Introducción
En este proyecto, aprenderás a usar CSS Flexbox para crear un diseño de arreglo de frutas. Aprenderás a usar las propiedades align-self y order para posicionar y organizar las frutas en los platos.
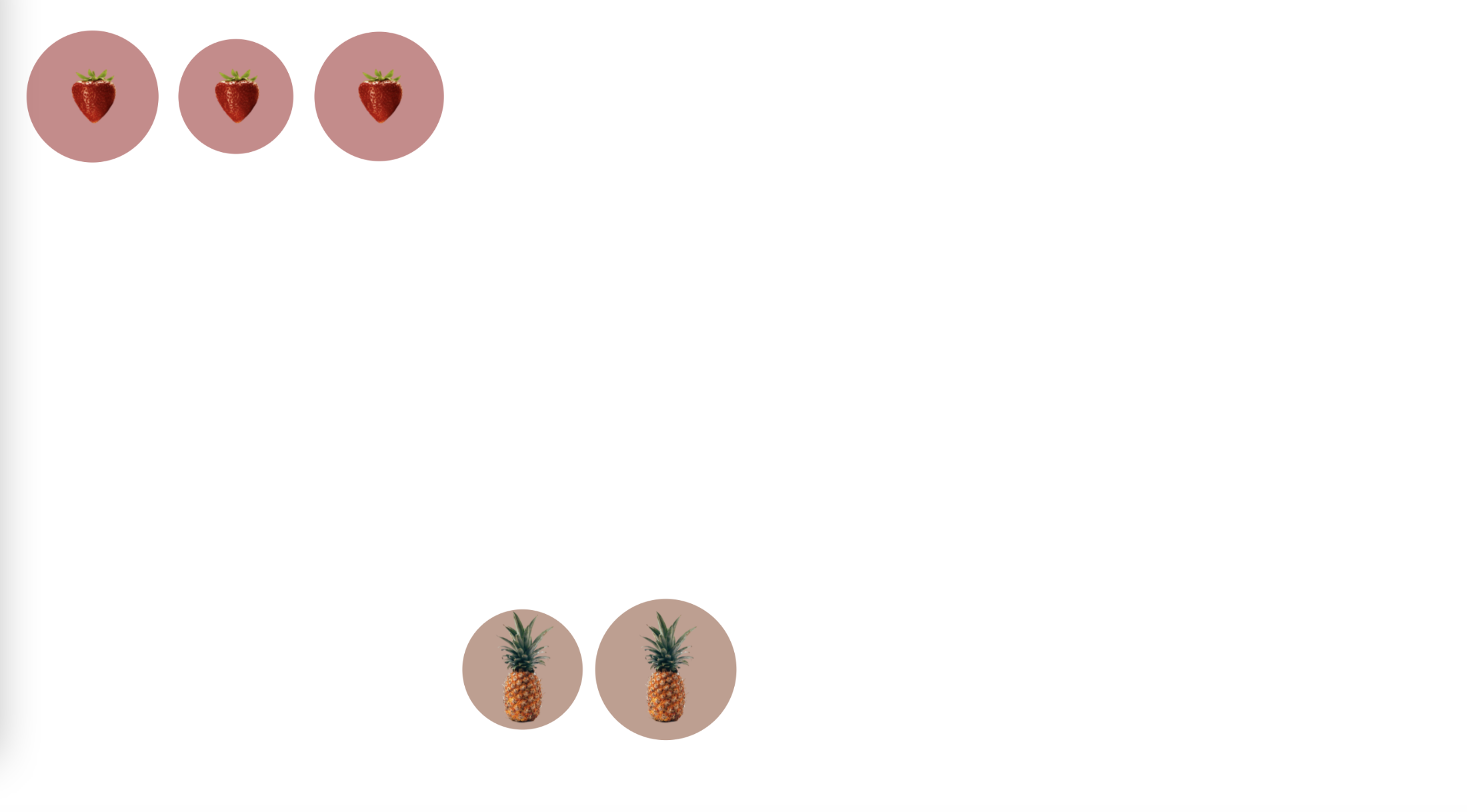
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar la estructura HTML para el arreglo de frutas
- Cómo usar la propiedad
align-selfpara alinear elementos flexibles individuales a lo largo del eje transversal - Cómo usar la propiedad
orderpara cambiar el orden de los elementos flexibles - Cómo organizar las frutas en el diseño deseado usando Flexbox
🏆 Logros
Después de completar este proyecto, podrás:
- Usar CSS Flexbox para crear un diseño reactivo y visualmente atractivo
- Aplicar las propiedades
align-selfyorderpara controlar la posición y el arreglo de los elementos - Trabajar con selectores y propiedades de CSS para lograr el diseño deseado