Introduction
Dans ce projet, vous allez apprendre à afficher dynamiquement les données de la page d'accueil à l'aide de Vue.js. Ce projet est conçu pour vous aider à comprendre le processus de récupération de données à partir d'un fichier JSON et de les afficher dans un composant Vue.js.
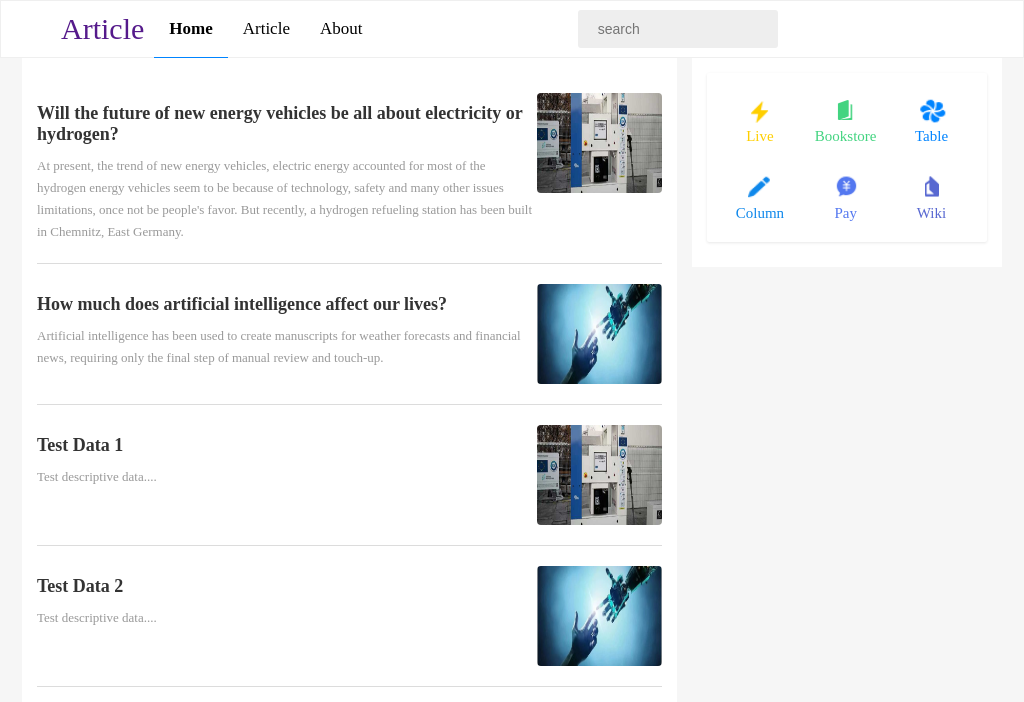
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment demander la liste des publications de la page d'accueil via Axios et la lier au composant
List.vue. - Comment implémenter le style et l'effet de la mise en page de la page d'accueil pour correspondre au design fourni.
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser Axios pour récupérer des données à partir d'un fichier JSON.
- Lier les données récupérées à un composant Vue.js et les afficher dans le modèle.
- Styliser les composants pour correspondre à un design spécifique.
- Intégrer différents composants Vue.js pour créer une page d'accueil complète.