Introducción
En este proyecto, aprenderás a obtener datos de un archivo JSON, renderizar el contenido de proteínas de diferentes alimentos y crear un gráfico circular de Echarts para visualizar los datos. Este proyecto tiene como objetivo brindarte una experiencia práctica en el trabajo con la manipulación y visualización de datos utilizando JavaScript.
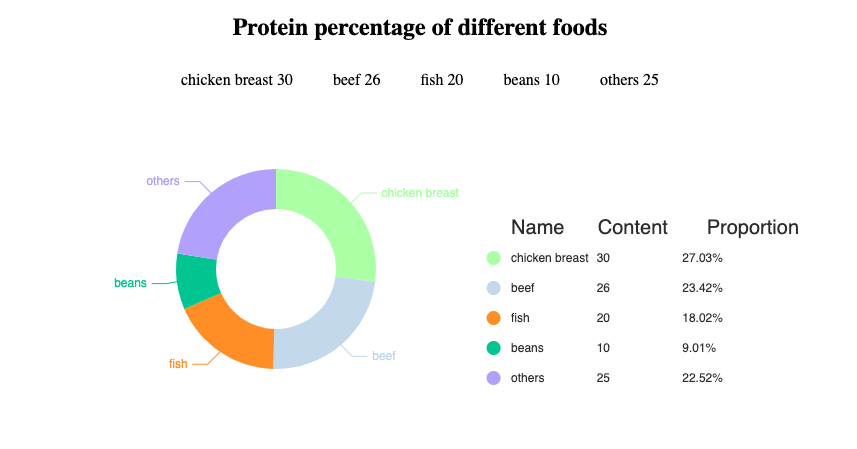
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo obtener datos de un archivo JSON utilizando la API Fetch
- Cómo renderizar el contenido de proteínas de diferentes alimentos en la página web
- Cómo crear un gráfico circular de Echarts para visualizar los datos de contenido de proteínas
🏆 Logros
Después de completar este proyecto, serás capaz de:
- Obtener datos de un archivo JSON y procesar los datos
- Renderizar dinámicamente elementos HTML basados en los datos obtenidos
- Utilizar la biblioteca Echarts para crear un gráfico circular interactivo
- Integrar la visualización de datos en una aplicación web





