はじめに
このプロジェクトでは、ユーザーが明るいモードと暗いモードの間で切り替えられる React アプリケーションを作成する方法を学びます。このプロジェクトでは、React Context API と useContext フックの使用方法を示し、グローバルなテーマ状態を管理します。
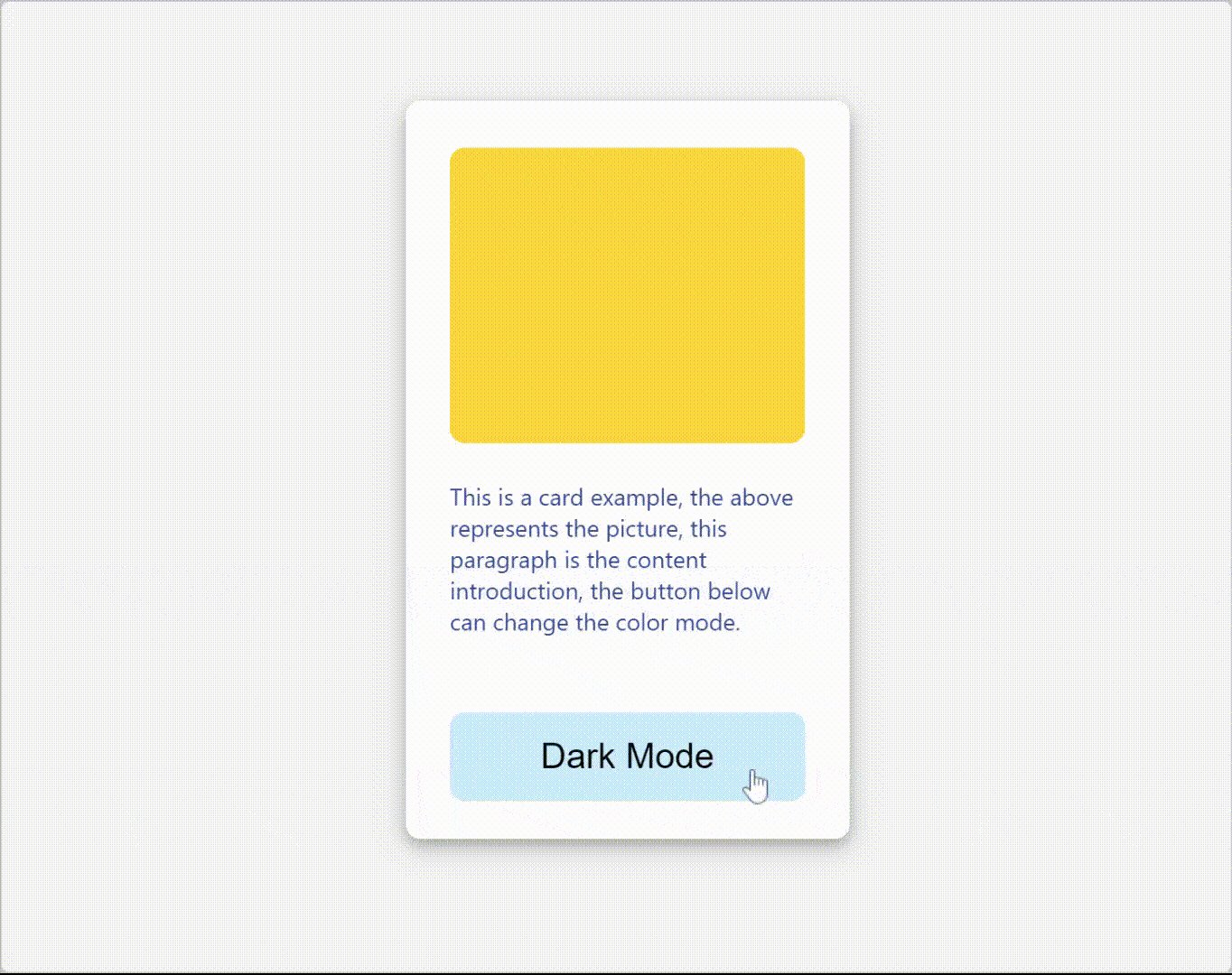
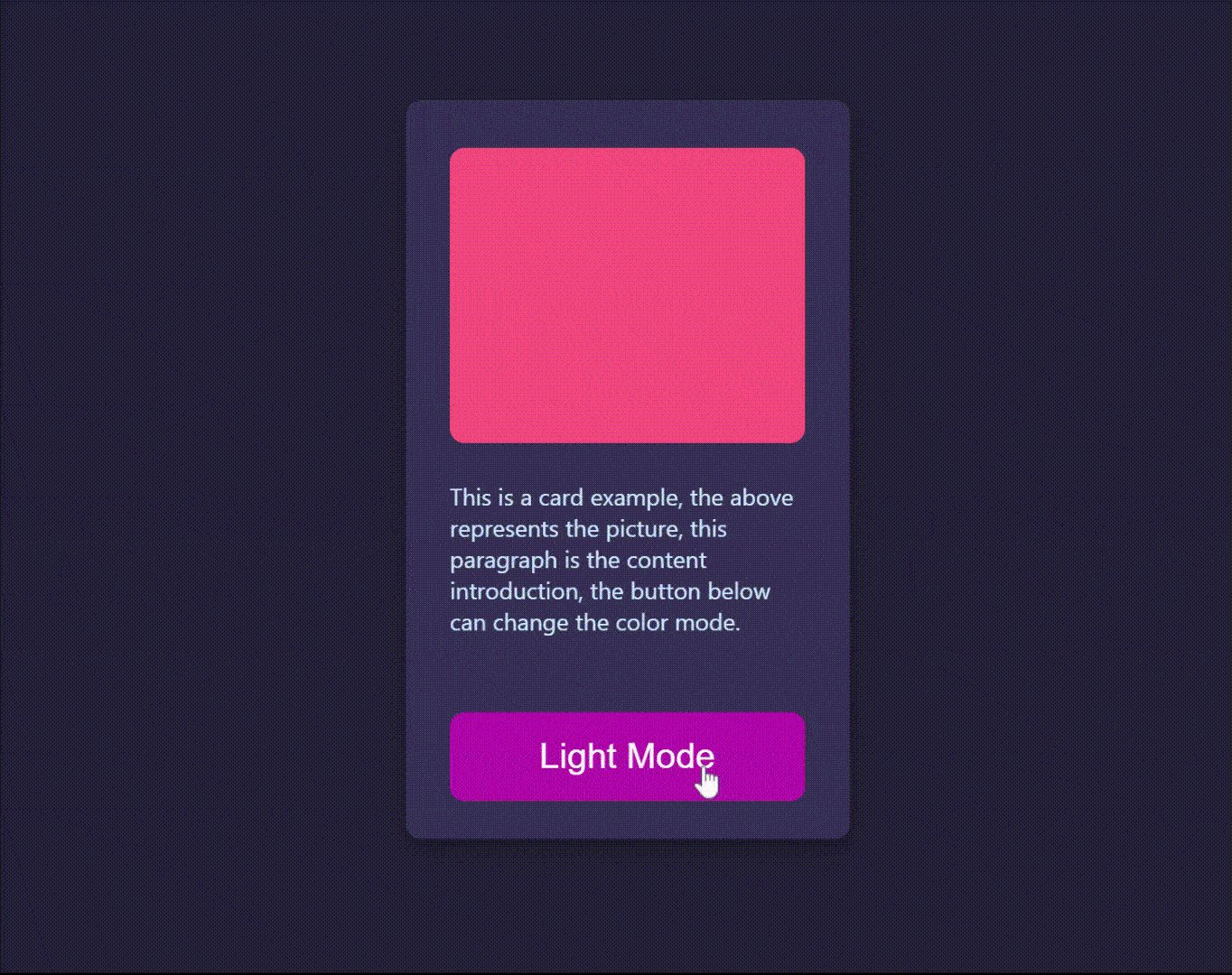
