Введение
В этом проекте вы научитесь конвертировать и форматировать табличные данные для их отображения в удобочитаемом виде. Это обычная задача, с которой часто сталкиваются фронтенд-разработчики при работе с данными из бэкенда.
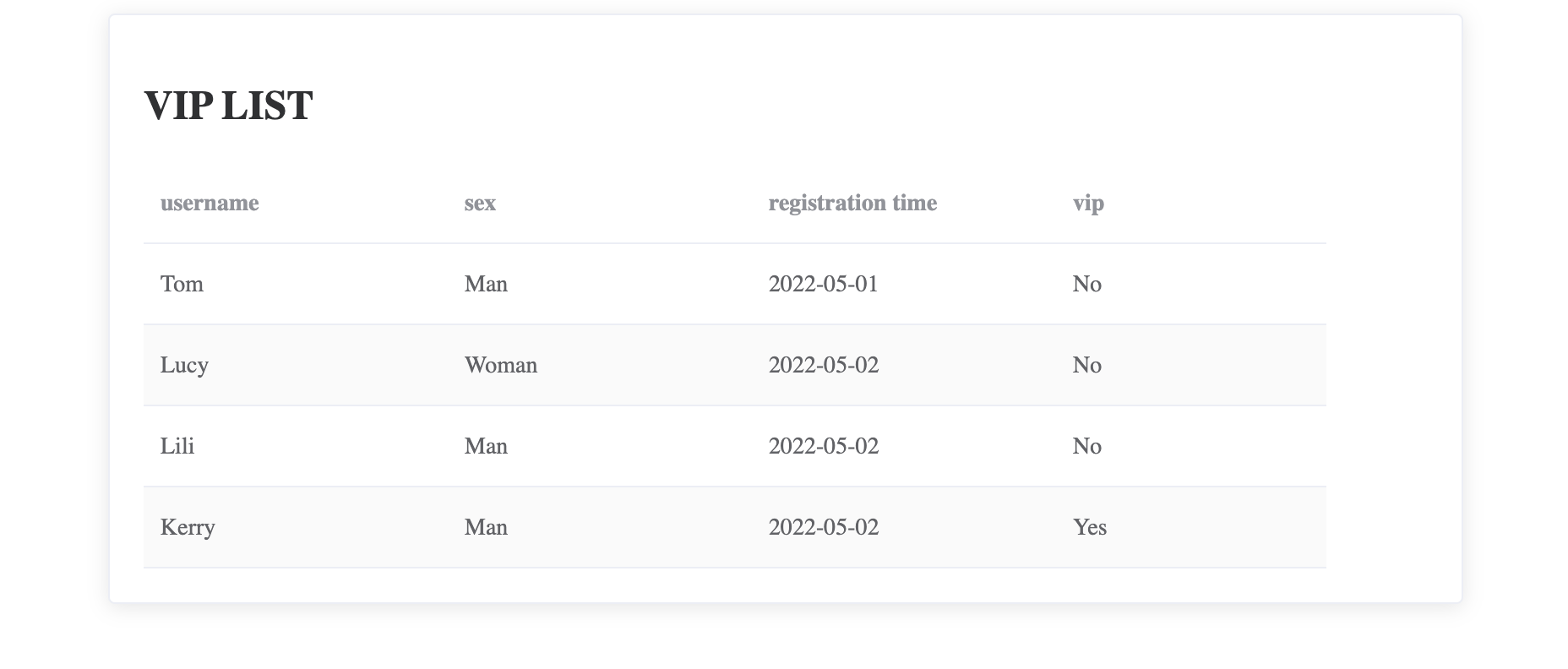
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Отправлять HTTP-запрос для извлечения данных из JSON-файла
- Форматировать данные для соответствия требуемому формату отображения
- Отображать отформатированные данные в HTML-таблице с использованием Vue.js и Element UI
🏆 Достижения
После завершения этого проекта вы сможете:
- Использовать
axiosдля отправки HTTP-запросов и извлечения данных - Обрабатывать и преобразовывать данные в нужный формат
- Интегрировать Vue.js и Element UI для создания отзывчивого и визуально привлекательного компонента таблицы