Introducción
En este proyecto, aprenderás a crear un Hook personalizado de React llamado useWindowSize para obtener el tamaño actual de la ventana y usarlo para renderizar condicionalmente la barra de navegación en una aplicación web.
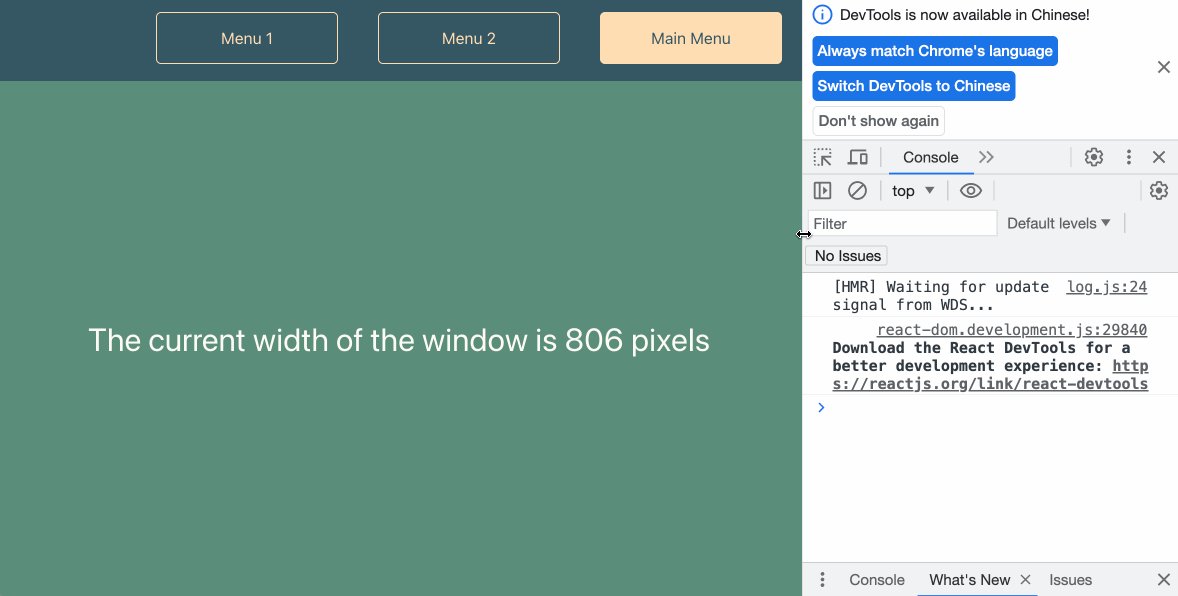
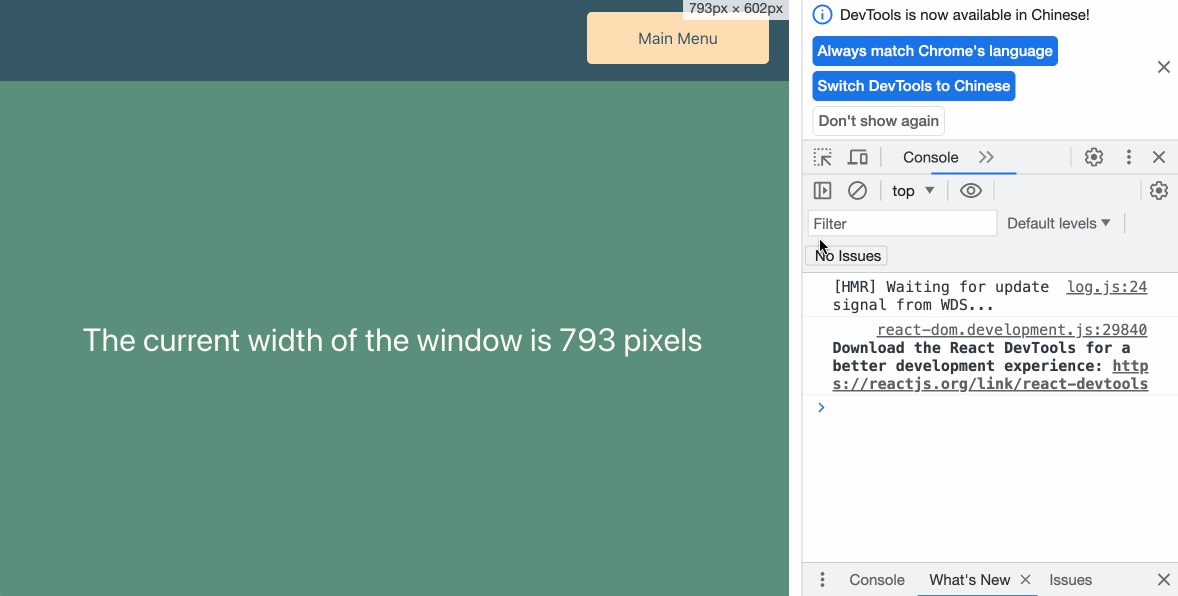
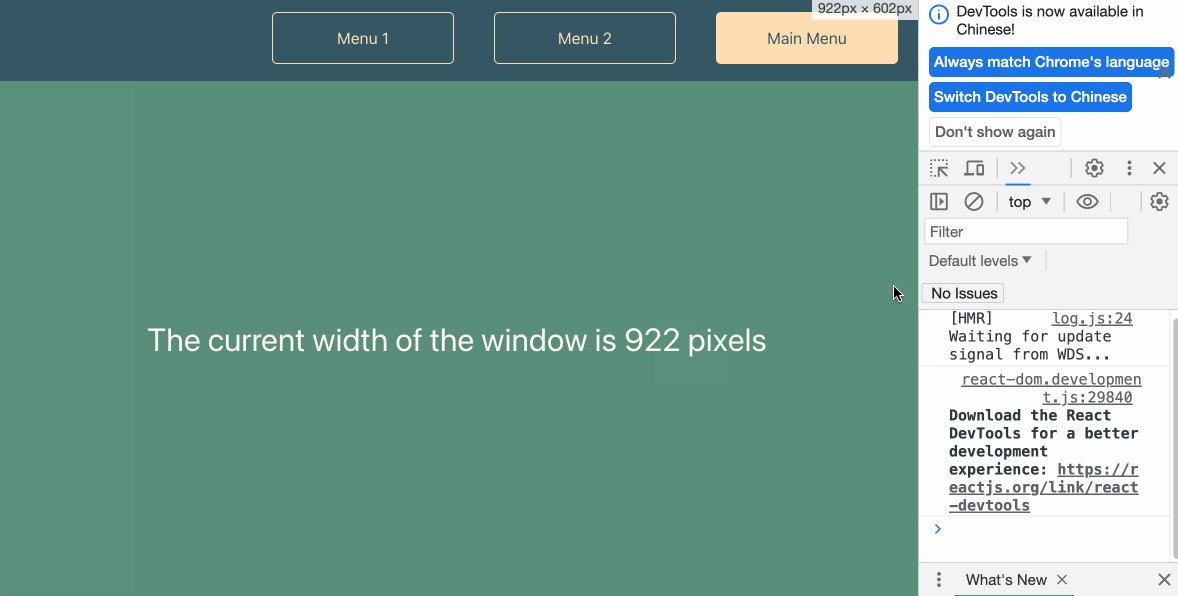
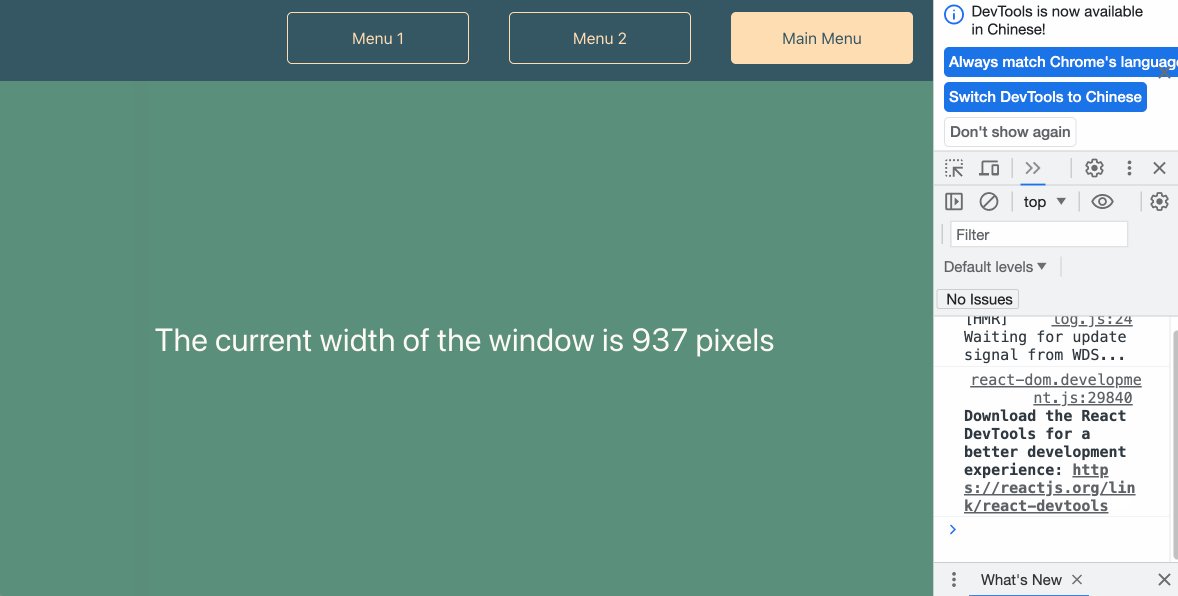
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Implementar el Hook personalizado
useWindowSizepara obtener el tamaño actual de la ventana - Usar el Hook
useWindowSizeen el componenteApppara actualizar la barra de navegación según el ancho de la ventana
🏆 Logros
Después de completar este proyecto, podrás:
- Crear un Hook personalizado de React para encapsular funcionalidad reusable
- Utilizar los Hooks
useStateyuseEffectpara administrar el estado y los efectos secundarios - Renderizar componentes condicionalmente según el tamaño actual de la ventana