Introducción
En este proyecto, aprenderás a construir una aplicación de videoconferencia web utilizando Vue.js 2.x. El proyecto se centra en implementar varios efectos de visualización para la lista de asistentes en el software de videoconferencia web.
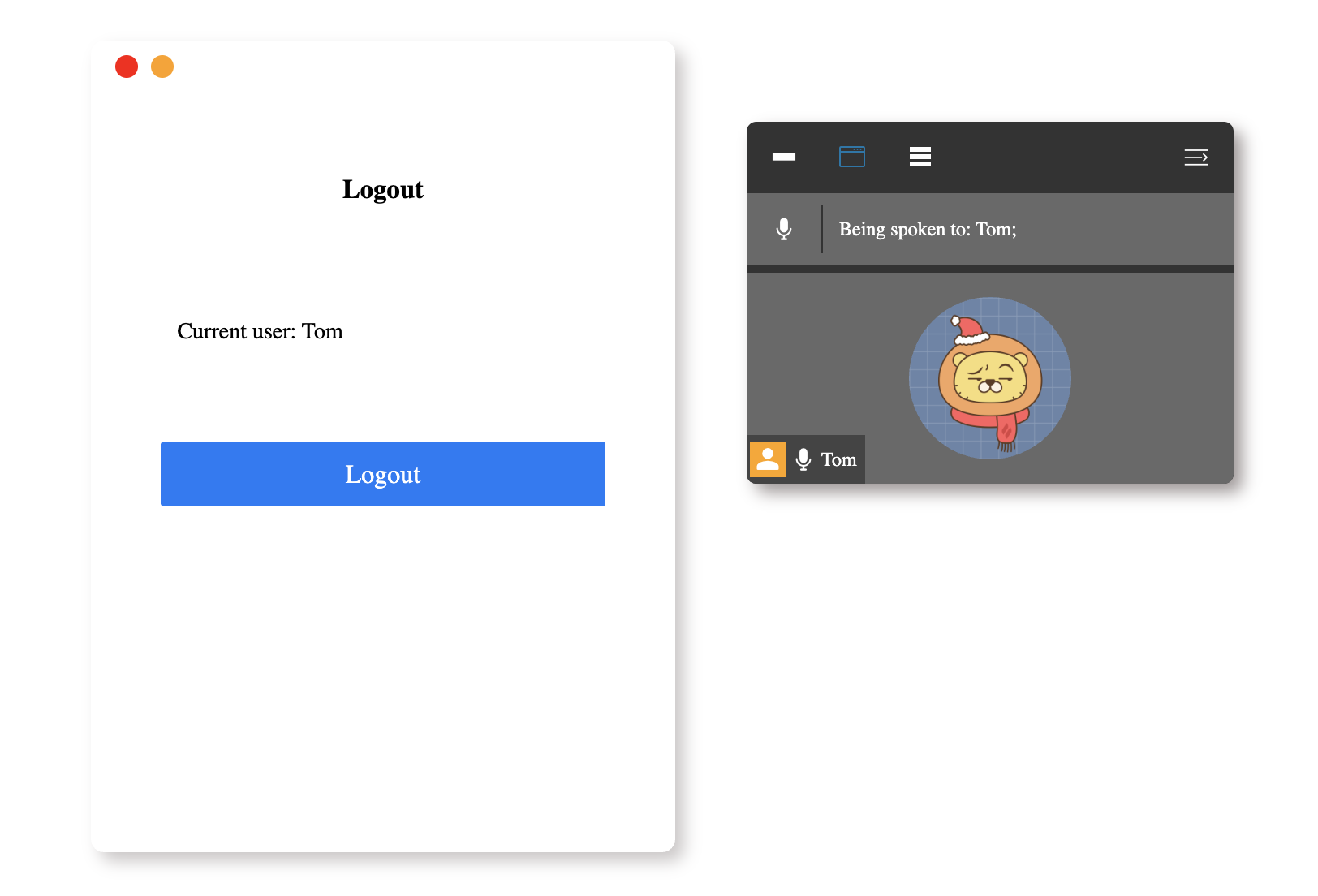
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo implementar la funcionalidad de lectura y renderizado de datos asincrónicos para obtener y mostrar datos de usuario en las ventanas de inicio de sesión y participantes.
- Cómo implementar la función de cambio de inicio de sesión y cierre de sesión, permitiendo a los usuarios iniciar sesión y cerrar sesión en la aplicación.
- Cómo garantizar que el usuario autenticado siempre se muestre como el primer usuario en la lista de participantes.
- Cómo implementar la funcionalidad de cambio de visibilidad de la ventana de participantes.
- Cómo implementar la funcionalidad de cambio del efecto de visualización de la lista de participantes, incluyendo mostrar a todos los participantes, ocultar la lista de participantes y mostrar solo el usuario actualmente autenticado.
🏆 Logros
Después de completar este proyecto, podrás:
- Construir una aplicación de videoconferencia web utilizando Vue.js 2.x con varias características de interfaz de usuario.
- Obtener y mostrar datos asincrónicamente utilizando Axios.
- Implementar el control de estado y el manejo de eventos en una aplicación Vue.js.
- Crear interfaces de usuario dinámicas y cambiar entre diferentes modos de visualización.