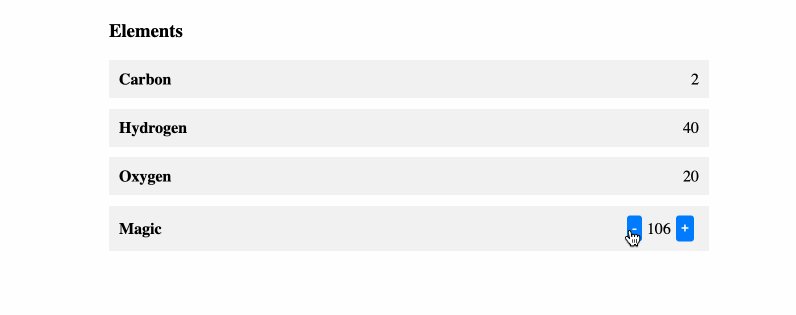
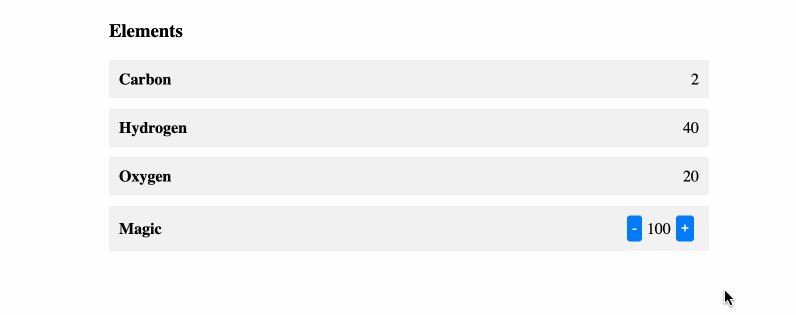
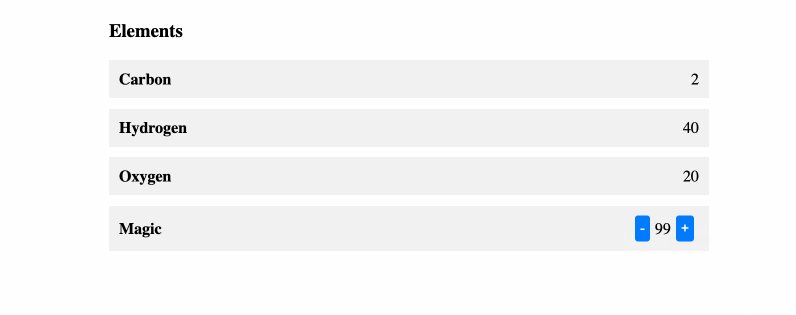
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer un environnement Vue.js
- Comment implémenter la fonctionnalité des boutons
-et+pour mettre à jour la valeur - Comment tester la fonctionnalité des boutons
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Configurer une application Vue.js de base
- Créer un objet de données réactif et mettre à jour ses valeurs
- Utiliser des gestionnaires d'événements pour appeler des fonctions et mettre à jour l'interface utilisateur