Введение
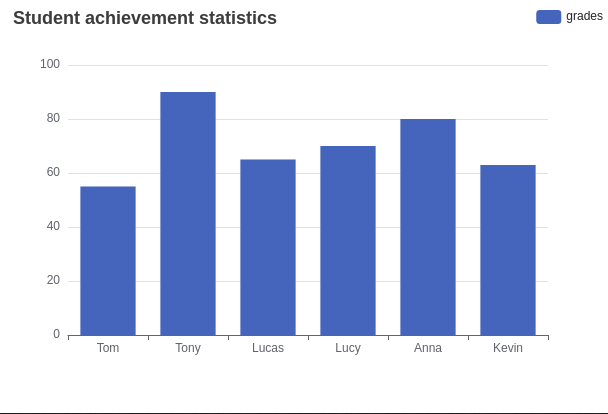
В этом проекте вы научитесь создавать столбчатую диаграмму с использованием JavaScript-библиотеки ECharts для отображения статистики успеваемости студентов. ECharts - это мощный инструмент визуализации данных, который поможет вам создавать интерактивные и визуально привлекательные диаграммы для представления ваших данных.
👀 Предварительный просмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как исправить ошибку в исходном коде для правильного отображения диаграммы
- Как изменить настройки оси X и оси Y, чтобы обеспечить правильное направление отображения диаграммы
- Как настроить данные в серии, чтобы соответствовать порядку меток оси X
🏆 Достижения
После завершения этого проекта вы сможете:
- Инициализировать экземпляр ECharts и настроить параметры диаграммы
- Определить свойства оси X и оси Y для управления внешним видом диаграммы
- Обновить данные в серии, чтобы соответствовать желаемой визуализации