Introducción
En este proyecto, aprenderás a implementar un validador de formularios personalizado utilizando Vue.js. El validador de formularios personalizado te permite validar los campos del formulario y comprobar la validez de los datos antes de que el usuario envíe el formulario.
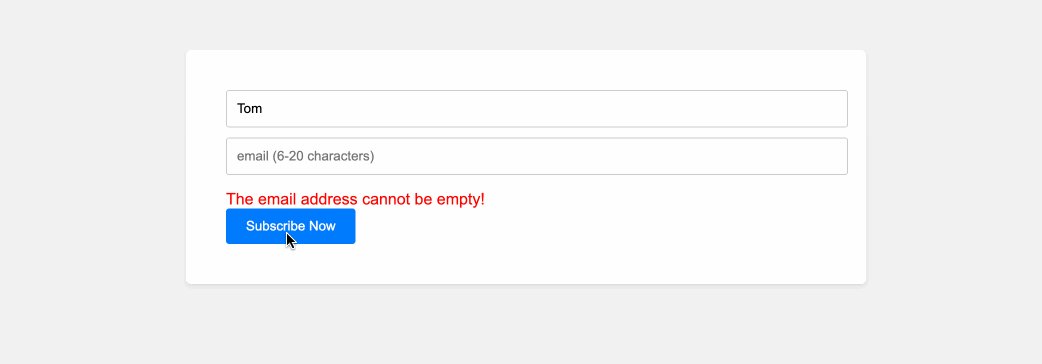
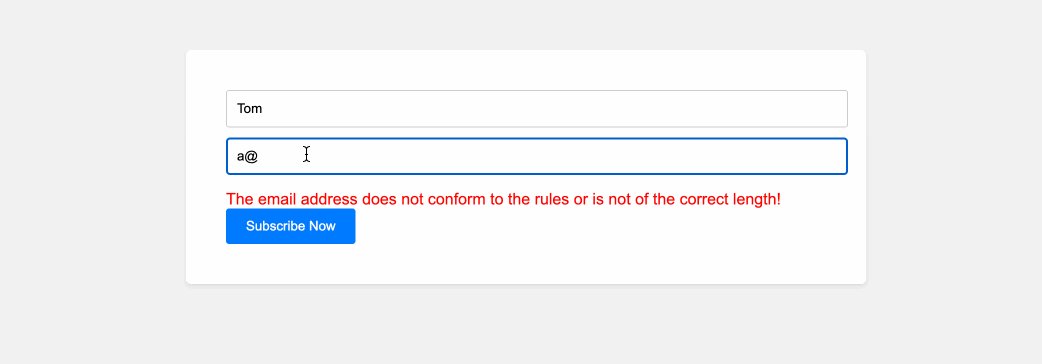
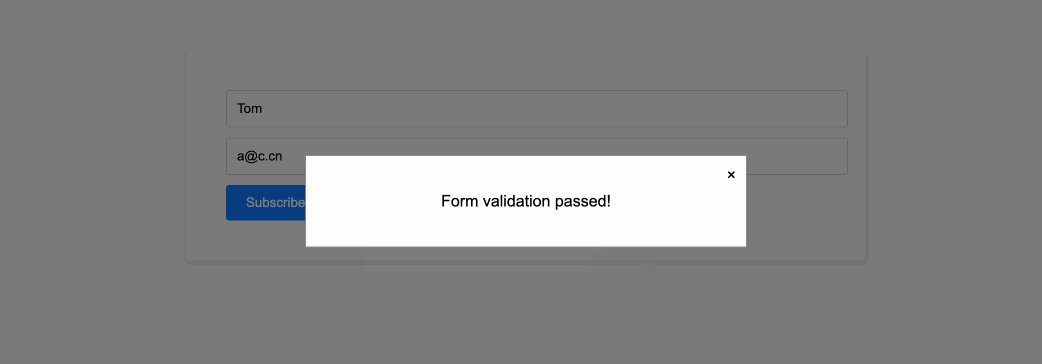
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo implementar el componente
FormInputpara actualizar el valor dev-modeldel componente cuando cambia el valor del campo de entrada. - Cómo implementar la función
is_emailpara validar la dirección de correo electrónico según reglas específicas. - Cómo implementar la función
validateFormpara validar los datos del formulario según las reglas de validación definidas.
🏆 Logros
Después de completar este proyecto, podrás:
- Crear un validador de formularios personalizado en Vue.js.
- Validar los campos del formulario utilizando reglas de validación personalizadas.
- Manejar los errores de validación del formulario y mostrarlos al usuario.