Introducción
En este proyecto, aprenderás a usar las propiedades CSS de Flexbox para organizar un diseño específico de verduras frescas. Al final de este proyecto, serás capaz de crear un diseño visualmente atractivo utilizando Flexbox, que es una herramienta poderosa para crear diseños web responsivos y dinámicos.
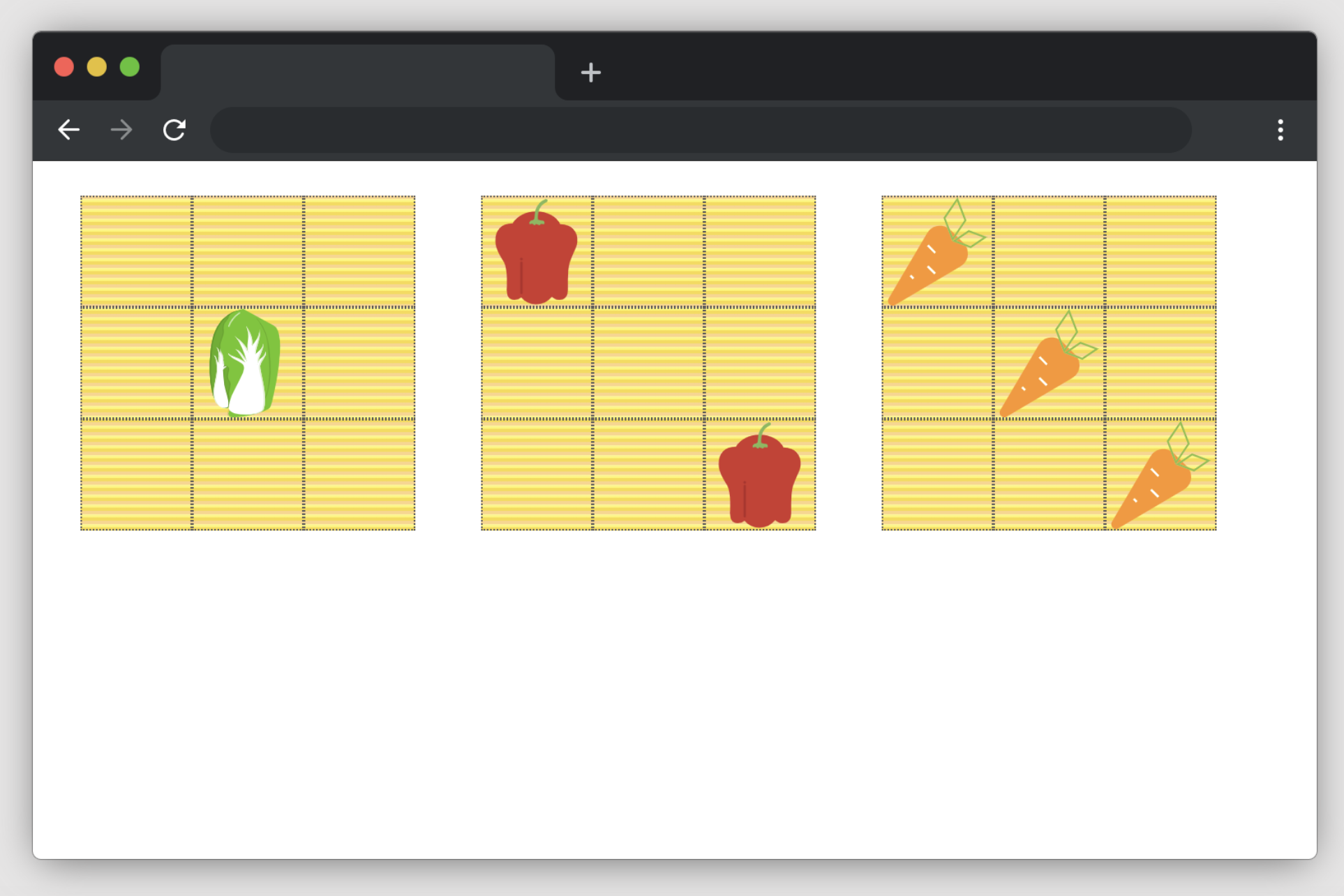
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo configurar el diseño utilizando las propiedades CSS de Flexbox
- Cómo organizar las verduras en las posiciones deseadas dentro del diseño
- Cómo utilizar propiedades de Flexbox como
display,justify-content,align-itemsyalign-selfpara lograr el diseño deseado
🏆 Logros
Después de completar este proyecto, serás capaz de:
- Crear un diseño visualmente atractivo utilizando Flexbox, una herramienta poderosa para crear diseños web responsivos y dinámicos
- Comprender cómo utilizar las propiedades CSS de Flexbox para crear un diseño flexible y responsivo
- Aplicar técnicas para alinear y distribuir elementos dentro de un contenedor de Flexbox
- Implementar estrategias para posicionar elementos dentro de un diseño de Flexbox para lograr un diseño específico