はじめに
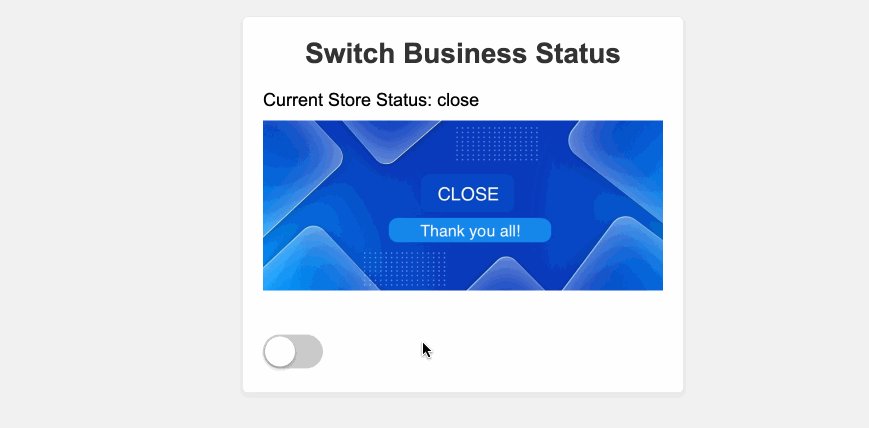
このプロジェクトでは、店舗の営業状態を「オープン」と「クローズ」の間で切り替えることができるシンプルなVue.jsアプリケーションを構築する方法を学びます。アプリケーションは、店舗の現在の状態とその状態に応じた画像を表示します。ユーザーは、切り替えボタンをクリックして店舗の営業状態を切り替えることができます。
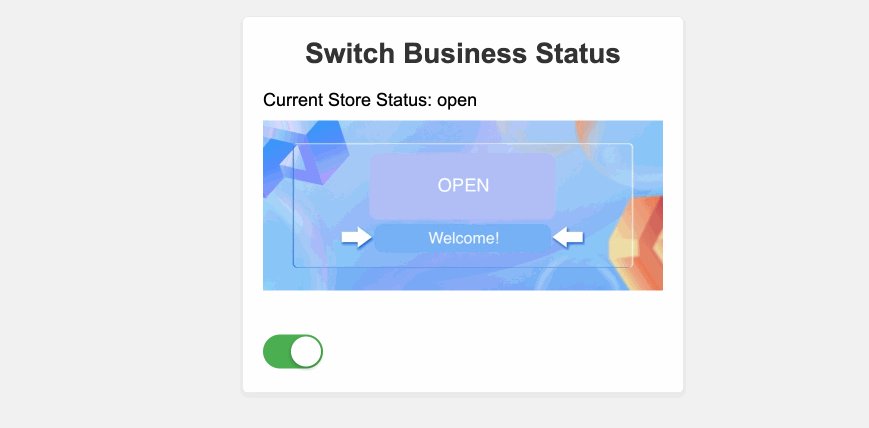
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- 必要なフォルダとファイルでプロジェクト構造を設定する方法
- Vue.jsのセットアップを作成し、反応型の状態と切り替え機能を定義する方法
- 店舗の営業状態と切り替えボタンを表示するためのHTML構造とCSSスタイルを実装する方法
- ユーザーが店舗の営業状態を切り替えることができるように、切り替え機能を統合する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- 基本的なVue.jsプロジェクト構造を設定する
ref関数を使用して反応型の状態変数を作成する- Vue.jsのセットアップでカスタム関数を定義して使用する
- HTMLテンプレートでデータとイベントハンドラをバインドする
- CSSを使用してアプリケーションをスタイリッシュにして、視覚的に魅力的なインターフェイスを作成する