Einführung
In diesem Projekt lernst du, wie du mithilfe der ECharts-Bibliothek einen Datenvisualisierungsdiagramm erstellst. Ziel des Projekts ist es, Lucy, einem Benutzer einer Online-Lernplattform, zu helfen, ihre tägliche Lernzeit besser zu visualisieren.
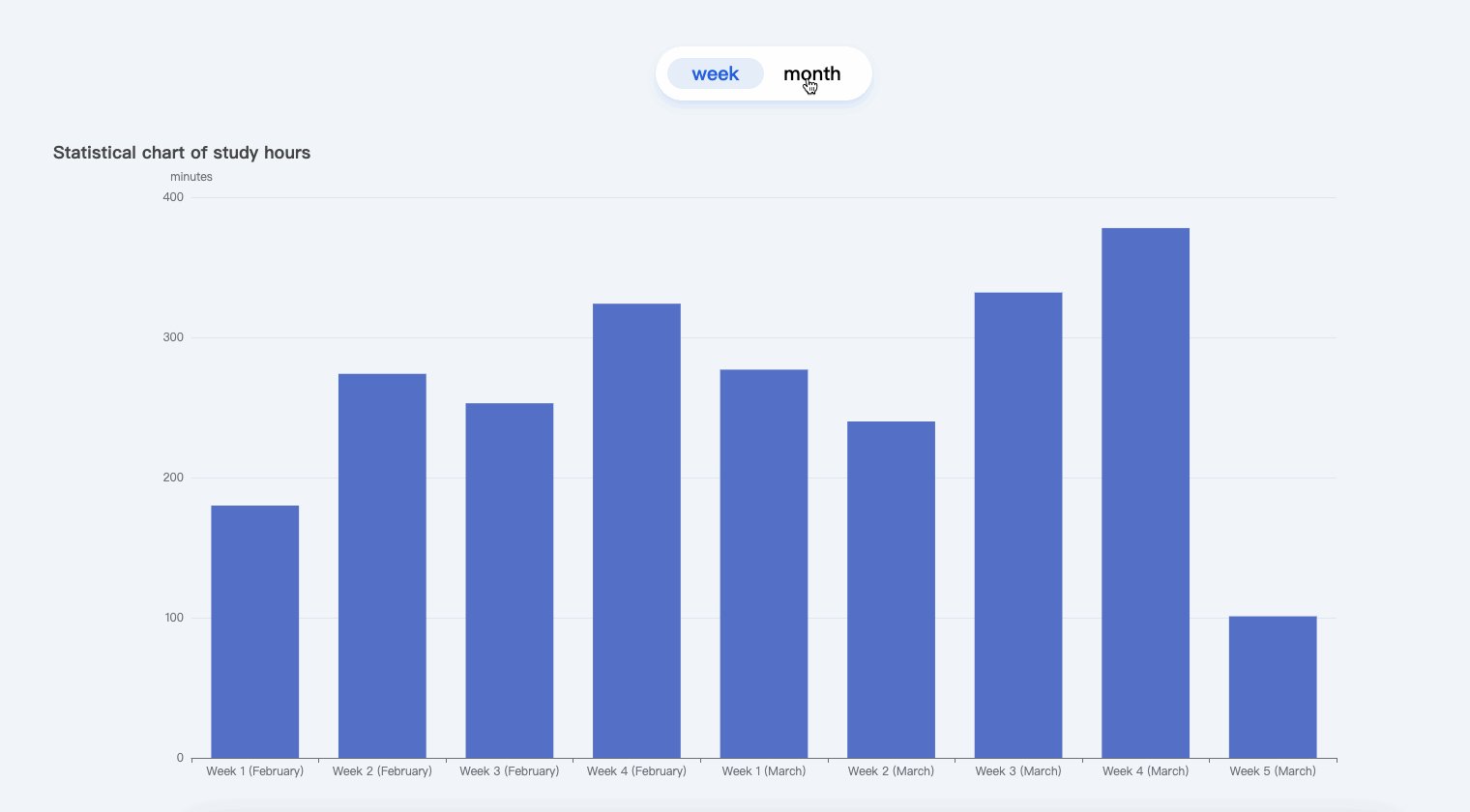
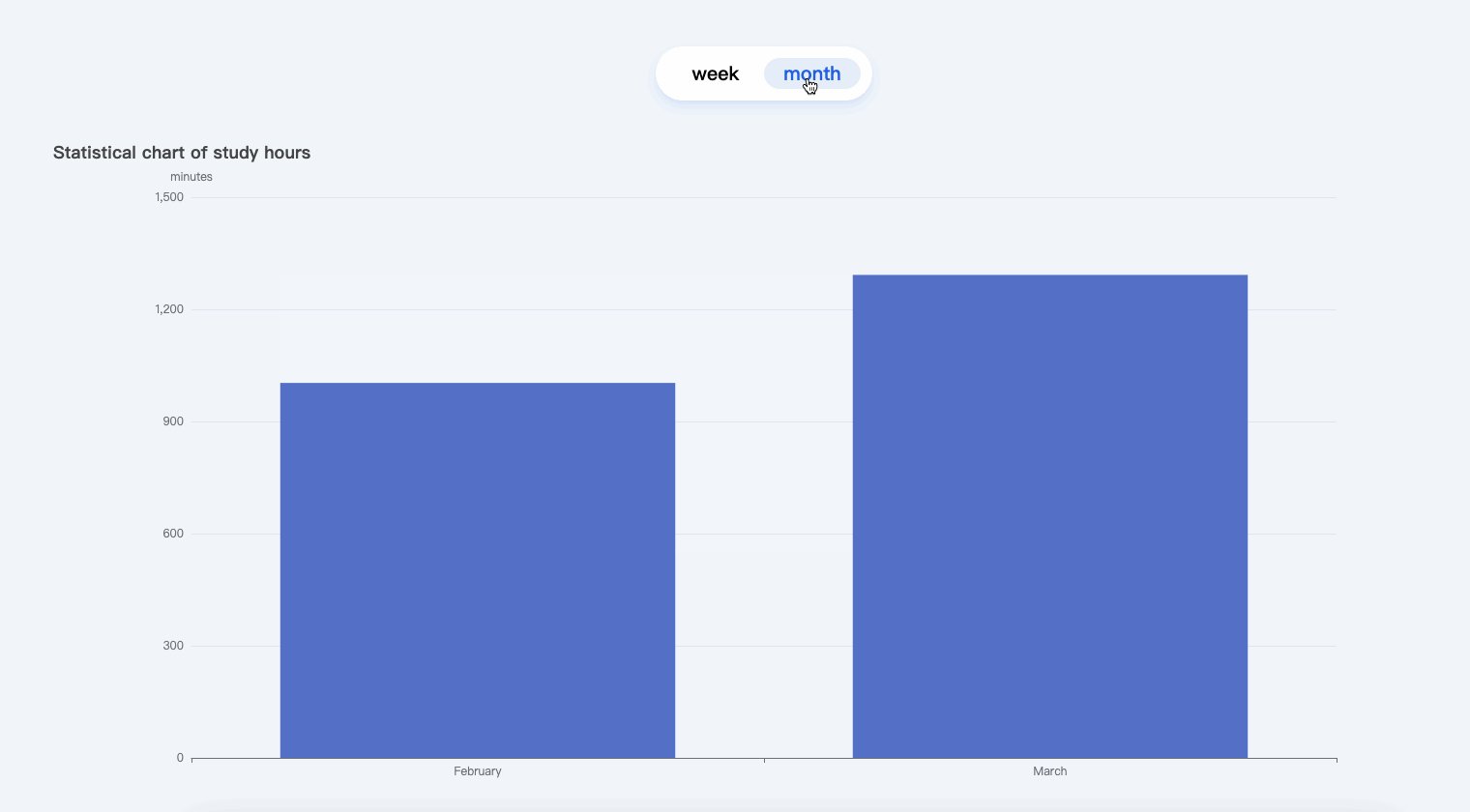