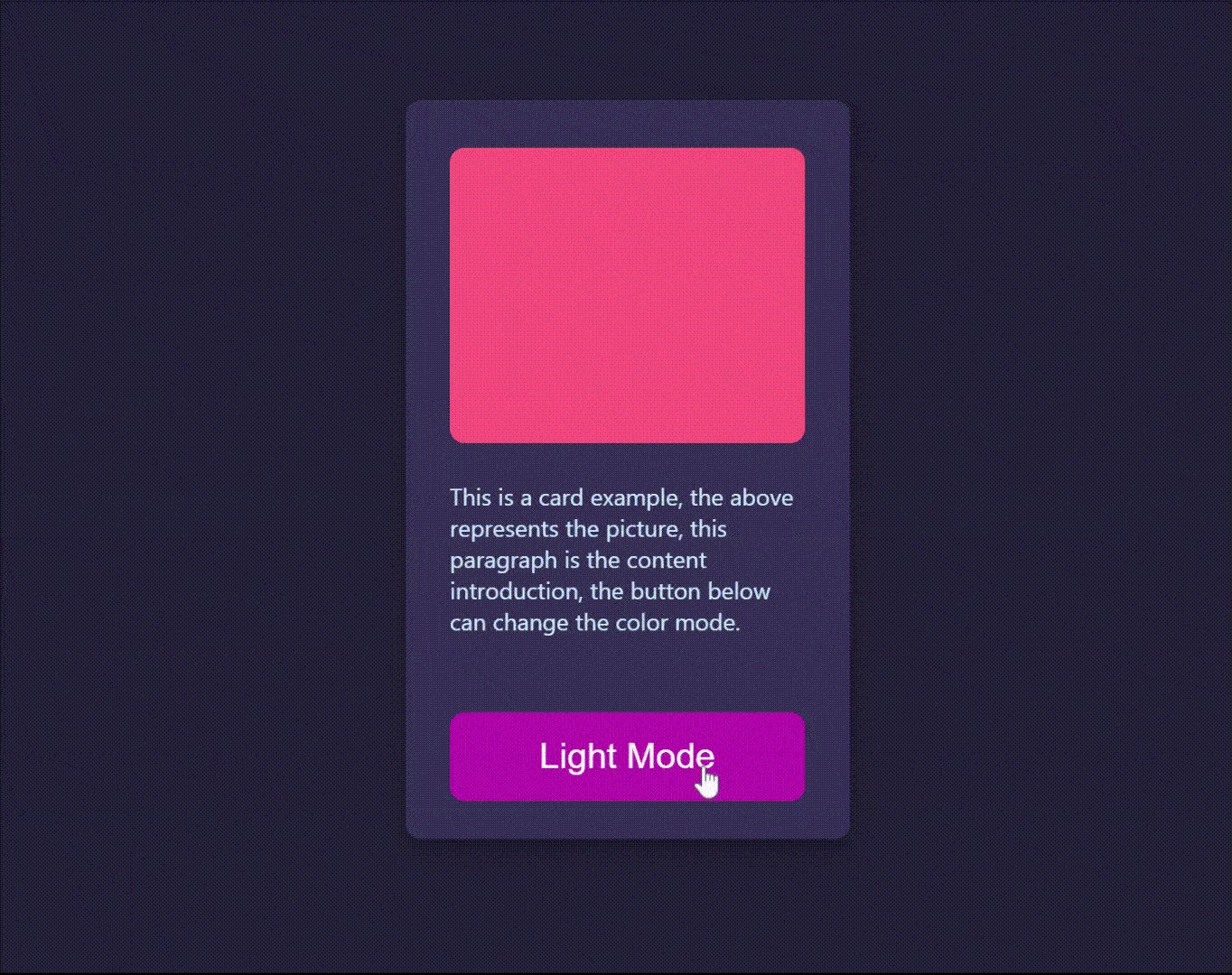
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- React の Context API を使用して
ThemeContextを作成する方法 AppコンポーネントでThemeContextを使用して、テーマに基づいてアプリ全体のスタイルを変更する方法CardコンポーネントでThemeContextを使用して、テーマに基づいてカードのスタイルを変更する方法AppコンポーネントをThemeProviderでラップして、アプリケーション全体でテーマコンテキストを利用可能にする方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- React Context API を使用してグローバル状態を管理する方法を理解する
useContextフックを適用してコンテキスト値にアクセスする- 現在のテーマに基づいて異なるスタイルを実装する
- テーマを切り替えてグローバル状態を更新する