Introduction
Dans ce projet, vous allez apprendre à implémenter une barre d'onglets dynamique qui reste fixe en haut de la page lorsque l'utilisateur fait défiler vers le bas. Cette fonctionnalité est couramment présente dans les applications mobiles et les sites web, offrant une expérience utilisateur fluide et intuitive.
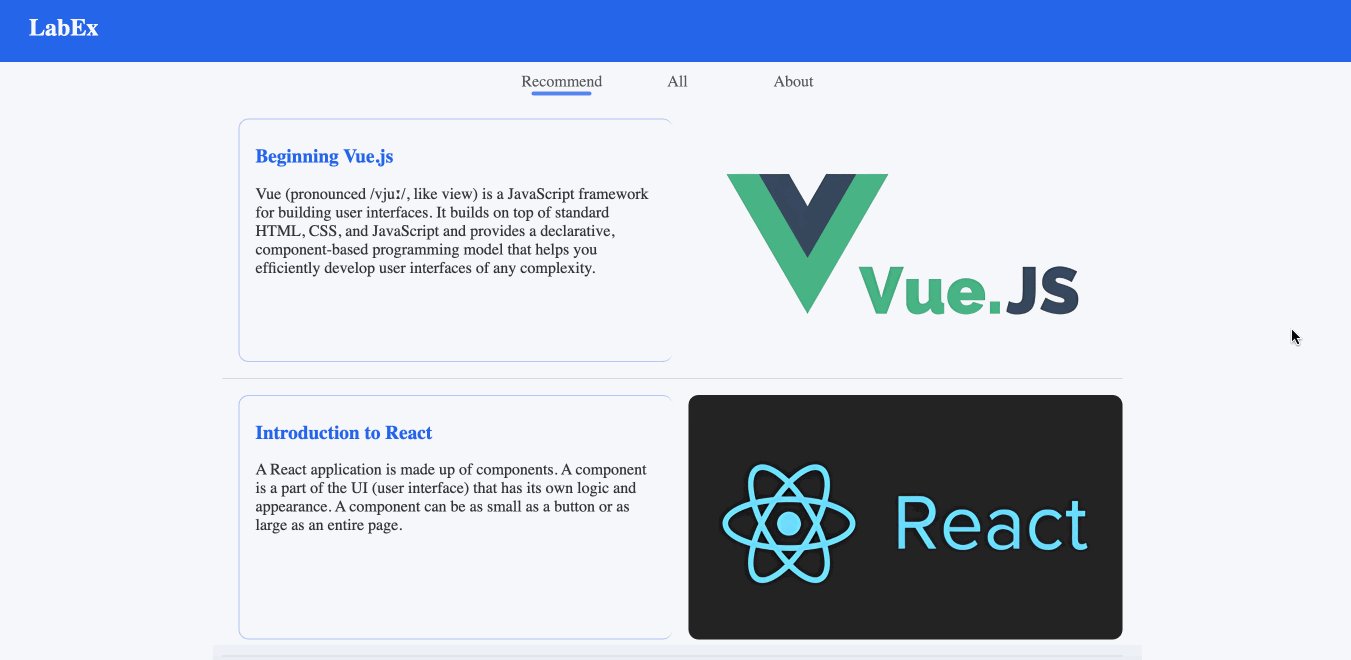
