Einführung
In diesem Projekt lernst du, wie du einen benutzerdefinierten Formularvalidierer mit Vue.js implementierst. Der benutzerdefinierte Formularvalidierer ermöglicht es dir, die Formulareingaben zu validieren und die Gültigkeit der Daten zu überprüfen, bevor der Benutzer das Formular abgibt.
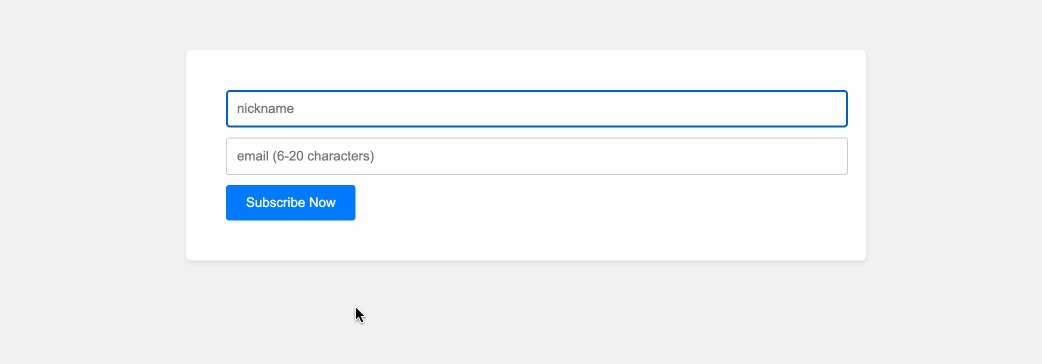
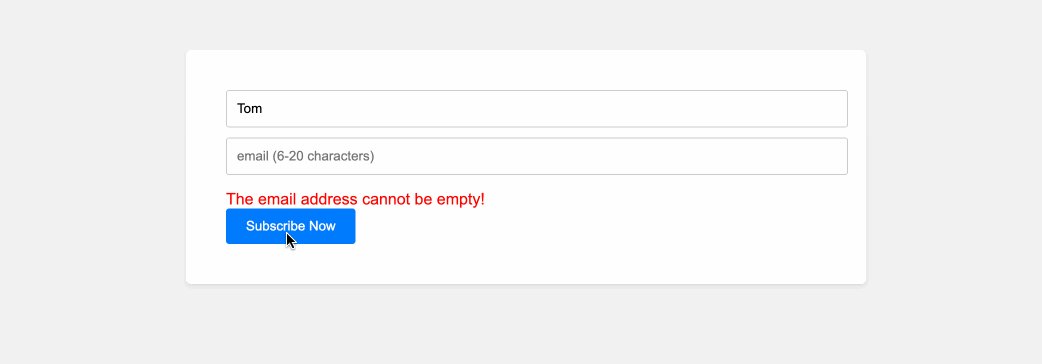
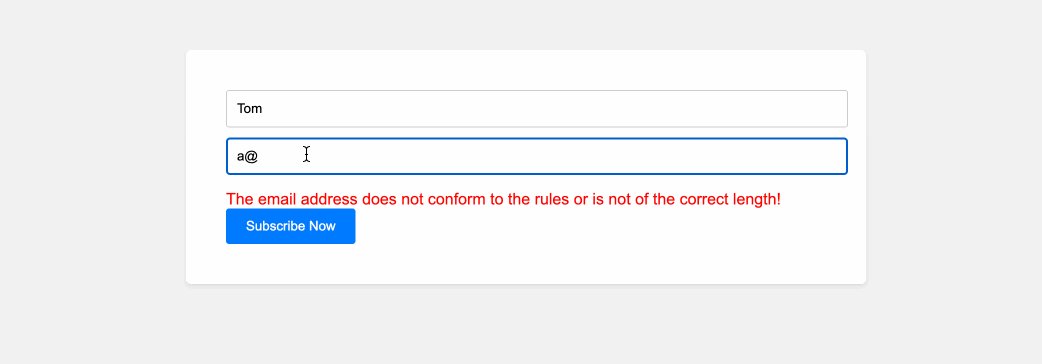
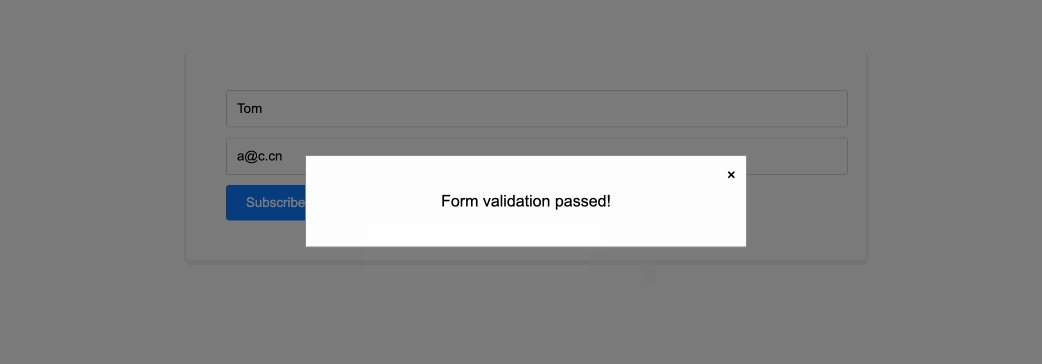
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du die
FormInput-Komponente implementierst, um denv-model-Wert der Komponente zu aktualisieren, wenn der Wert des Eingabefelds sich ändert. - Wie du die
is_email-Funktion implementierst, um die E-Mail-Adresse gemäß bestimmten Regeln zu validieren. - Wie du die
validateForm-Funktion implementierst, um die Formulardaten gemäß den definierten Validierungsregeln zu validieren.
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Einen benutzerdefinierten Formularvalidierer in Vue.js zu erstellen.
- Formulareingaben mit benutzerdefinierten Validierungsregeln zu validieren.
- Formularvalidierungsfehler zu behandeln und sie dem Benutzer anzuzeigen.