Introducción
En este proyecto, aprenderás a crear un componente de caja modal que se puede mostrar y ocultar en una página web. Las cajas modales se utilizan comúnmente en aplicaciones web para mostrar contenido adicional o formularios sin navegar fuera de la página actual.
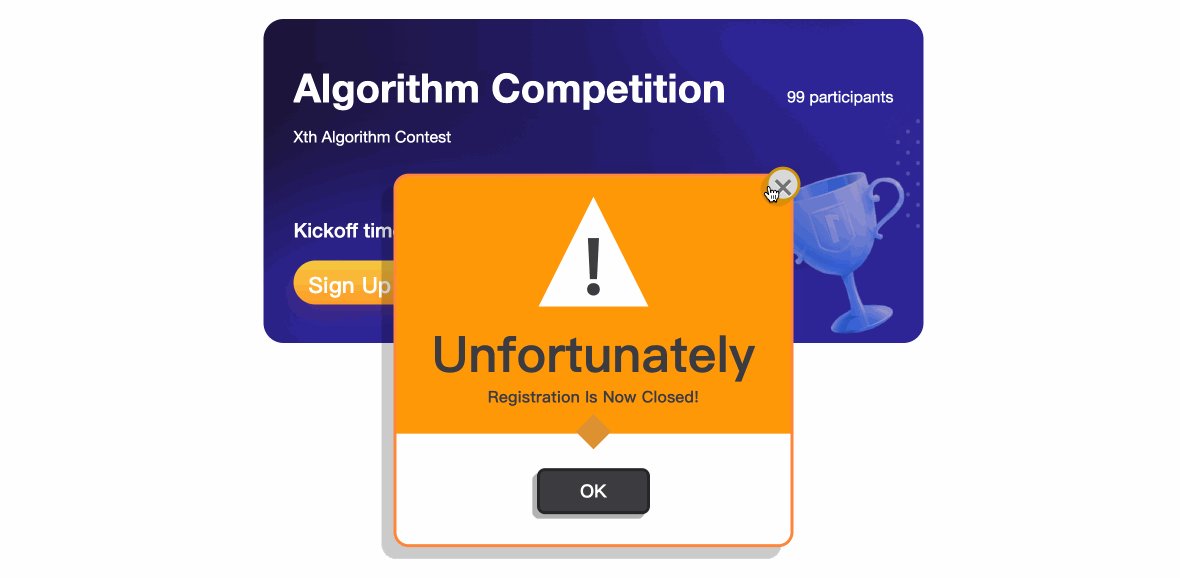
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura HTML para una caja modal
- Cómo implementar la funcionalidad para mostrar y ocultar la caja modal
- Cómo manejar la burbuja de eventos para evitar que la caja modal se muestre nuevamente después de ser ocultada
🏆 Logros
Después de completar este proyecto, serás capaz de:
- Crear una caja modal utilizando HTML, CSS y JavaScript
- Utilizar funciones de JavaScript para controlar la visibilidad de la caja modal
- Evitar la burbuja de eventos para garantizar que la caja modal se comporte como se espera