Introduction
Dans ce projet, vous allez apprendre à construire une application de téléméconférence web à l'aide de Vue.js 2.x. Le projet se concentre sur la mise en œuvre de divers effets d'affichage pour la liste des participants dans le logiciel de téléméconférence web.
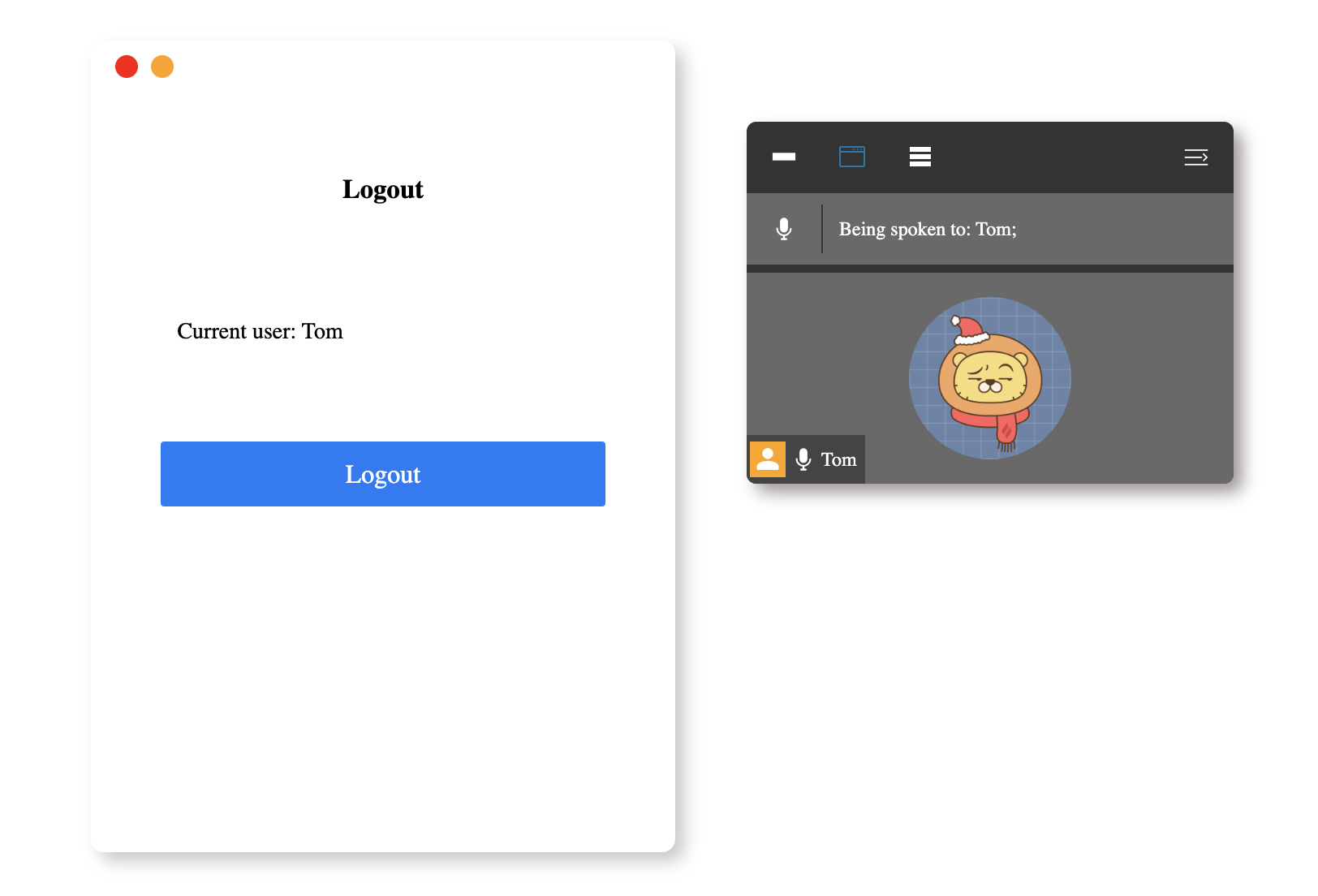
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment implémenter la fonctionnalité de lecture et de rendu de données asynchrones pour récupérer et afficher les données des utilisateurs dans les fenêtres de connexion et de participants.
- Comment implémenter la fonction de commutation de connexion et de déconnexion, permettant aux utilisateurs de se connecter et de se déconnecter de l'application.
- Comment s'assurer que l'utilisateur connecté est toujours affiché en premier dans la liste des participants.
- Comment implémenter la fonctionnalité de commutation de la visibilité de la fenêtre des participants.
- Comment implémenter la fonctionnalité de commutation de l'effet d'affichage de la liste des participants, y compris afficher tous les participants, cacher la liste des participants et ne montrer que l'utilisateur actuellement connecté.
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Construire une application de téléméconférence web à l'aide de Vue.js 2.x avec diverses fonctionnalités d'interface utilisateur.
- Récupérer et afficher des données de manière asynchrone à l'aide d'Axios.
- Implémenter la gestion d'état et la gestion des événements dans une application Vue.js.
- Créer des interfaces utilisateur dynamiques et basculer entre différents modes d'affichage.