Einführung
In diesem Projekt lernst du, wie du eine Webanwendung erstellen kannst, die es Benutzern ermöglicht, schöne Sätze aus der Literatur in Echtzeit zu durchsuchen und anzuzeigen. Die Anwendung wird die Daten aus einer JSON-Datei abrufen und Vue.js verwenden, um die Suchfunktionalität zu implementieren und die Ergebnisse anzuzeigen.
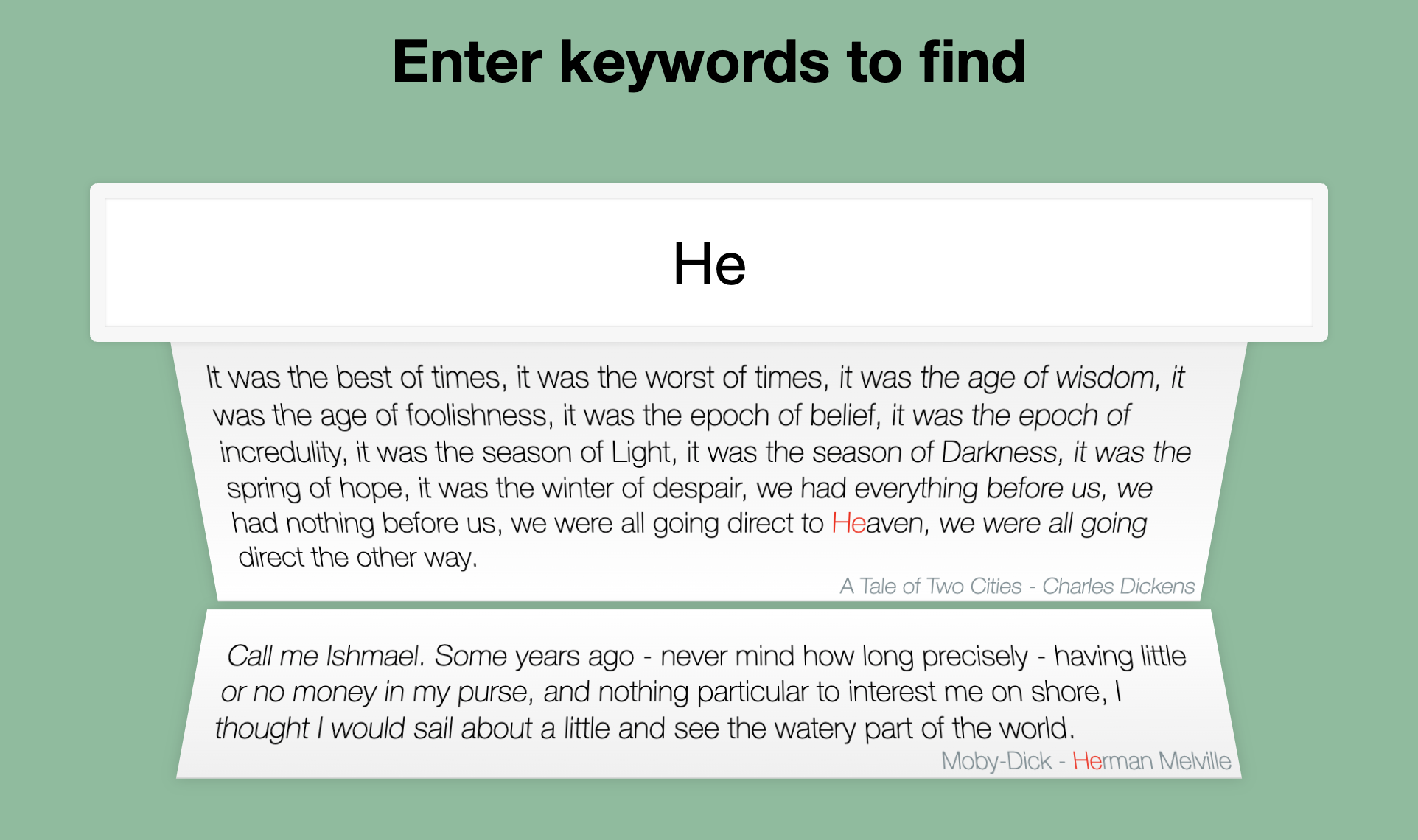
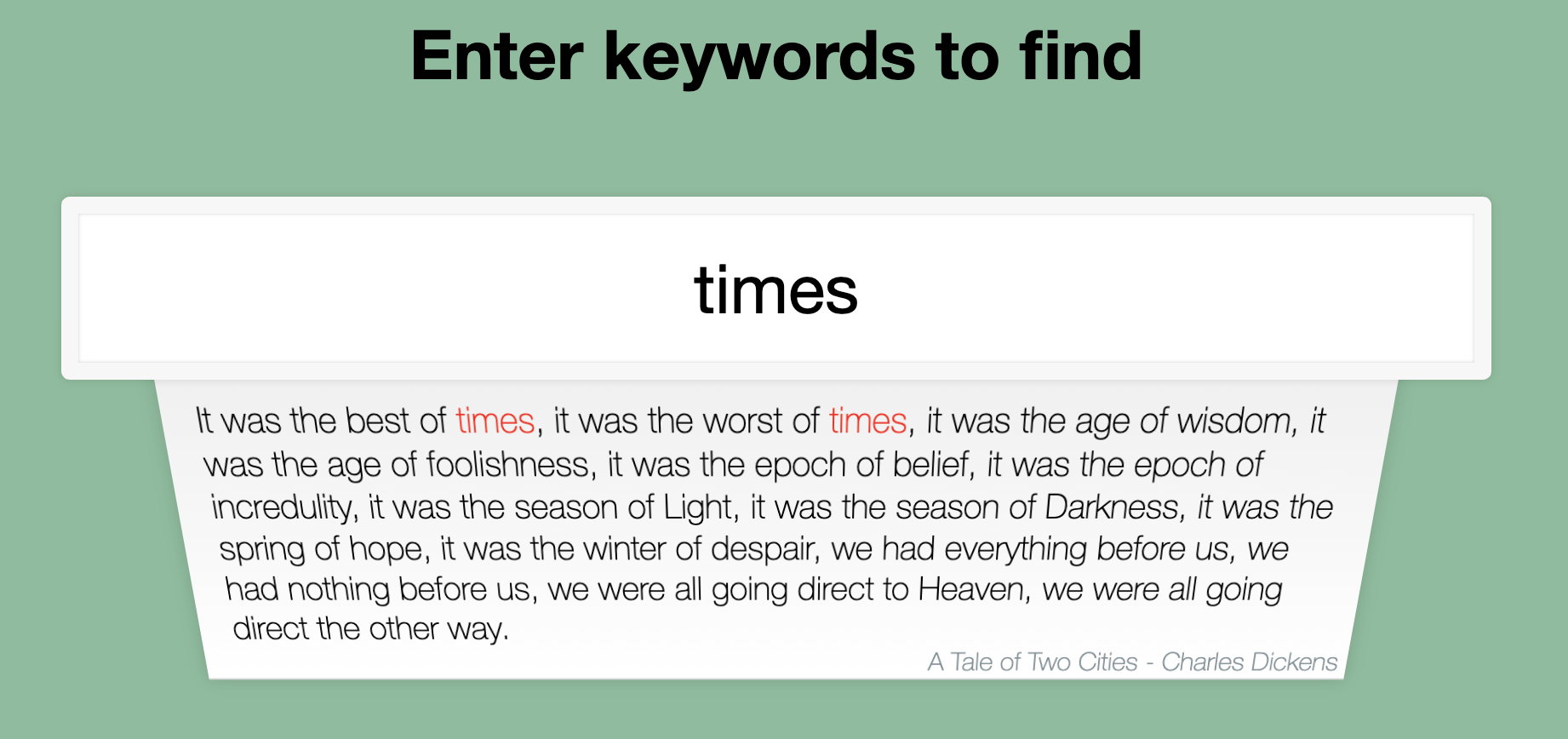
👀 Vorschau


🎯 Aufgaben
In diesem Projekt wirst du lernen:
- Wie du das Projekt einrichtest und die bereitgestellten Dateien und Verzeichnisse verstehst
- Wie du die Datenanfrage implementierst, um die Daten aus der
data.json-Datei abzurufen - Wie du die Echtzeit-Suchfunktionalität implementierst, um die passenden Sätze anzuzeigen
- Wie du dem Projekt einige abschließende Details hinzufügst, indem du die Webseite gestylst
🏆 Errungenschaften
Nach Abschluss dieses Projekts wirst du in der Lage sein:
- Ein Webanwendungsprojekt mit HTML, CSS und JavaScript einzurichten
- Vue.js verwenden, um eine responsive und interaktive Webanwendung zu erstellen
- Daten aus einer JSON-Datei abzurufen und auf der Webseite anzuzeigen
- Echtzeit-Suchfunktionalität zu implementieren und die passenden Schlüsselwörter hervorzuheben
- Eine Webseite mit CSS zu stylen, um das allgemeine Erscheinungsbild und die Benutzererfahrung zu verbessern