Introduction
In this project, you will learn how to implement a dynamic tab bar that fixes to the top of the page when the user scrolls down. This feature is commonly seen in mobile apps and websites, providing a smooth and intuitive user experience.
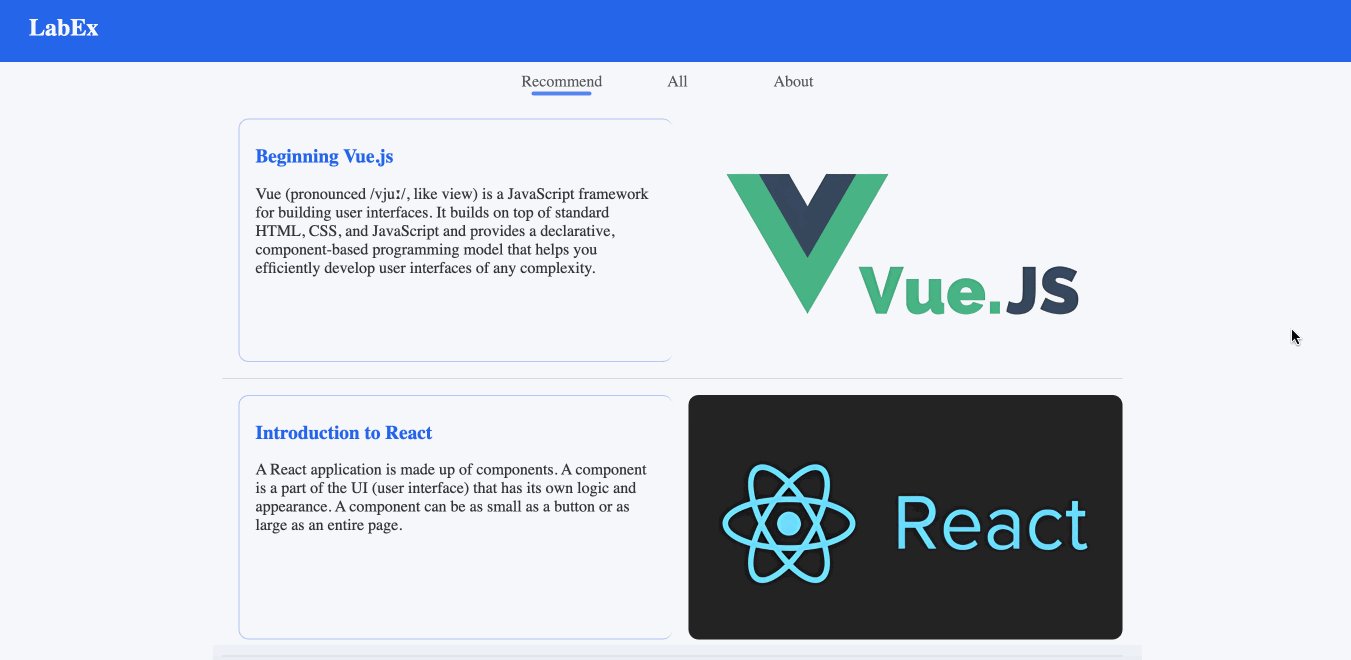
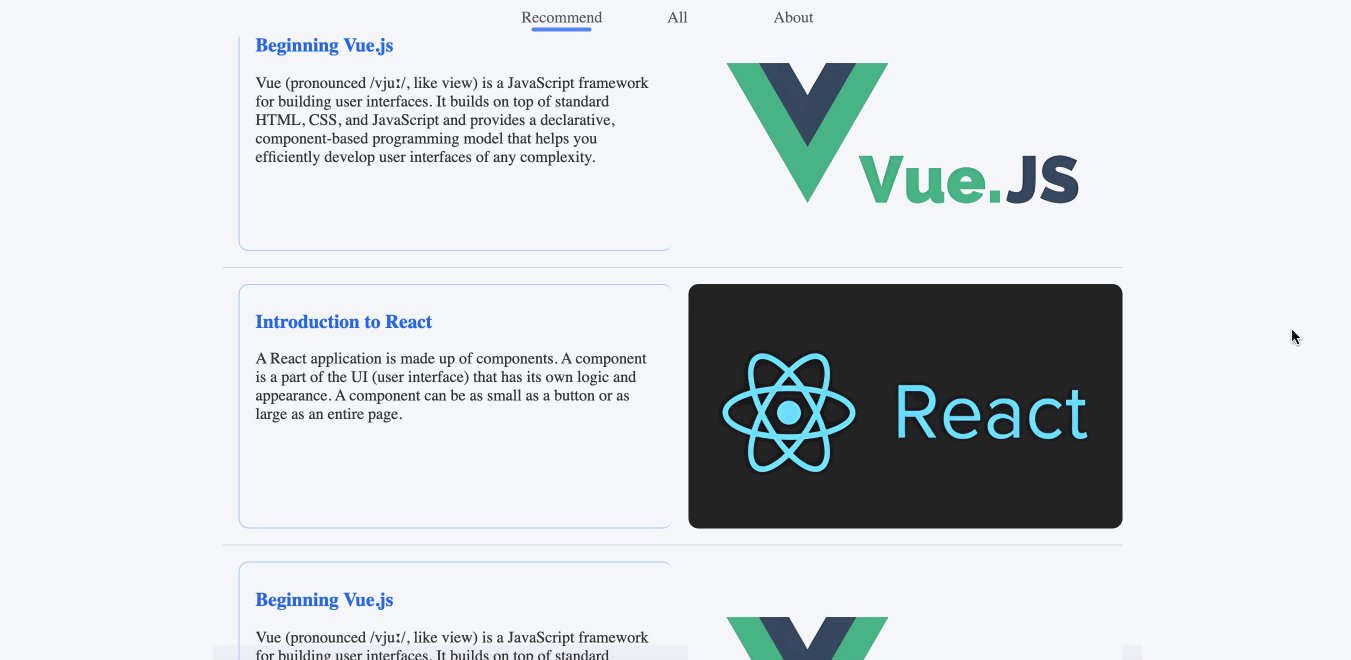
