Einführung
In diesem Projekt lernst du, wie du eine mehrdimensionale Bewertungs Komponente mit Vue.js und der Element-UI Bibliothek erstellst. Die Bewertungs Komponente wird es Benutzern ermöglichen, verschiedene Aspekte einer Lieferung zu bewerten, wie die Liefergeschwindigkeit, den Geschmack der Lebensmittel und die Qualität der Verpackung.
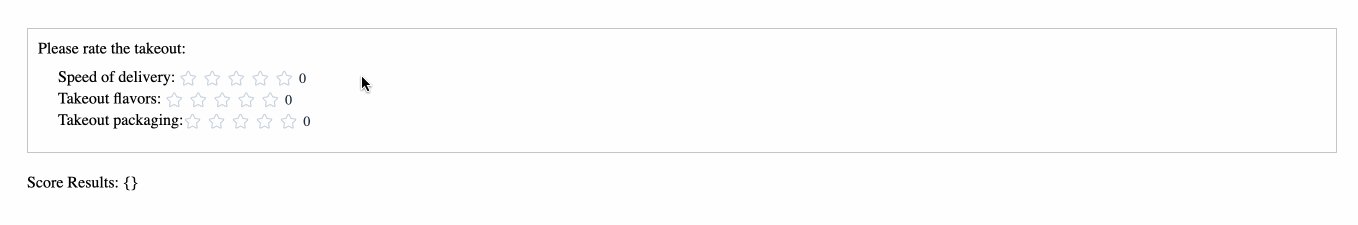
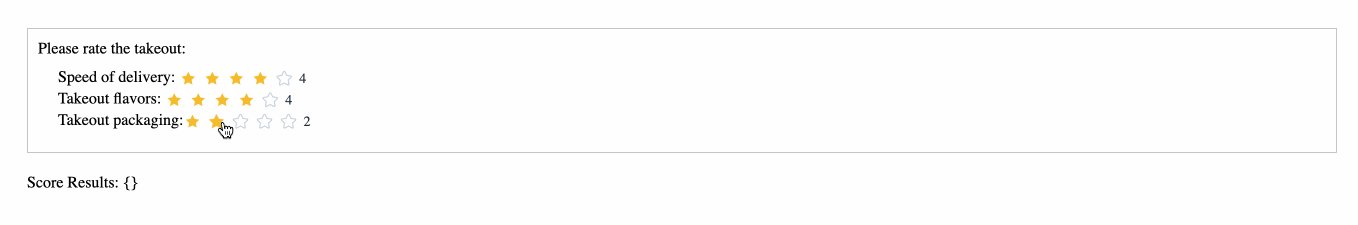
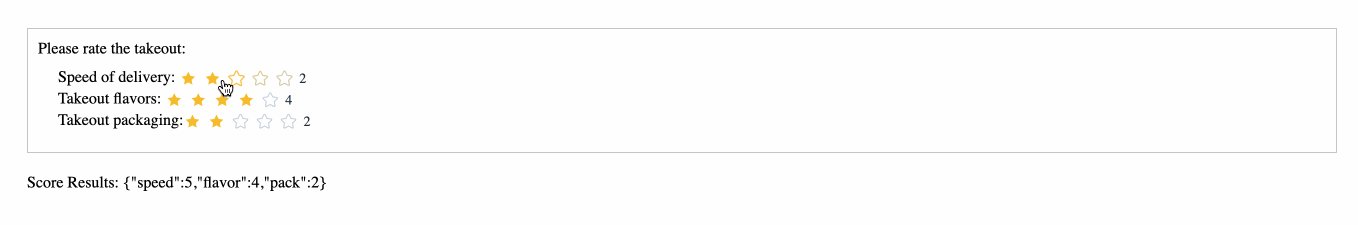
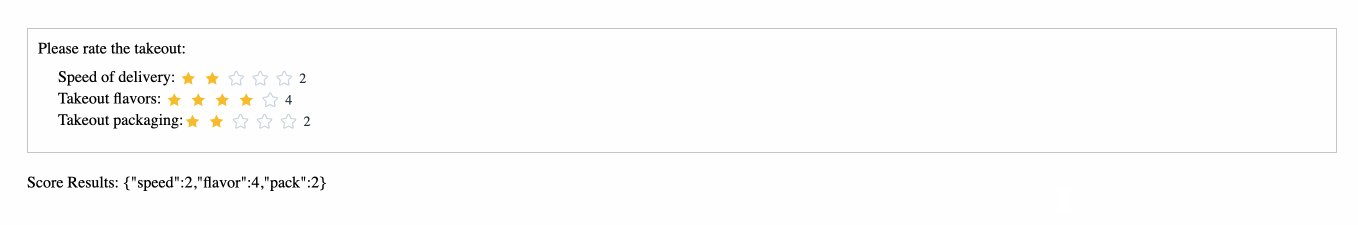
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du eine benutzerdefinierte Vue.js Komponente namens
my-rate.vueerstellst, um die mehrdimensionale Bewertungsfunktionalität zu behandeln. - Wie du die
el-rateKomponente aus der Element-UI Bibliothek verwendest, um die einzelnen Bewertungsdimensionen zu implementieren. - Wie du ein
changeEreignis von dermy-rateKomponente auslöst, um der übergeordneten Komponente mitzuteilen, wenn die Bewertungen aktualisiert werden. - Wie du die Gestaltung und das Layout der Bewertungs Komponente anpassen, um den Designanforderungen zu entsprechen.
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Eine wiederverwendbare Vue.js Komponente mit benutzerdefinierter Funktionalität zu erstellen.
- Die Element-UI Bibliothek verwenden, um komplexe Benutzeroberflächen Komponenten zu erstellen.
- Daten zwischen übergeordneten und untergeordneten Komponenten in einer Vue.js Anwendung zu verwalten und zu kommunizieren.
- Vue.js Komponenten mit CSS zu gestalten und auszurichten.





