Введение
В этом проекте вы научитесь создавать эффект, похожий на вентилятор, с использованием CSS. Поворачивая и масштабируя серию элементов div, вы сможете достичь динамичной и визуально привлекательной анимации, которая расширяется при наведении курсора мыши на элемент.
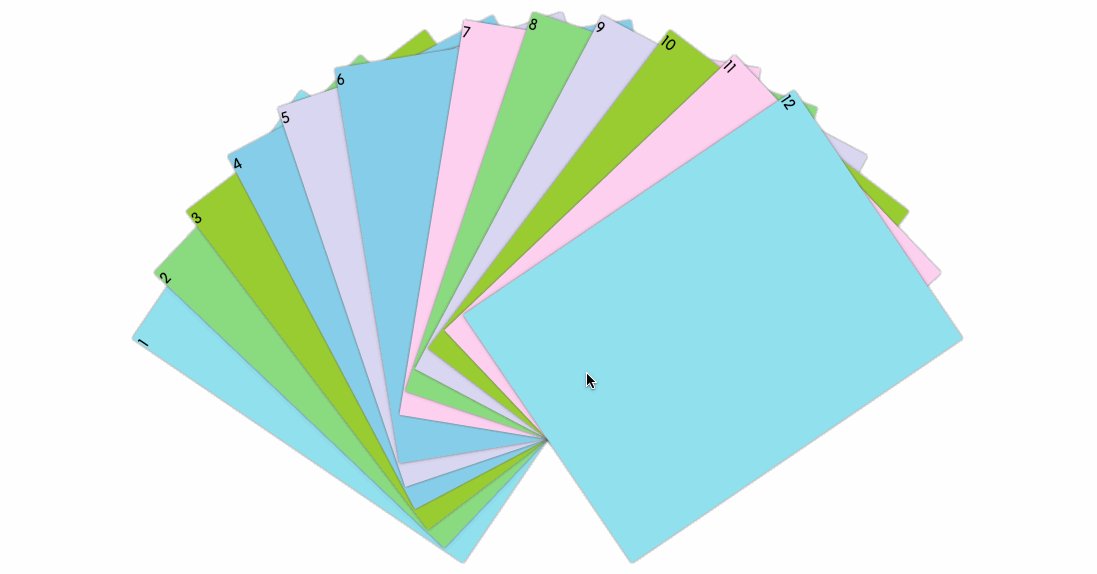
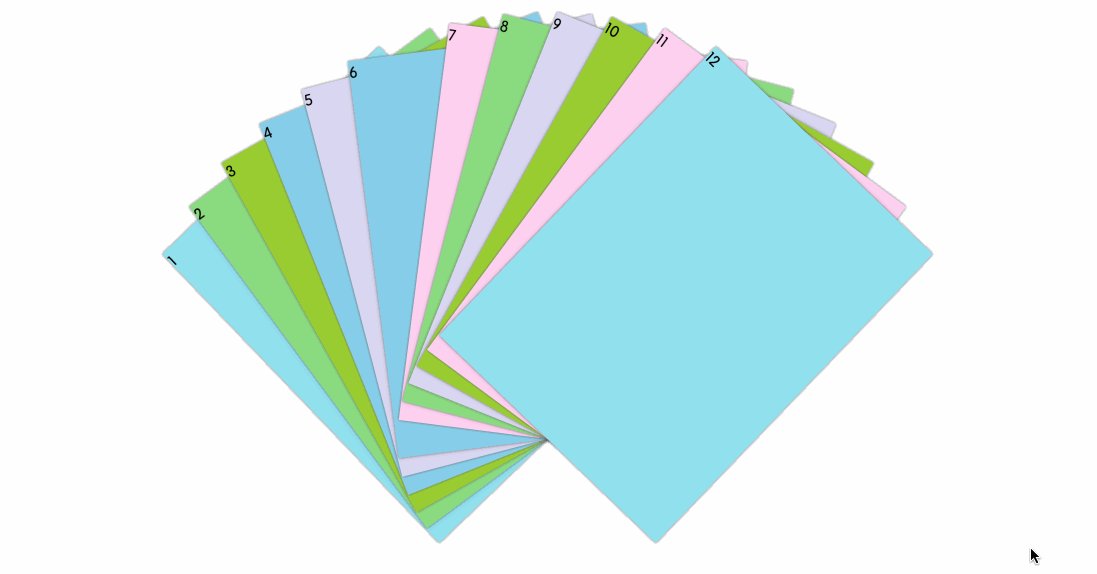
👀 Превью

🎯 Задачи
В этом проекте вы научитесь:
- Поворачивать элементы div с использованием трансформаций CSS
- Масштабировать элементы div для создания эффекта расширения, похожего на вентилятор
- Координировать вращение и масштабирование нескольких элементов, чтобы достичь желаемой анимации
🏆 Достижения
После завершения этого проекта вы сможете:
- Использовать трансформации CSS для вращения и масштабирования элементов
- Создавать динамические эффекты наведения курсора мыши с использованием CSS
- Координировать анимацию нескольких элементов, чтобы достичь определенного визуального эффекта