Einführung
In diesem Projekt lernst du, wie du Navigationsfunktionen in einer React-Anwendung implementierst. Du wirst eine einfache Anwendung mit einer Navigationsleiste und Seiten erstellen, zu denen über Links navigiert werden kann.
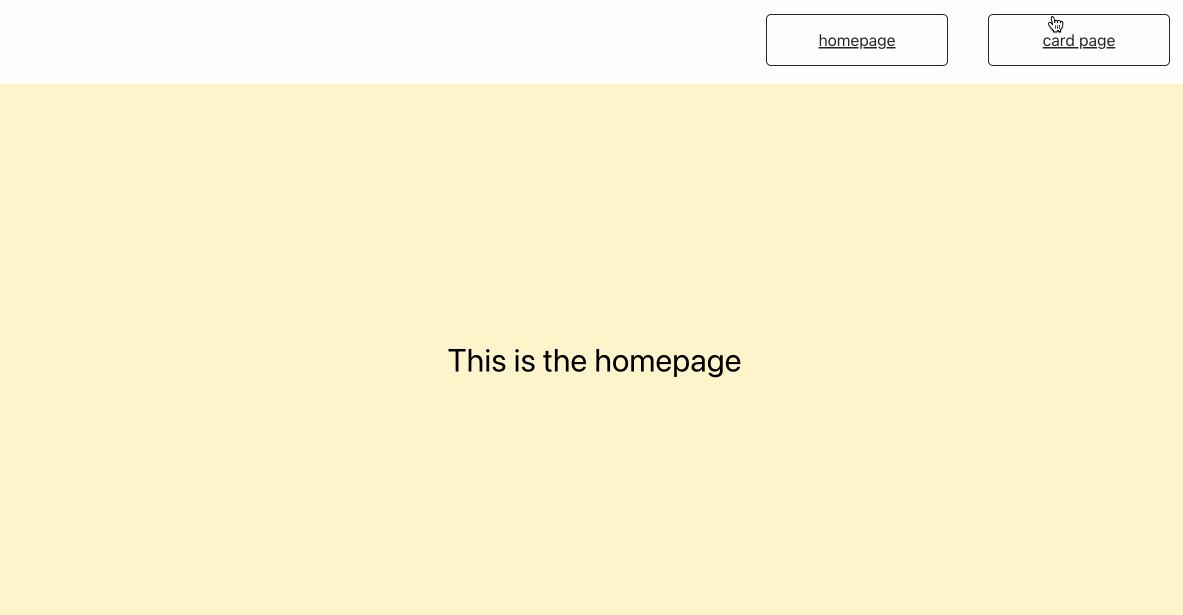
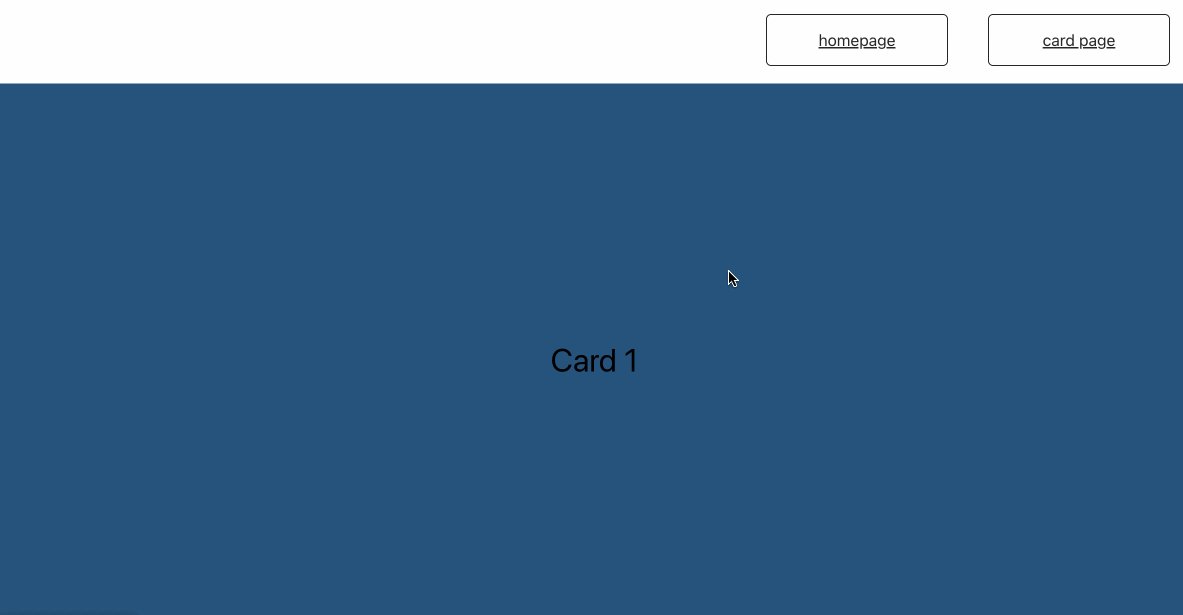
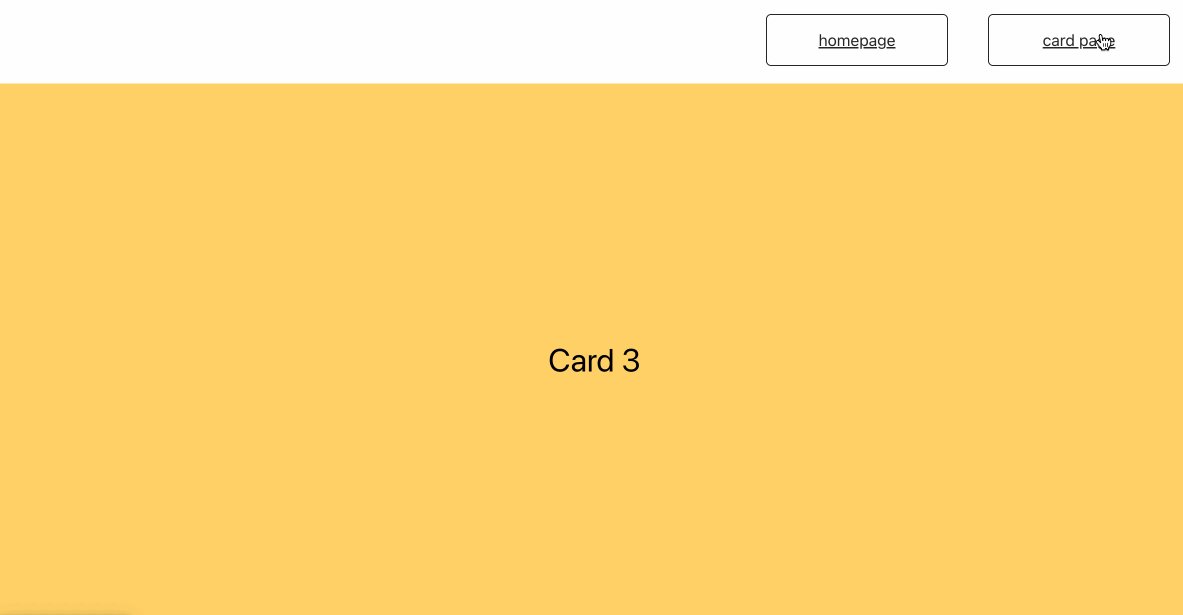
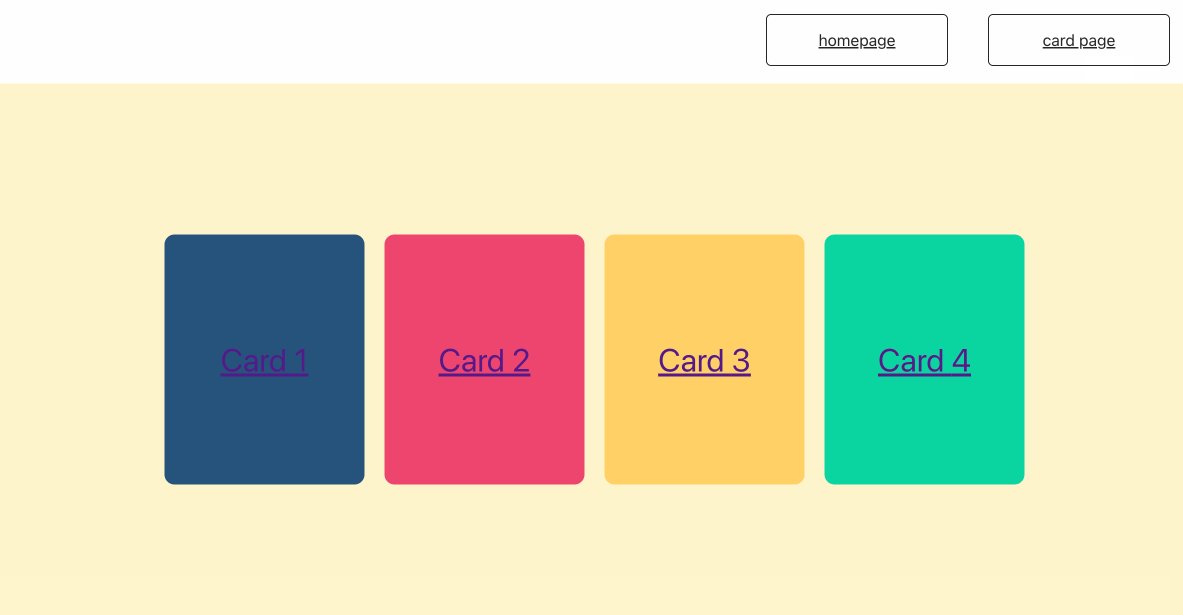
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du das Projekt einrichtest und Abhängigkeiten installierst
- Wie du Routen und Routematcher hinzufügst, um die Navigation der Menüs in der Navigationsleiste zu ermöglichen
- Wie du Navigation von der Kartenliste zu einzelnen Karten hinzufügst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- React Router zum Verarbeiten der Client-Seiten-Routing zu verwenden
- Links zu erstellen und zwischen verschiedenen Seiten in einer React-Anwendung zu navigieren
- Daten zwischen Komponenten über das
state-Objekt in React Router zu übergeben