Introducción
En este proyecto, aprenderás a construir un componente de paginación, que es un componente comúnmente utilizado en aplicaciones web. El componente de paginación ayuda a reducir el tiempo de consulta en el backend y no afecta el rendimiento de la representación de la página debido a la carga excesiva de datos.
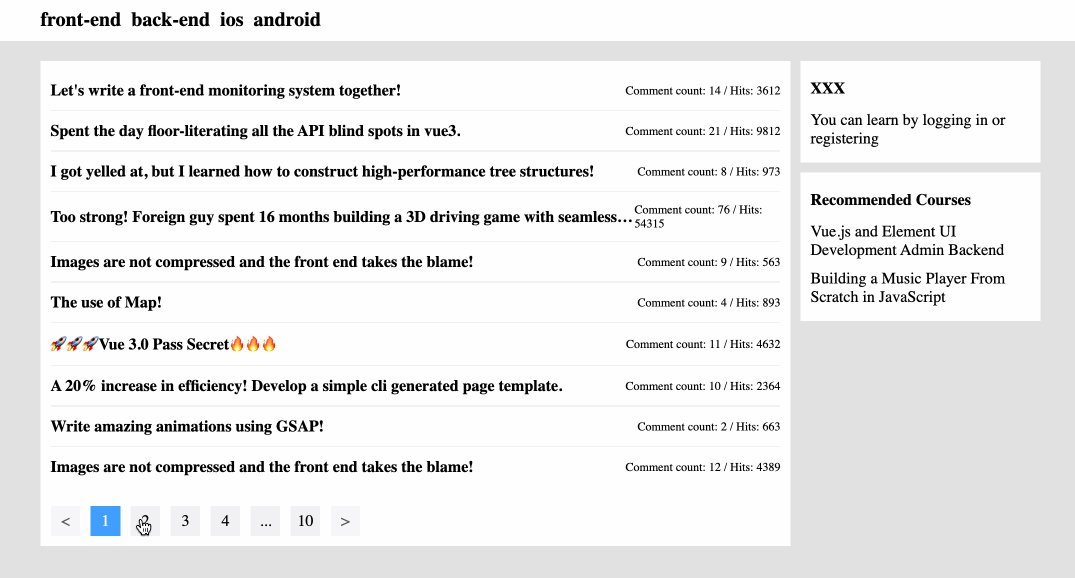
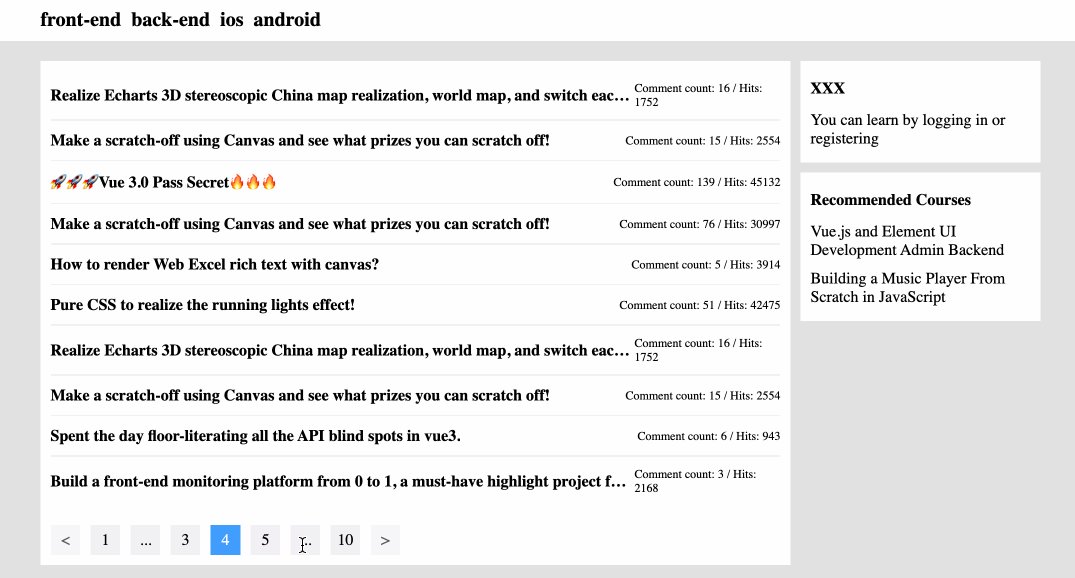
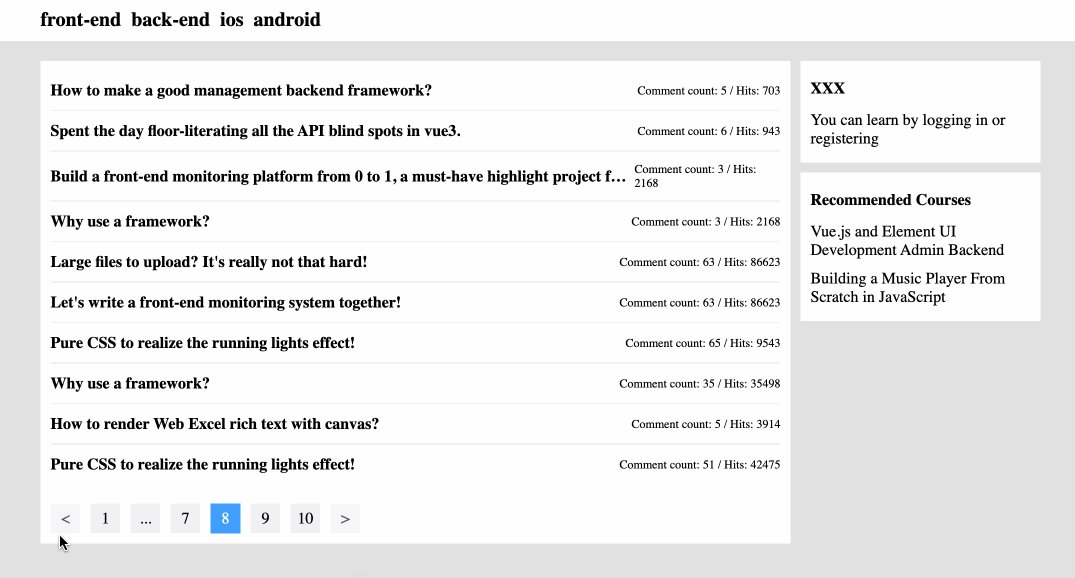
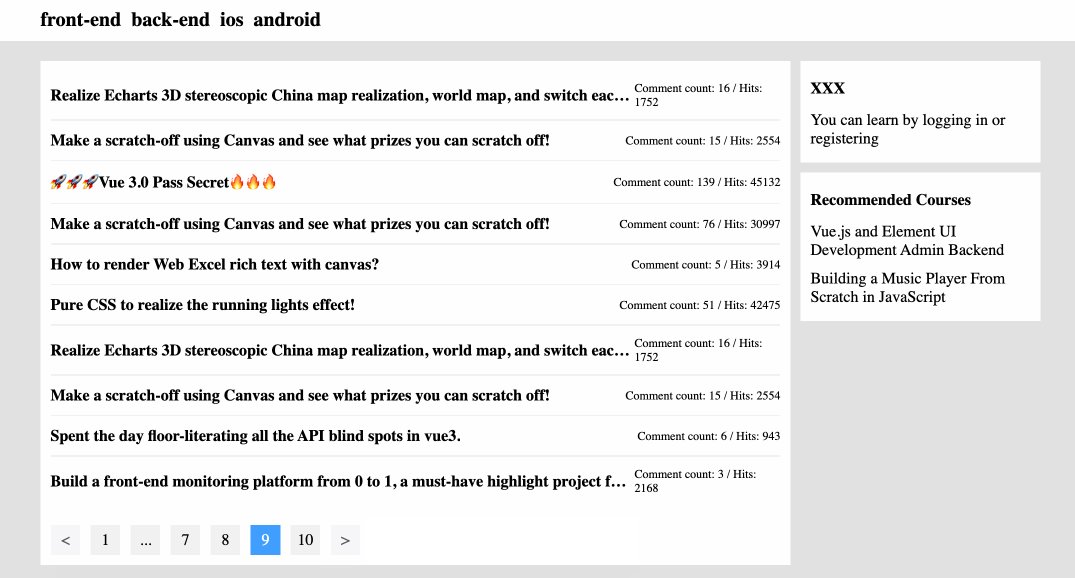
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo implementar la función
ajaxpara manejar solicitudes de datos y recuperar los datos de la página actual y el número total de páginas. - Cómo implementar la función
initEventspara enlazar eventos a los botones del componente de paginación. - Cómo implementar la función
createPaginationIndexArrpara generar una matriz de paginación basada en los argumentos de la función. - Cómo implementar la función
renderPaginationpara generar la plantilla de cadena para el componente de paginación. - Cómo representar el contenido basado en la página actual.
🏆 Logros
Después de completar este proyecto, podrás:
- Construir un componente de paginación reutilizable en JavaScript.
- Utilizar Axios para realizar solicitudes HTTP y manejar los datos de respuesta.
- Generar una matriz de paginación basada en la página actual, el número total de páginas y el número máximo de botones de página a mostrar.
- Actualizar el componente de paginación y el contenido basado en la página actual.