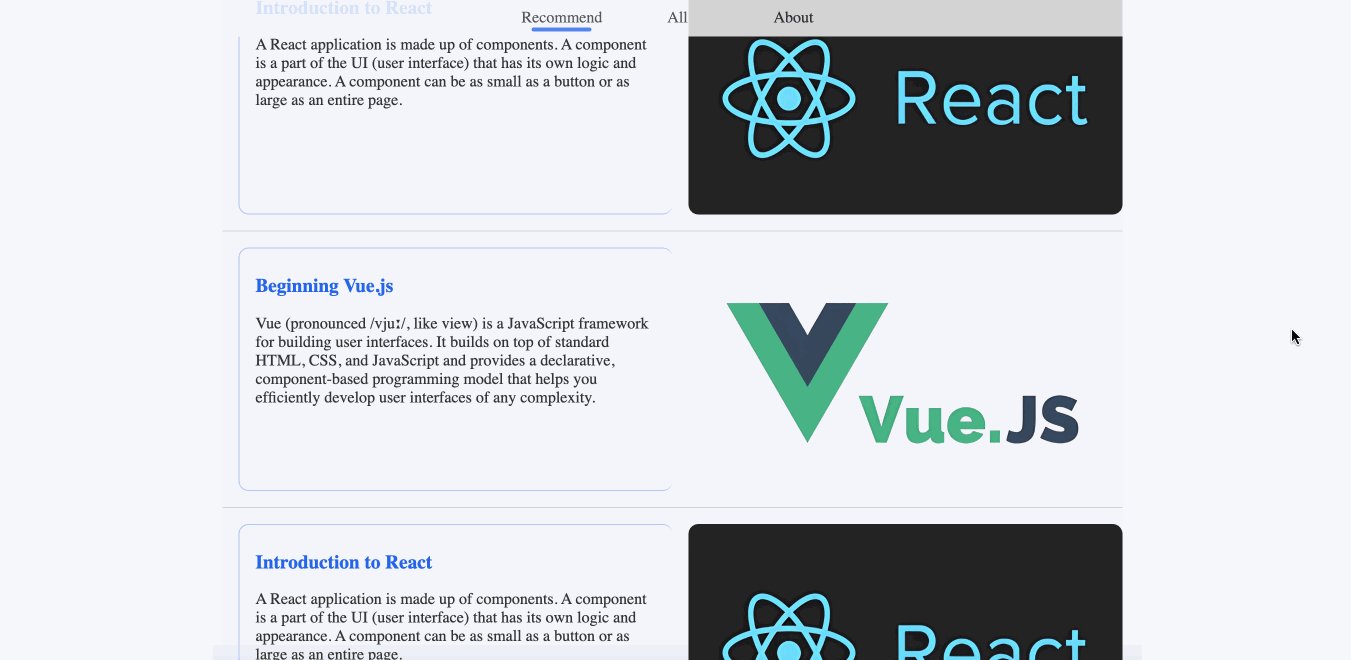
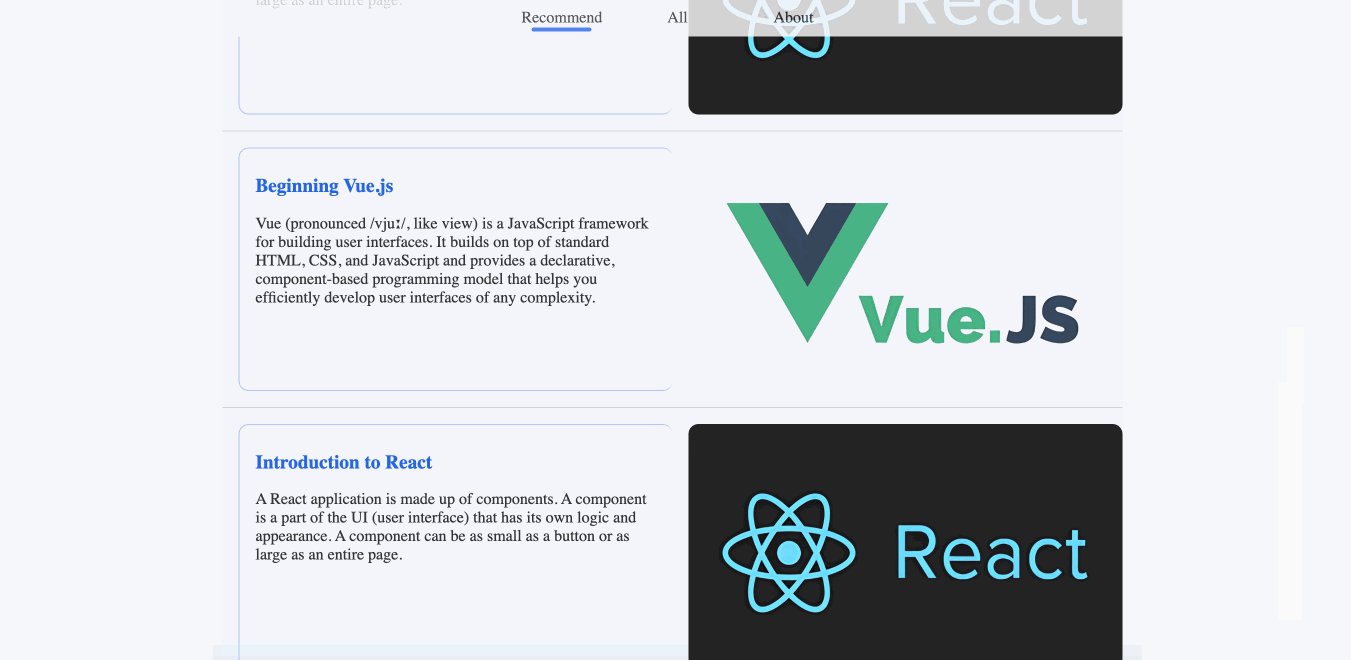
👀 Preview

🎯 Tasks
In this project, you will learn:
- How to set up the dynamic tab bar using CSS positioning
- How to implement the scrolling behavior to keep the tab bar in its original position until the user scrolls past the title bar
- How to test the dynamic tab bar feature and ensure it works as expected
🏆 Achievements
After completing this project, you will be able to:
- Use CSS
position: stickyproperty to create a fixed tab bar - Test and debug the dynamic tab bar feature to provide a seamless user experience





