Einführung
In diesem Projekt lernst du, wie du einen benutzerdefinierten React-Hook namens useWindowSize erstellen kannst, um die aktuelle Fenstergröße zu erhalten und sie zur bedingten Darstellung der Navigationsleiste in einer Webanwendung zu verwenden.
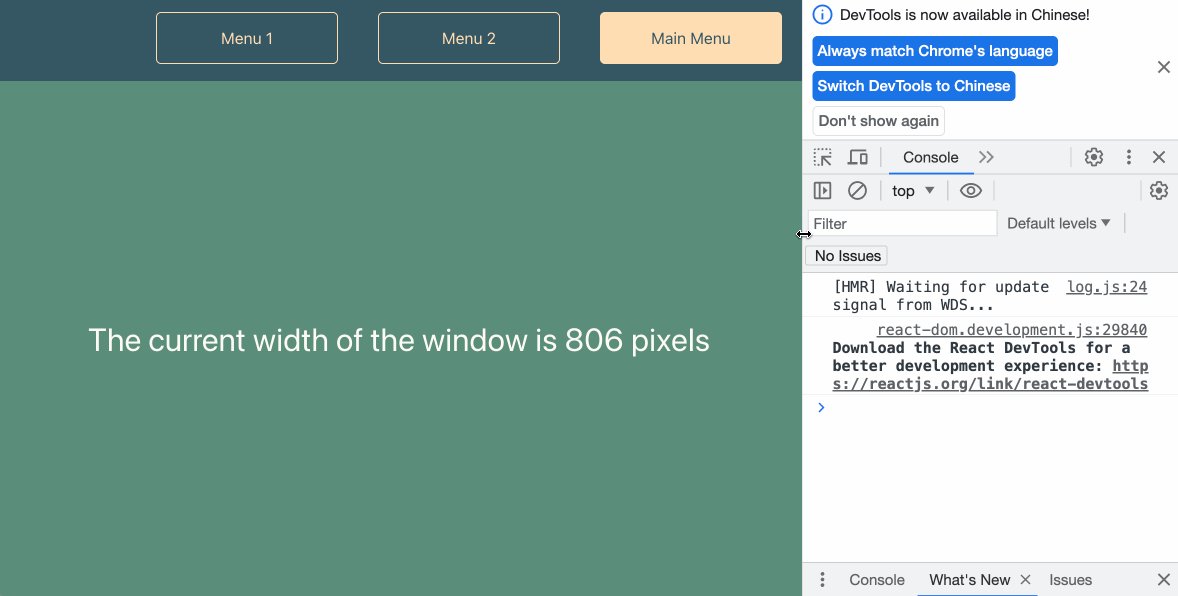
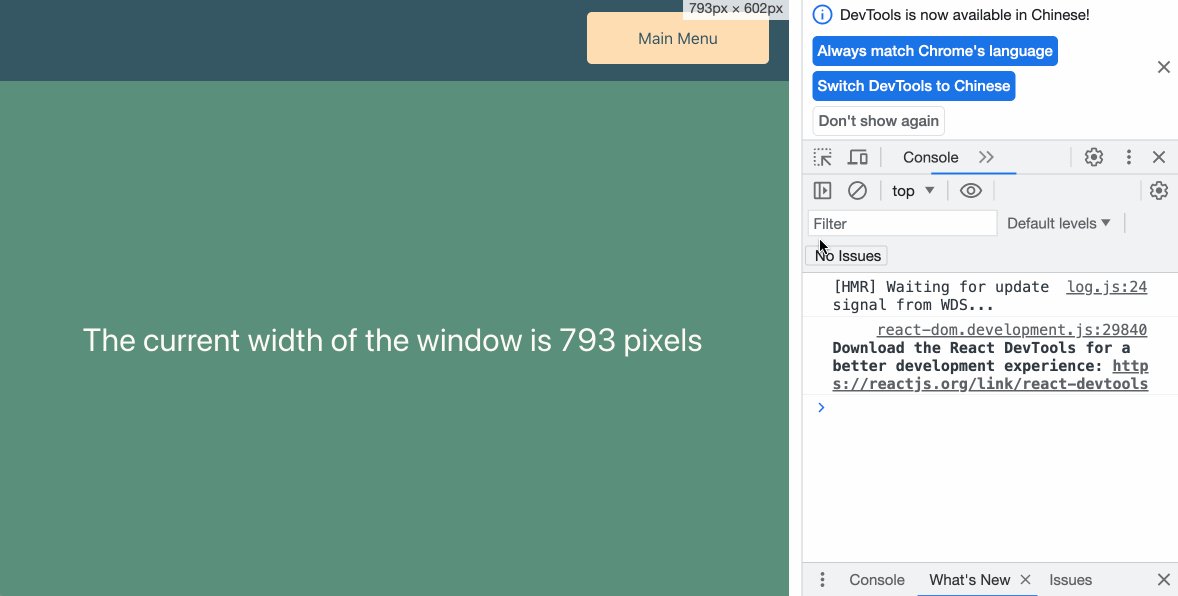
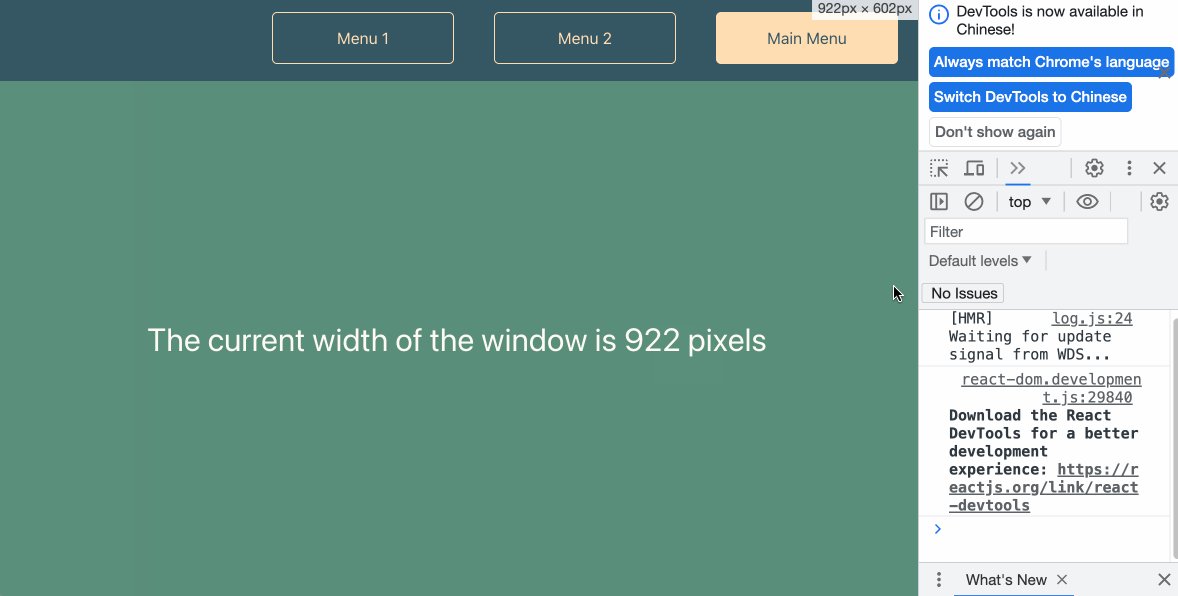
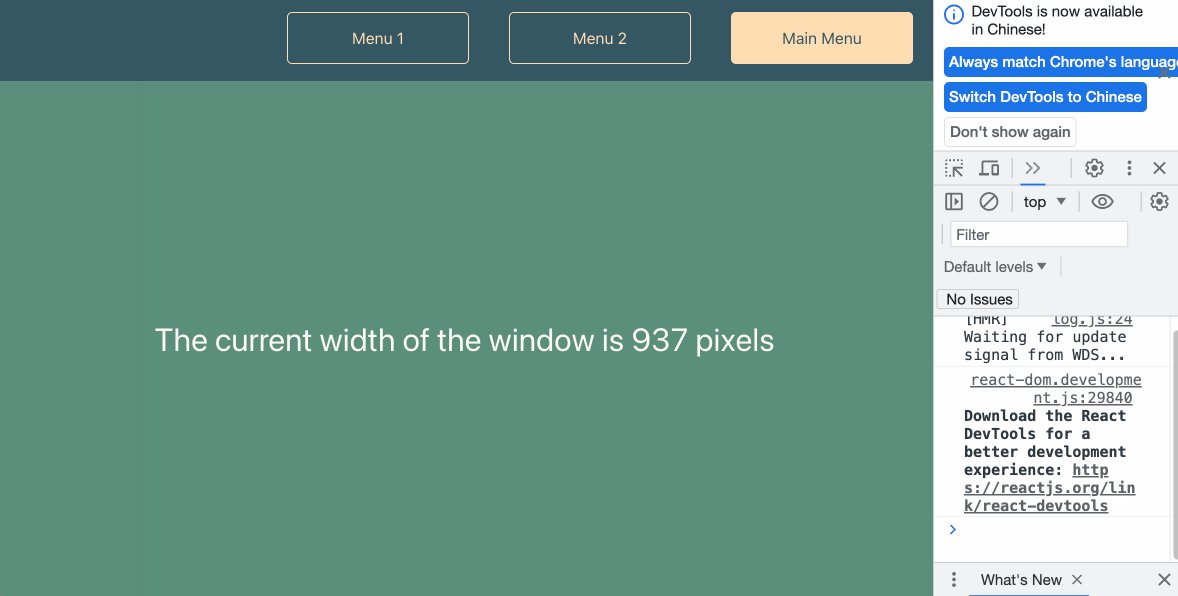
👀 Vorschau

🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Implementiere den benutzerdefinierten Hook
useWindowSize, um die aktuelle Fenstergröße zu erhalten - Verwende den Hook
useWindowSizein derApp-Komponente, um die Navigationsleiste basierend auf der Fensterbreite zu aktualisieren
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Einen benutzerdefinierten React-Hook zu erstellen, um wiederverwendbare Funktionalität zu kapseln
- Die Hooks
useStateunduseEffectverwenden, um den Zustand und Nebeneffekte zu verwalten - Komponenten bedingt basierend auf der aktuellen Fenstergröße rendern