Introducción
En este proyecto, aprenderás a mostrar dinámicamente los datos de la página de inicio utilizando Vue.js. Este proyecto está diseñado para ayudarte a entender el proceso de obtener datos de un archivo JSON y renderizarlos en un componente de Vue.js.
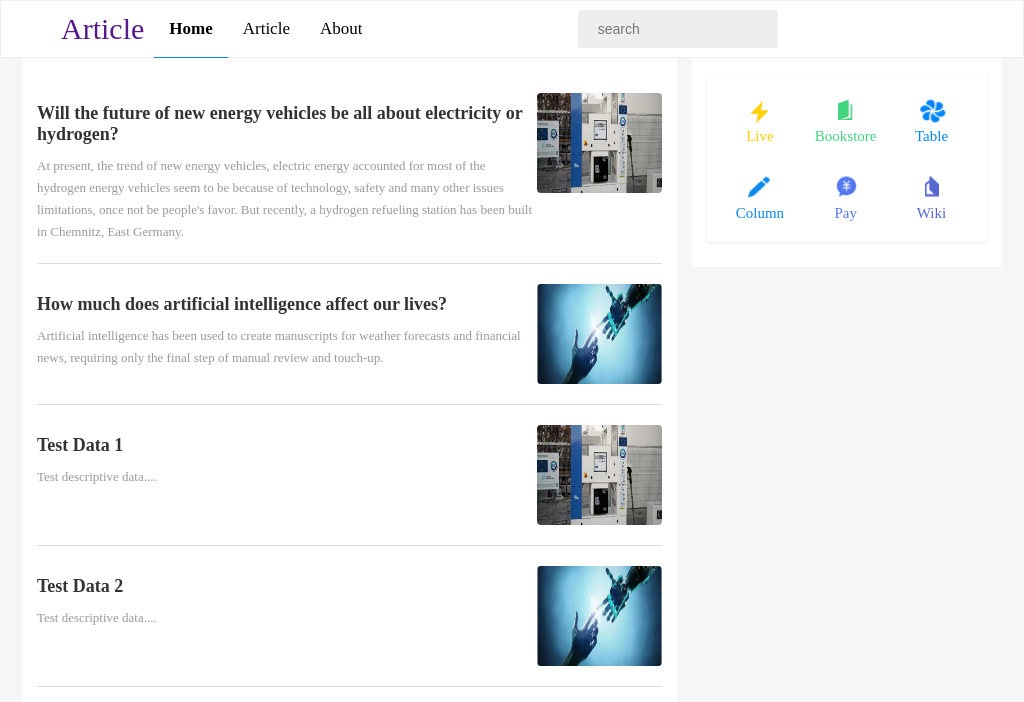
👀 Vista previa

🎯 Tareas
En este proyecto, aprenderás:
- Cómo solicitar la lista de publicaciones de la página de inicio a través de Axios y vincularla al componente
List.vue. - Cómo implementar el estilo y el efecto de la disposición de la página de inicio para que coincida con el diseño proporcionado.
🏆 Logros
Después de completar este proyecto, podrás:
- Utilizar Axios para obtener datos de un archivo JSON.
- Vincular los datos obtenidos a un componente de Vue.js y renderizarlos en la plantilla.
- Dar estilo a los componentes para que coincida con un diseño específico.
- Integrar diferentes componentes de Vue.js para crear una página de inicio completa.





