Introduction
Dans ce projet, nous allons créer un éditeur Markdown basé sur le web qui offre une aperçu HTML en direct tandis que vous tapez. En utilisant des bibliothèques telles que Ace Editor, marked et highlight.js, vous développerez un éditeur intuitif qui permet non seulement d'écrire en Markdown, mais également de sauvegarder les données entre les sessions de navigateur et de mettre en évidence les extraits de code dans l'aperçu.
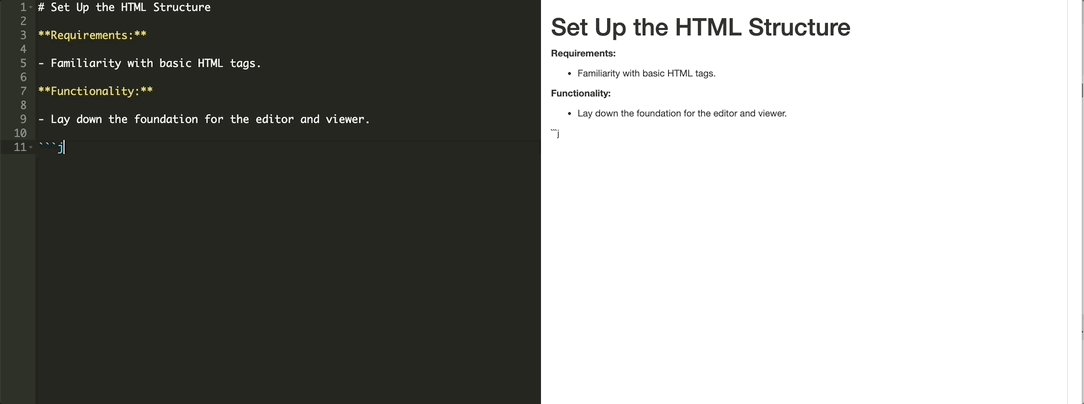
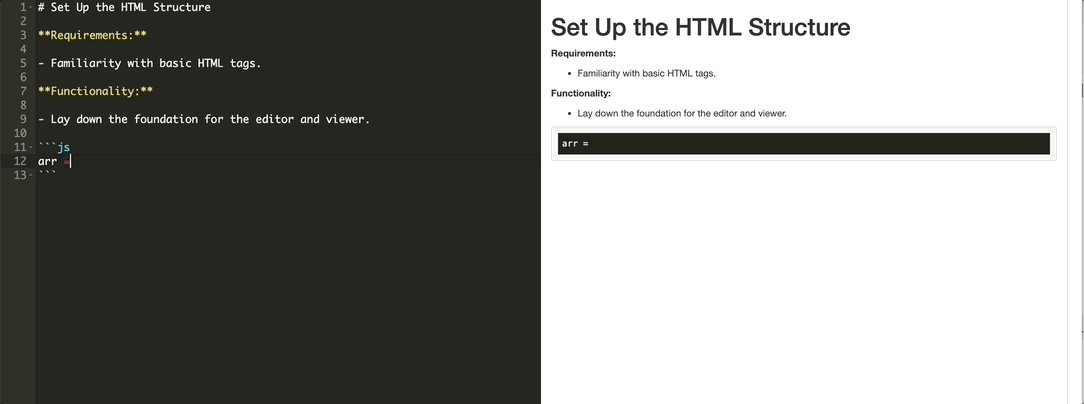
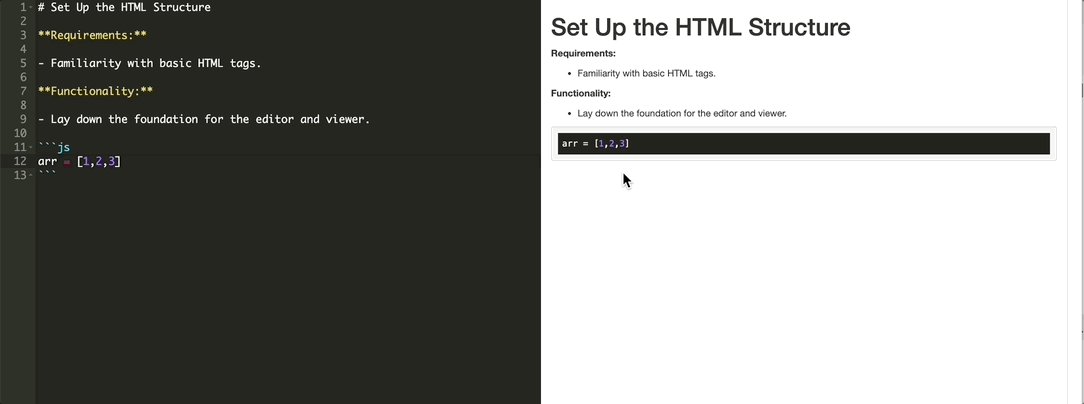
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la structure HTML pour l'éditeur et le visionneur
- Comment styliser l'éditeur et le visionneur pour une expérience utilisateur agréable
- Comment implémenter la logique d'initialisation de l'éditeur
- Comment analyser le Markdown en HTML et l'afficher dans le visionneur
- Comment synchroniser le défilement entre l'éditeur et le visionneur
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Développer un éditeur Markdown basé sur le web avec aperçu HTML en direct
- Utiliser des bibliothèques telles que Ace Editor,
markedethighlight.jspour améliorer la fonctionnalité de l'éditeur - Implémenter la persistance des données entre les sessions de navigateur
- Fournir une mise en évidence de la syntaxe du code dans l'aperçu Markdown