Introduction
Dans ce projet, vous allez apprendre à créer un effet de grossissement sur des images à l'aide de l'élément HTML Canvas. Cet effet est souvent présent sur les galeries d'images ou les sites web de produits, permettant aux utilisateurs de survoler une image et d'obtenir une vue agrandie d'une partie spécifique. L'effet de grossissement fournit une vue détaillée sans avoir à ouvrir une nouvelle fenêtre ou page.
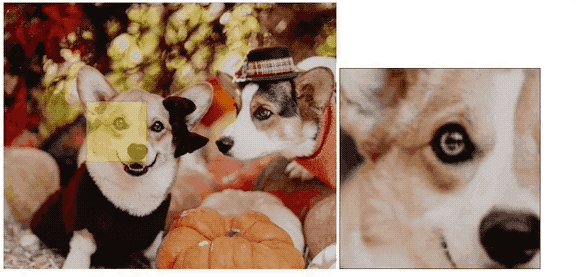
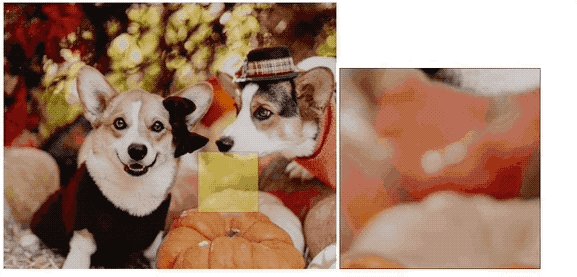
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment initialiser et configurer un élément HTML Canvas
- Comment charger une image sur le canvas
- Comment implémenter des écouteurs d'événements pour les mouvements de souris
- Comment créer des fonctions d'aide pour le sélecteur et l'affichage agrandi
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser l'API Canvas pour dessiner et manipuler des images
- Suivre les coordonnées de la souris et répondre aux événements de mouvement de souris
- Créer un effet de grossissement en copiant et en affichant une partie d'une image