Introducción
En este proyecto, aprenderás cómo implementar una lista de desplazamiento virtual utilizando Vue.js. El desplazamiento virtual es una técnica que solo renderiza el área visible de un gran conjunto de datos, en lugar de renderizar o renderizar parcialmente los datos en el área no visible. Esto logra un rendimiento de renderizado extremadamente alto y es adecuado para renderizar una gran cantidad de datos con un volumen pequeño.
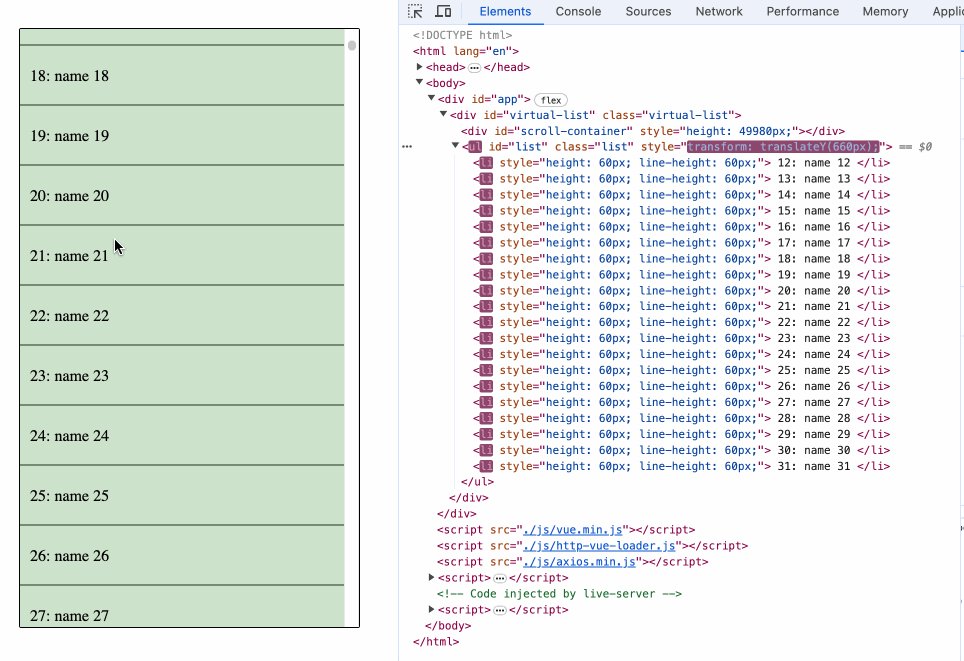
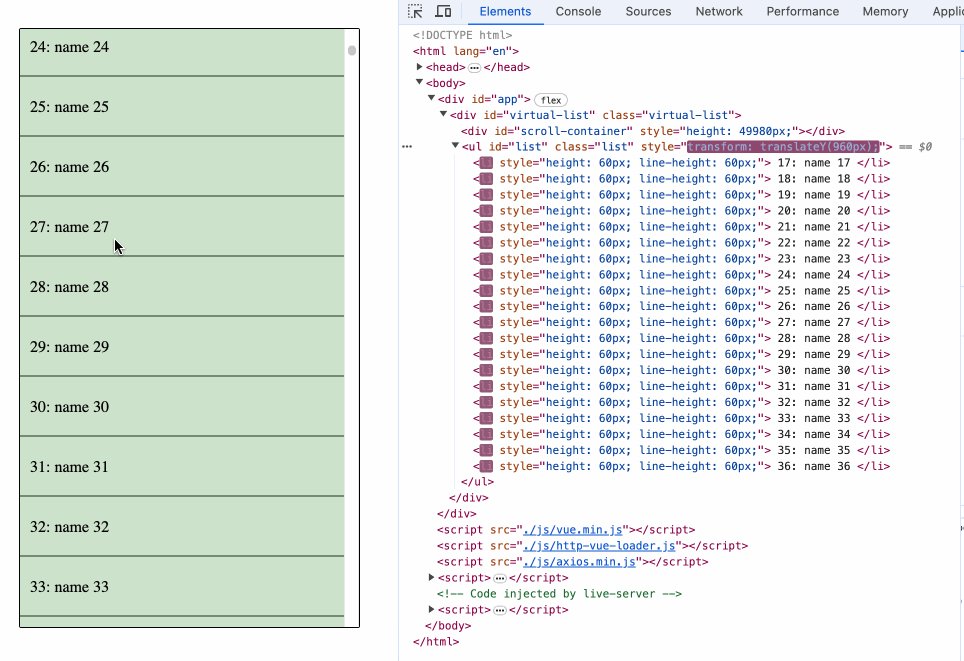
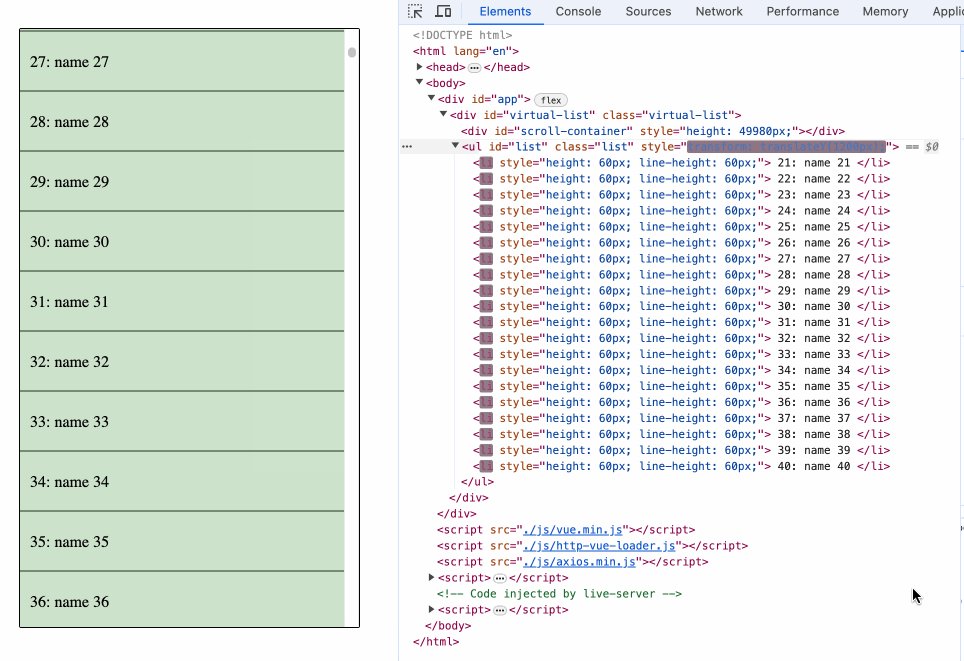
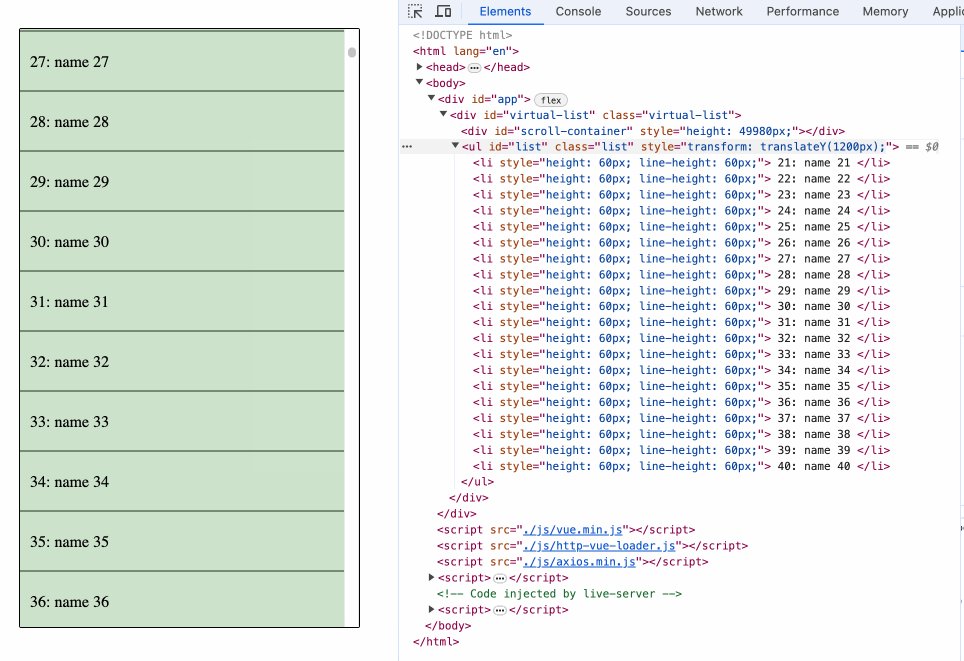
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo cargar y renderizar datos de forma asíncrona utilizando la biblioteca
axios - Cómo implementar la funcionalidad de desplazamiento virtual para renderizar solo los elementos de la lista visibles
- Cómo calcular los índices de inicio y fin de los elementos de la lista visibles en función de la posición actual de desplazamiento
- Cómo optimizar el rendimiento de renderizado utilizando un buffer para renderizar elementos de lista adicionales fuera del área visible
🏆 Logros
Después de completar este proyecto, podrás:
- Implementar la funcionalidad de desplazamiento virtual para mejorar el rendimiento de renderizado
- Cargar y renderizar datos de forma asíncrona en un componente de Vue.js
- Calcular los elementos de la lista visibles en función de la posición actual de desplazamiento
- Utilizar un buffer para evitar una pantalla en blanco durante el desplazamiento