Einführung
In diesem Projekt lernst du, wie du eine React-Anwendung erstellst, die es Benutzern ermöglicht, zwischen Licht- und Dunkelmodus umzuschalten. Das Projekt zeigt die Verwendung der React Context API und des useContext-Hooks, um den globalen Thementzustand zu verwalten.
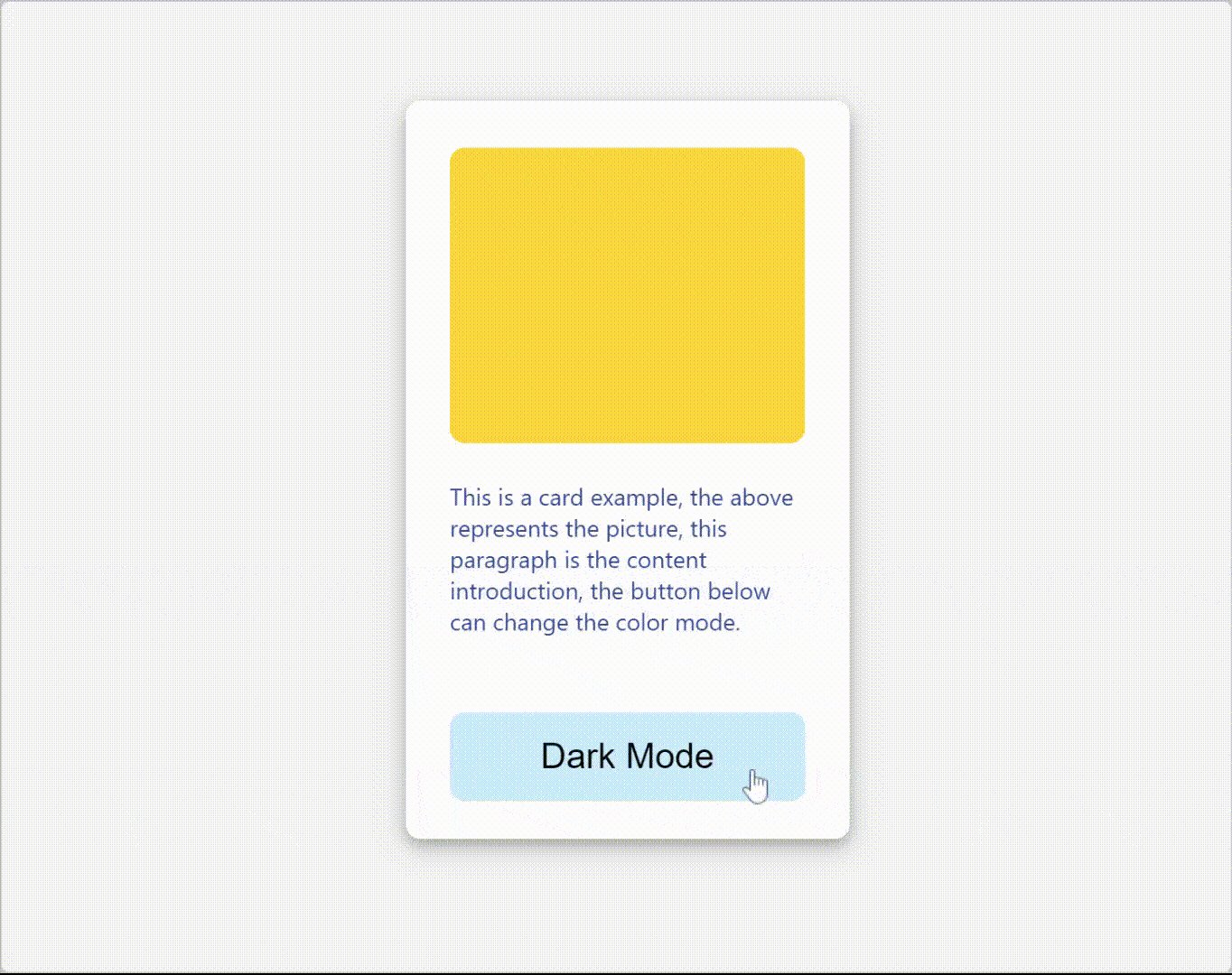
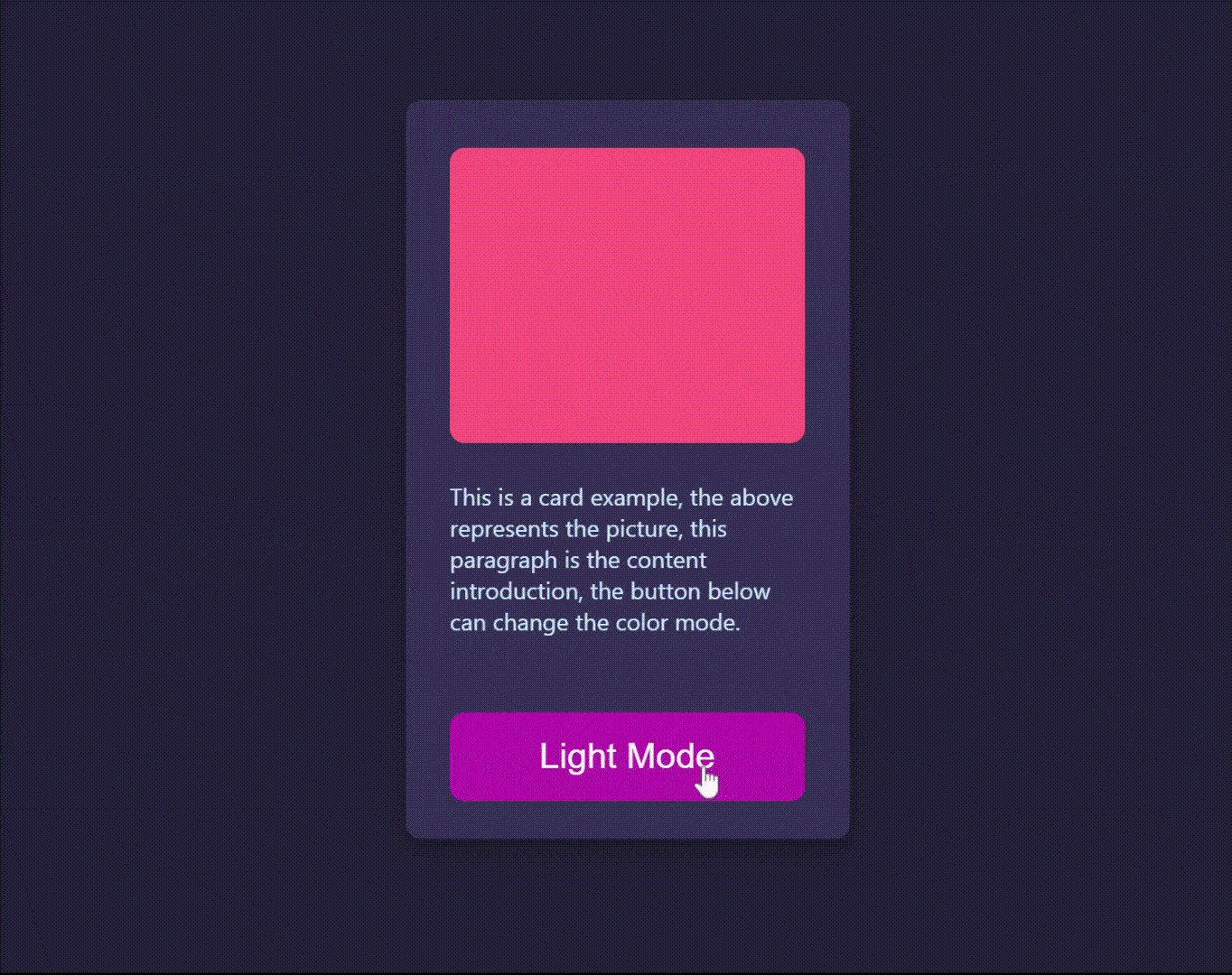
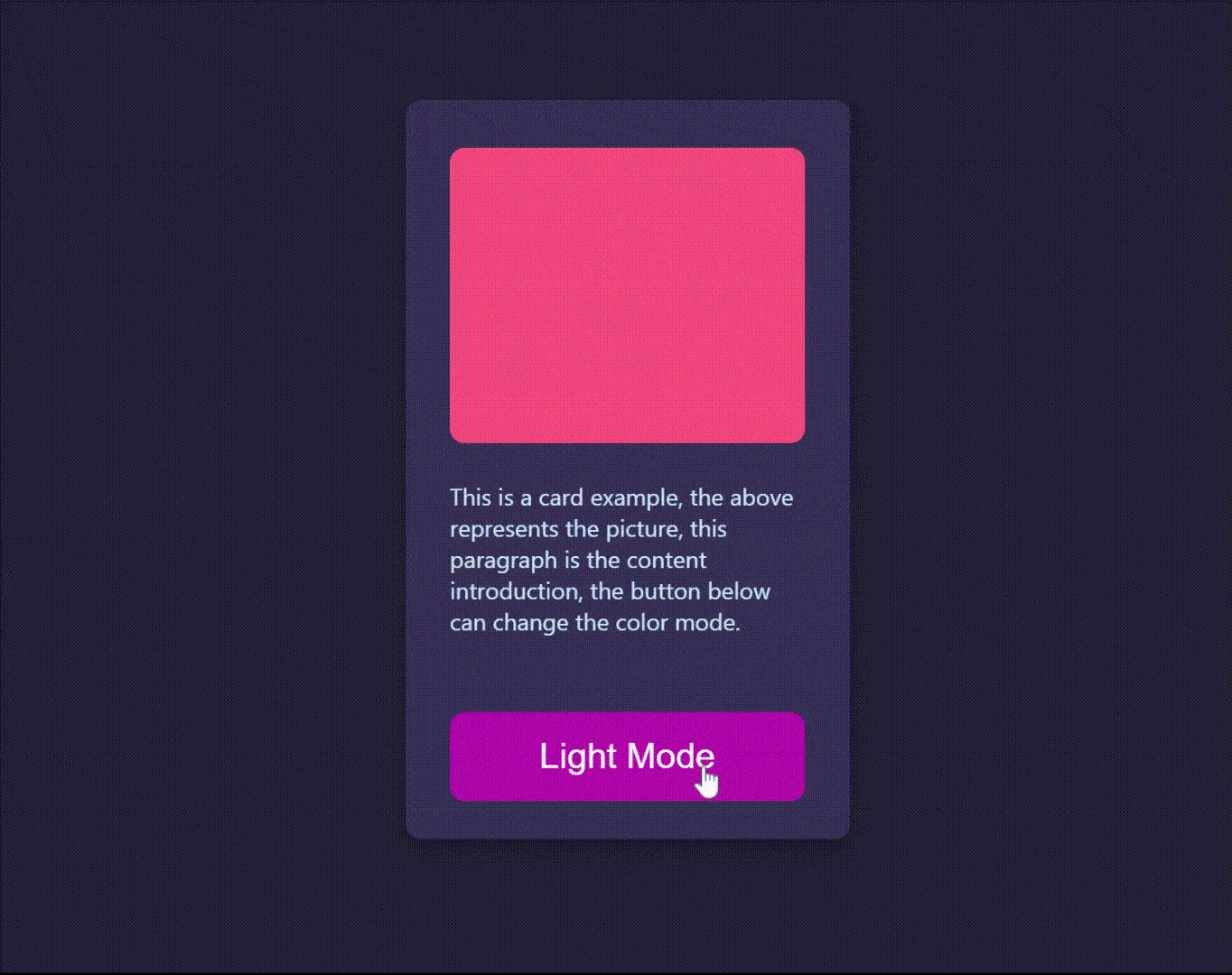
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du einen
ThemeContextmithilfe der React Context API erstellst - Wie du den
ThemeContextimApp-Komponenten verwendest, um den gesamten Anwendungsstil basierend auf dem Thema zu ändern - Wie du den
ThemeContextimCard-Komponenten verwendest, um die Kartenstile basierend auf dem Thema zu ändern - Wie du die
App-Komponente mit demThemeProviderumschließt, um den Themenkontext für die gesamte Anwendung verfügbar zu machen
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Zu verstehen, wie die React Context API verwendet wird, um den globalen Zustand zu verwalten
- Den
useContext-Hook anzuwenden, um auf die Kontextwerte zuzugreifen - Unterschiedliche Stile basierend auf dem aktuellen Thema zu implementieren
- Den Thema umzuschalten und den globalen Zustand zu aktualisieren