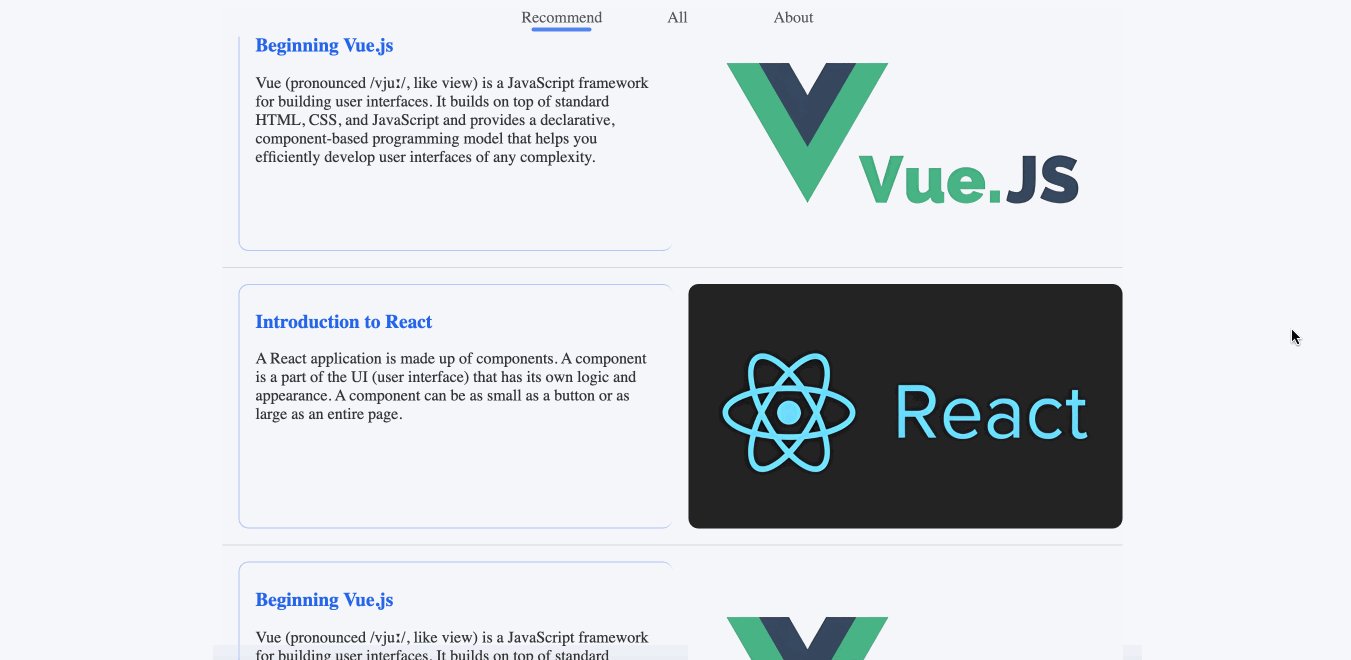
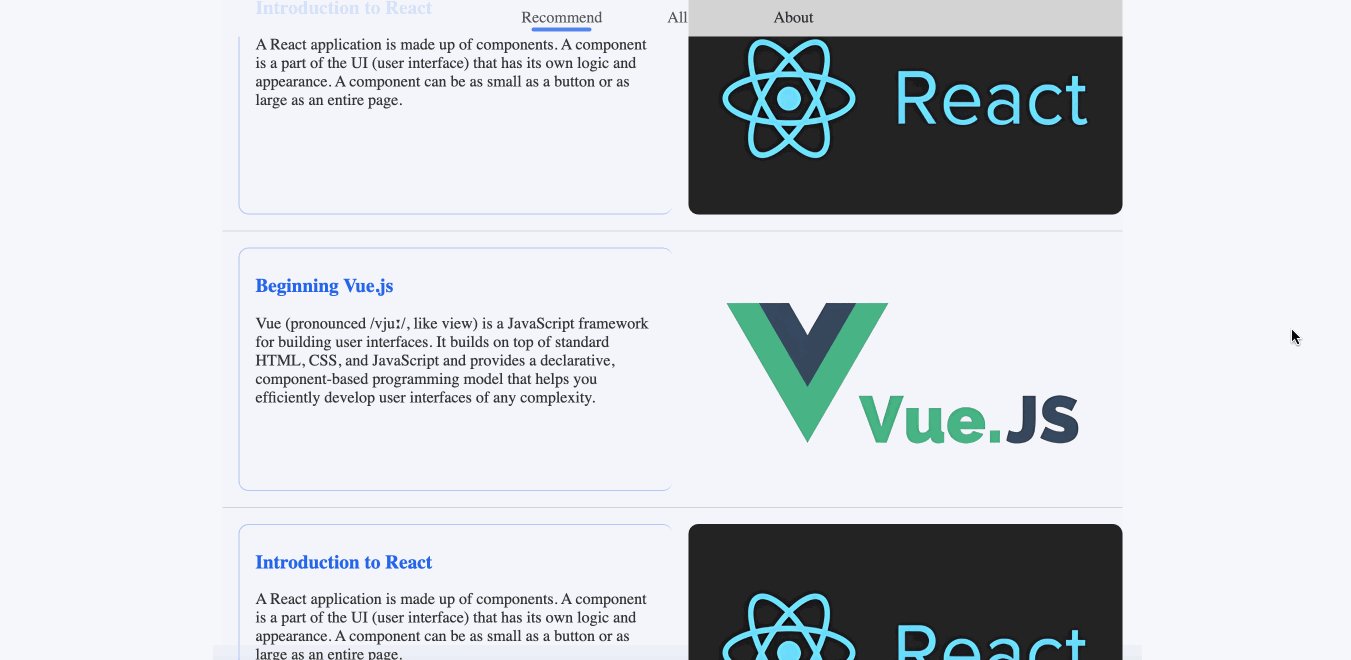
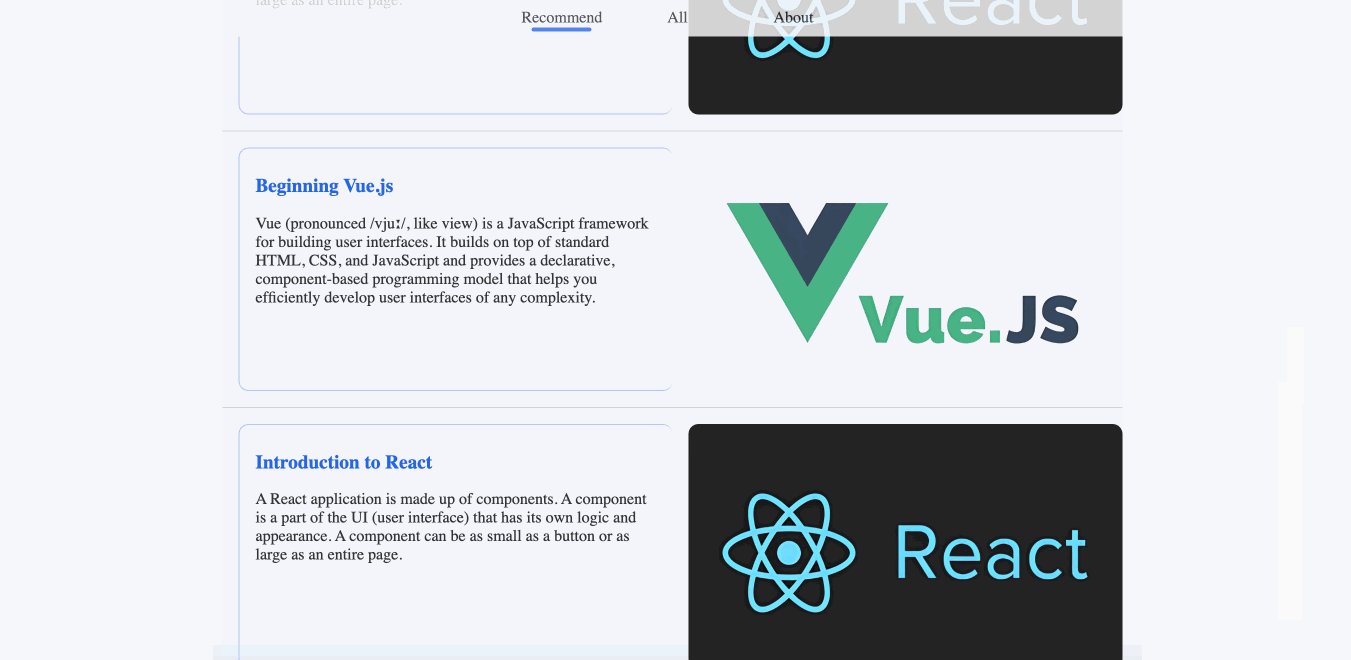
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la barre d'onglets dynamique en utilisant le positionnement CSS
- Comment implémenter le comportement de défilement pour maintenir la barre d'onglets dans sa position initiale jusqu'à ce que l'utilisateur défile au-delà de la barre de titre
- Comment tester la fonctionnalité de la barre d'onglets dynamique et vous assurer qu'elle fonctionne comme prévu
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser la propriété CSS
position: stickypour créer une barre d'onglets fixe - Tester et déboguer la fonctionnalité de la barre d'onglets dynamique pour offrir une expérience utilisateur sans friction