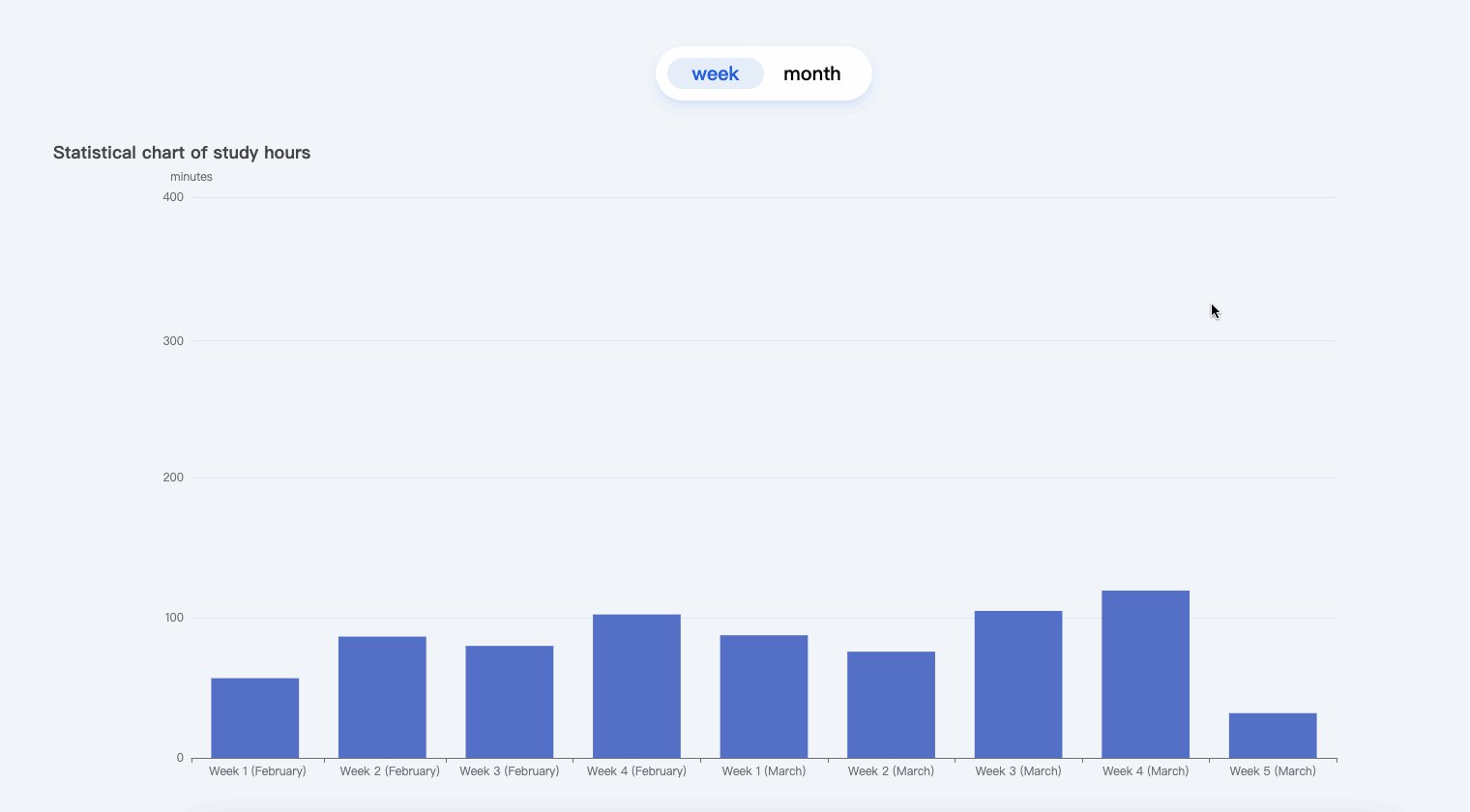
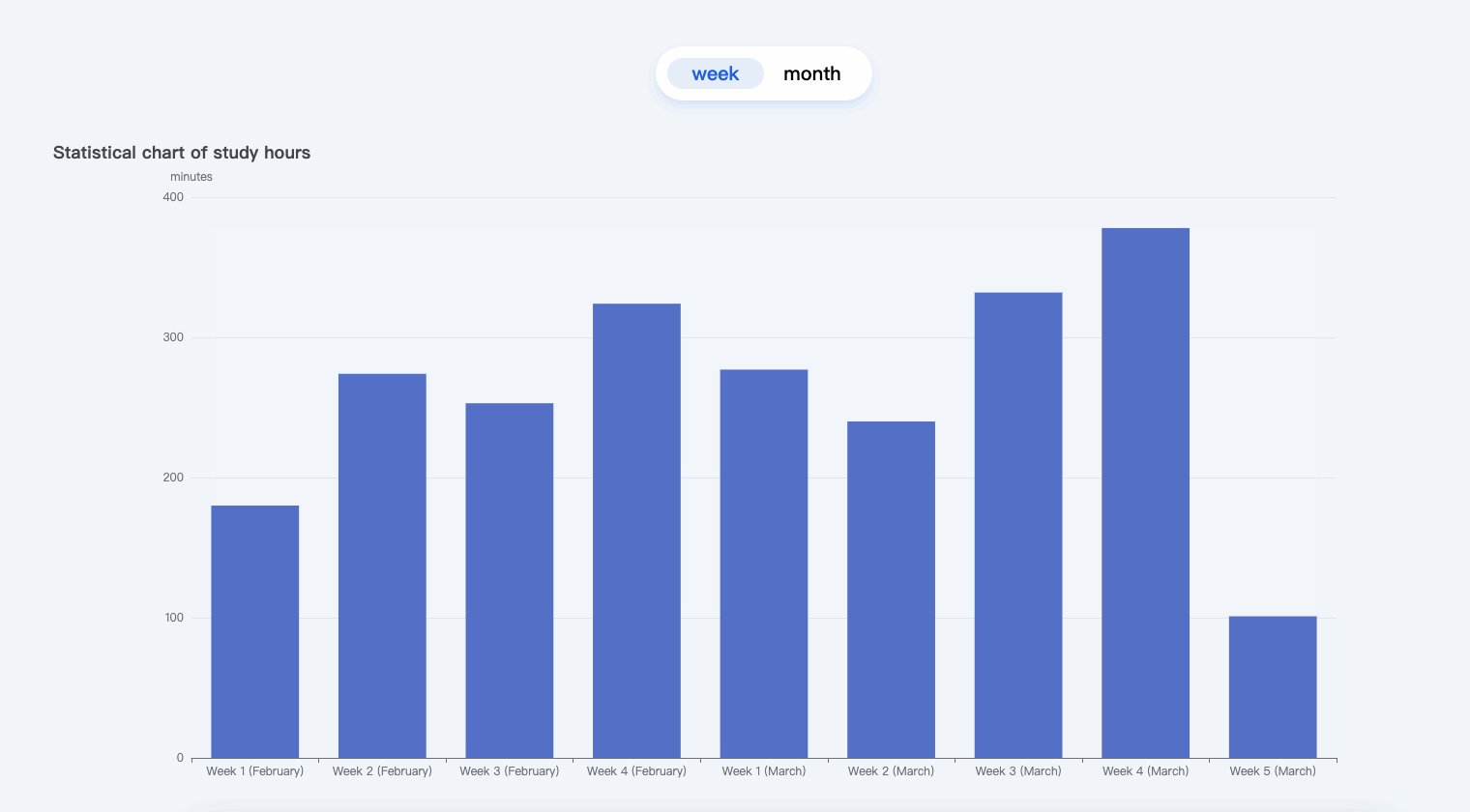
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du Daten aus einer JSON-Datei abrufst und verarbeitest, um die erforderlichen Informationen zu extrahieren.
- Wie du die ECharts-Bibliothek verwendest, um ein Säulendiagramm zu erstellen, das die wöchentlichen und monatlichen Lernzeitstatistiken anzeigt.
- Wie du Interaktivität implementierst, um es dem Benutzer zu ermöglichen, zwischen der wöchentlichen und monatlichen Ansicht zu schalten.
- Wie du das Diagramm dynamisch anpassest, wenn das Fenster vergrößert oder verkleinert wird.
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Daten aus einer JSON-Datei abzurufen und für die Visualisierung zu manipulieren.
- Ein ECharts-Säulendiagramm zu konfigurieren und anzupassen, um Lernzeitstatistiken anzuzeigen.
- Interaktivität zum Diagramm hinzuzufügen und Benutzerinteraktionen zu verarbeiten. -确保图表保持响应式并适应窗口大小调整。





