Introduction
Dans ce projet, vous allez apprendre à créer une fonction de recherche simple à l'aide de Vue 2. La fonction de recherche permet aux utilisateurs de rechercher du contenu et d'afficher les résultats correspondants. Ce projet vous aidera à comprendre les bases de Vue.js et à implémenter une fonction de recherche dans une application web.
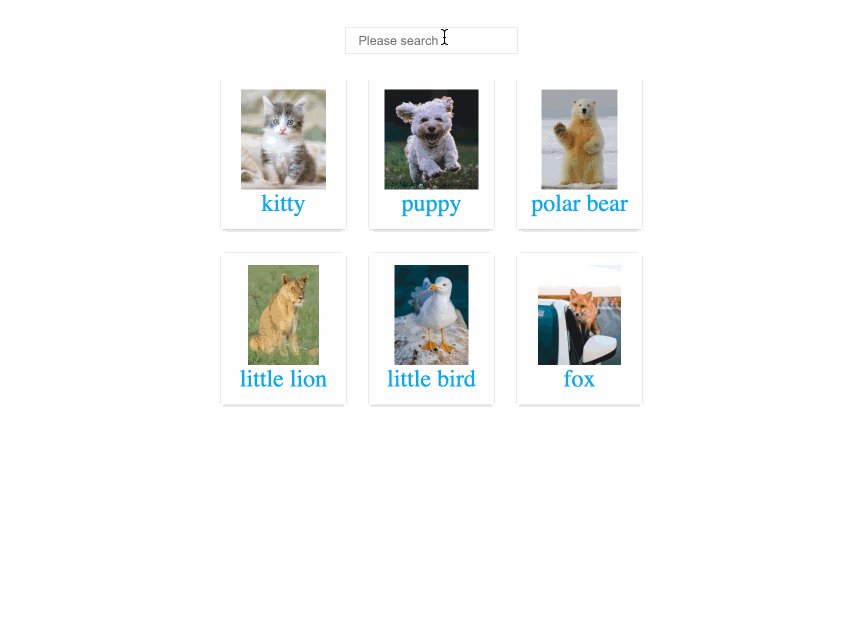
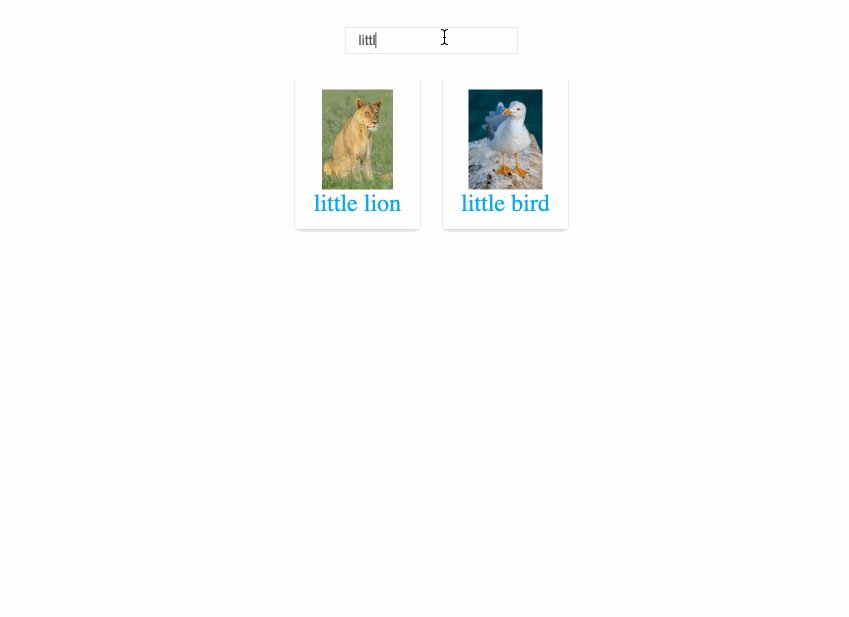
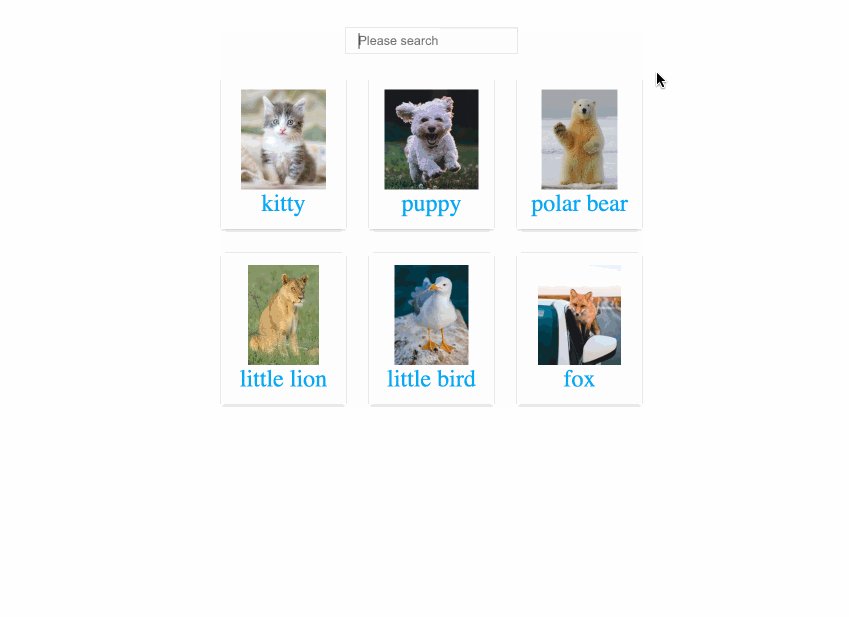
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la structure du projet et préparer les fichiers et dossiers nécessaires
- Comment ajouter la structure HTML au fichier
index.html - Comment implémenter la logique JavaScript pour gérer la fonction de recherche
- Comment styliser l'entrée de recherche et les résultats de recherche à l'aide de CSS
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser Vue.js pour créer une interface utilisateur responsive et interactive
- Implémenter une fonction de recherche qui filtre et affiche le contenu pertinent
- Intégrer HTML, CSS et JavaScript pour créer une application web complète
- Travailler avec des données et des propriétés calculées dans Vue.js