Introduction
Dans ce projet, vous allez apprendre à extraire des données à partir d'un fichier JSON, à afficher le contenu protéique de différents aliments et à créer un diagramme circulaire Echarts pour visualiser les données. Ce projet vise à vous offrir une expérience pratique dans la manipulation et la visualisation de données à l'aide de JavaScript.
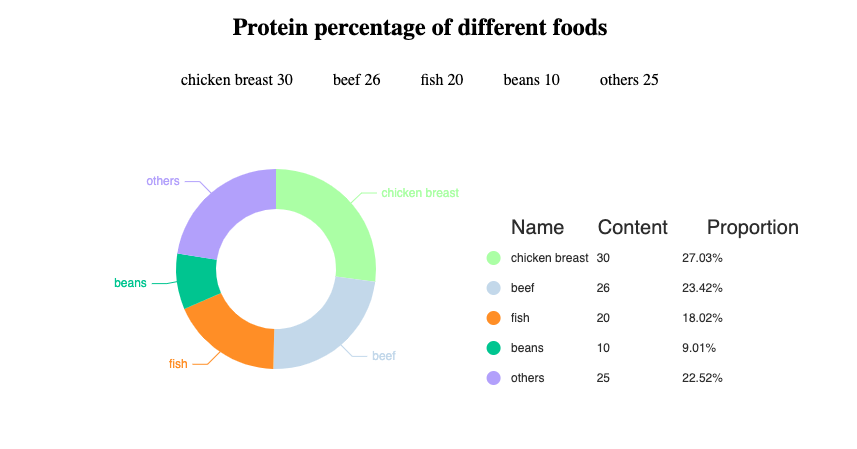
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment extraire des données à partir d'un fichier JSON à l'aide de l'API Fetch
- Comment afficher le contenu protéique de différents aliments sur une page web
- Comment créer un diagramme circulaire Echarts pour visualiser les données de contenu protéique
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Extraire des données à partir d'un fichier JSON et de traiter les données
- Afficher dynamiquement des éléments HTML sur la base des données extraites
- Utiliser la bibliothèque Echarts pour créer un diagramme circulaire interactif
- Intégrer la visualisation de données dans une application web