Введение
В этом проекте вы научитесь создавать пользовательский React-хук под названием useWindowSize, чтобы получить текущий размер окна и использовать его для условного рендеринга панели навигации в веб-приложении.
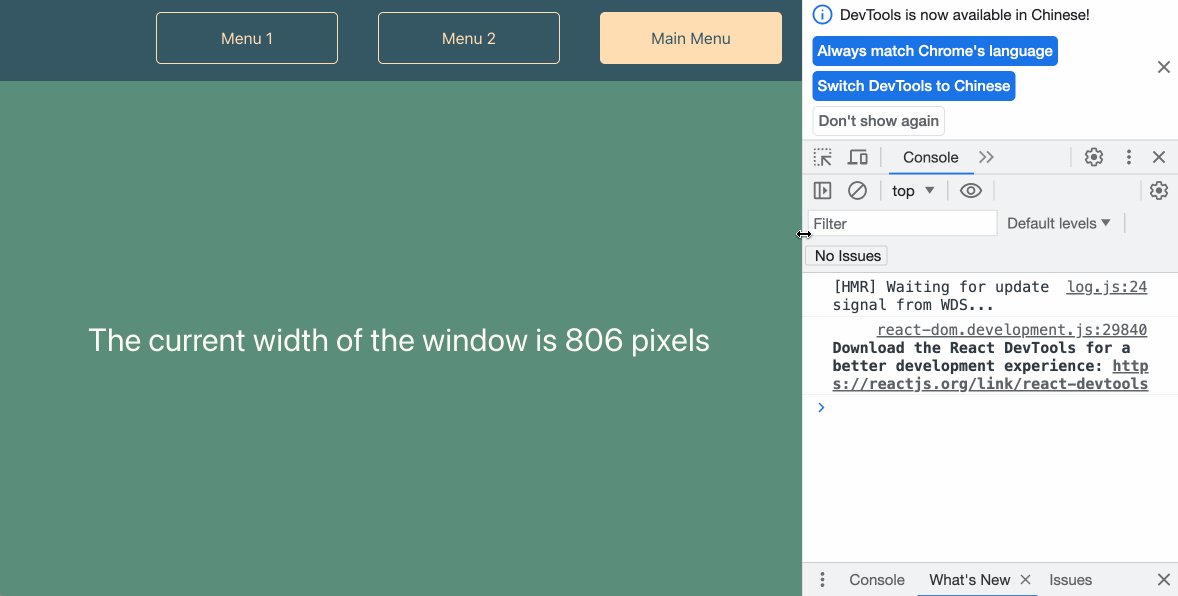
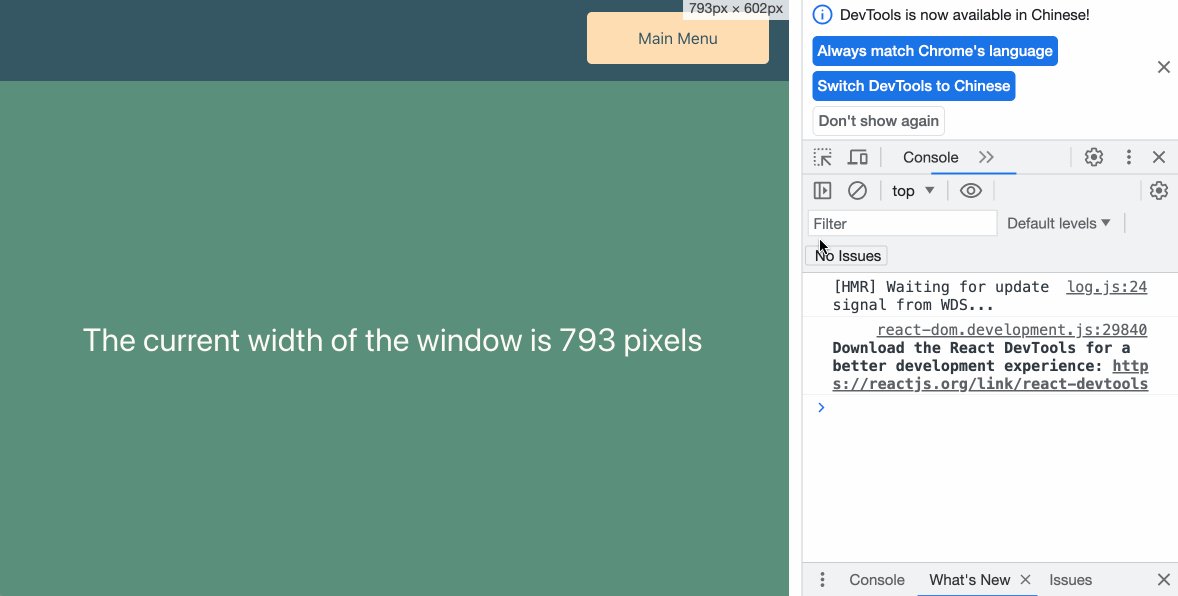
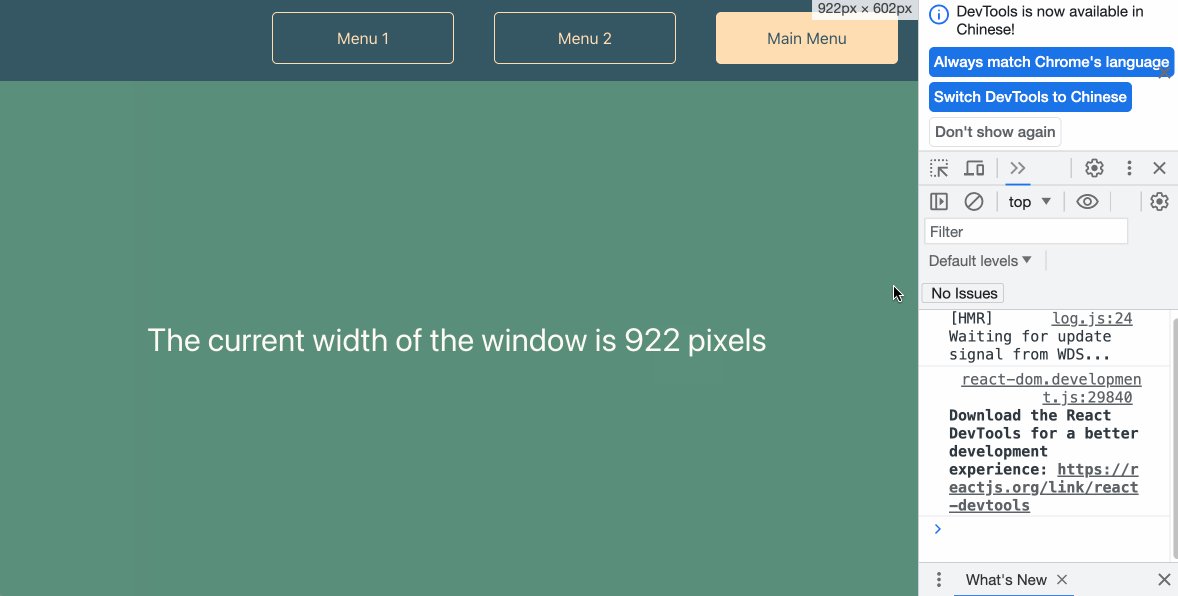
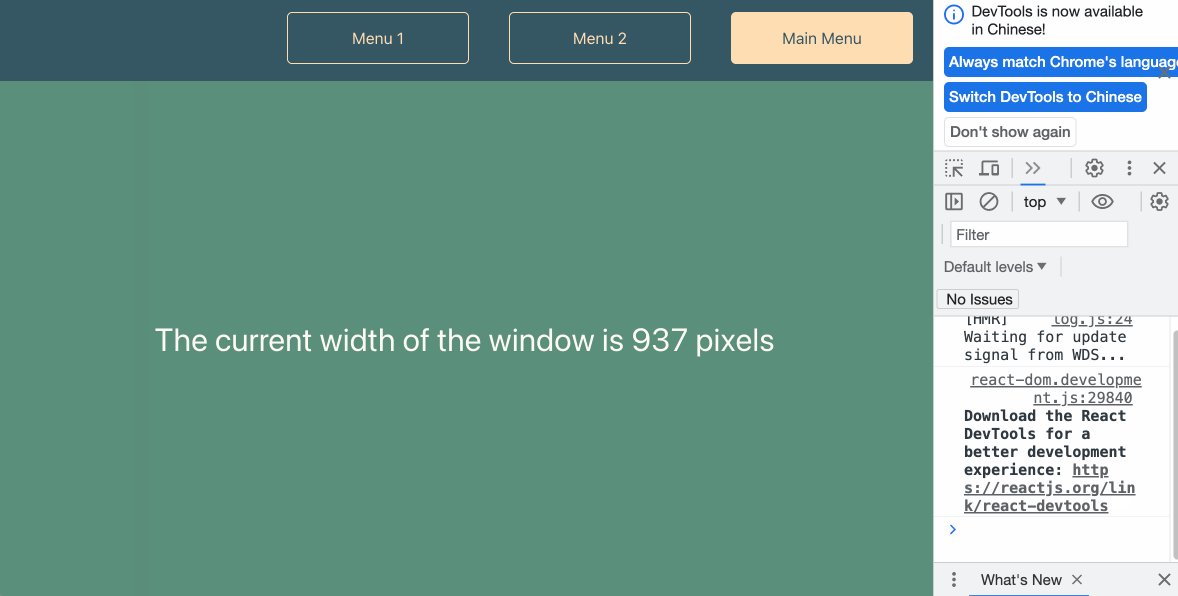
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Реализовать пользовательский хук
useWindowSize, чтобы получить текущий размер окна - Использовать хук
useWindowSizeв компонентеApp, чтобы обновить панель навигации в зависимости от ширины окна
🏆 Достижения
После завершения этого проекта вы сможете:
- Создать пользовательский React-хук для encapsulation повторно используемой функциональности
- Использовать хуки
useStateиuseEffectдля управления состоянием и побочными эффектами - Условно рендерить компоненты в зависимости от текущего размера окна