Введение
В этом проекте вы научитесь реализовывать адаптивный макет для веб-сайта, подобный официальному веб-сайту Gulp.js. Вы будете использовать медиа-запросы для настройки макета и стилей веб-страницы в зависимости от размера экрана.
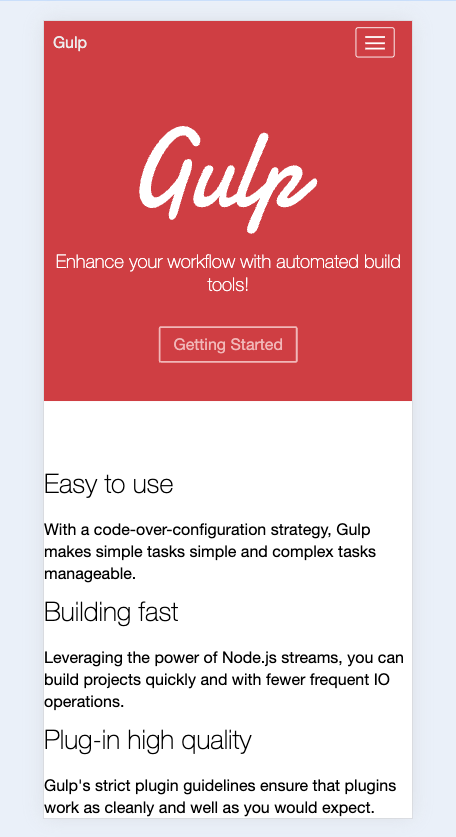
👀 Предпросмотр

🎯 Задачи
В этом проекте вы научитесь:
- Как добавить правила медиа-запросов в HTML-файл для создания адаптивного макета
- Как настраивать ширину и видимость элементов страницы в зависимости от разных размеров экранов
- Как тестировать адаптивный макет, изменяя размер окна браузера
🏆 Достижения
После завершения этого проекта вы сможете:
- Реализовать адаптивный дизайн веб-страницы с использованием медиа-запросов
- Настраивать макет и стили в зависимости от размера экрана
- Эффективно тестировать и оптимизировать веб-страницы для различных устройств и разрешений экранов