はじめに
このプロジェクトでは、Vue.jsを使って柔軟なスケルトン画面コンポーネントを作成する方法を学びます。スケルトン画面は、実際のコンテンツが読み込まれる前に、ユーザーインターフェイスの簡略化されたバージョンを表示するUIパターンであり、従来のロードインジケータと比較して、より良いユーザーエクスペリエンスを提供します。
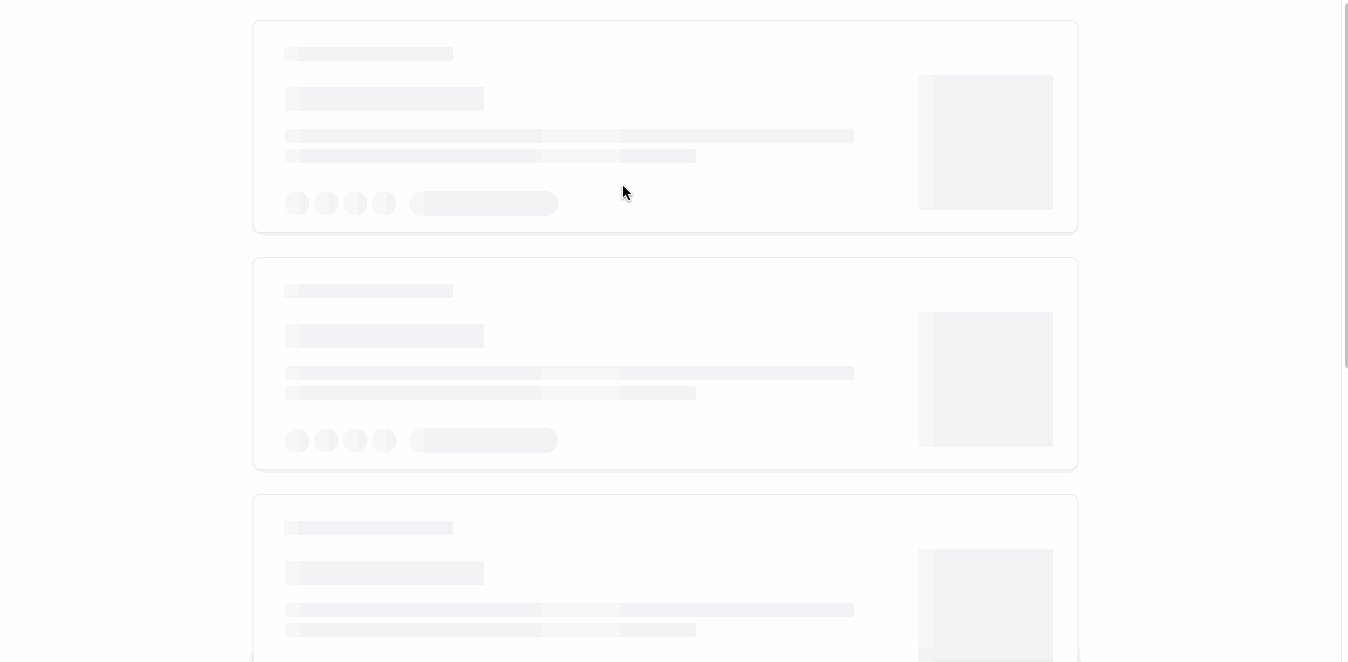
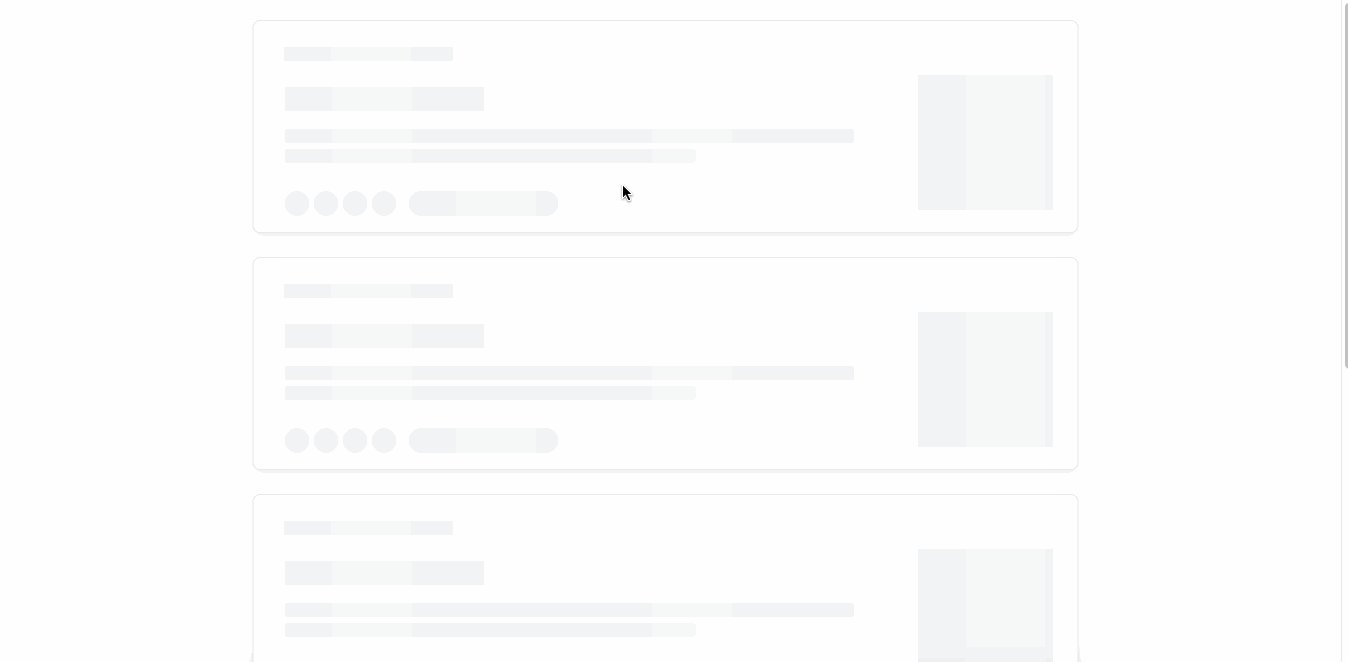
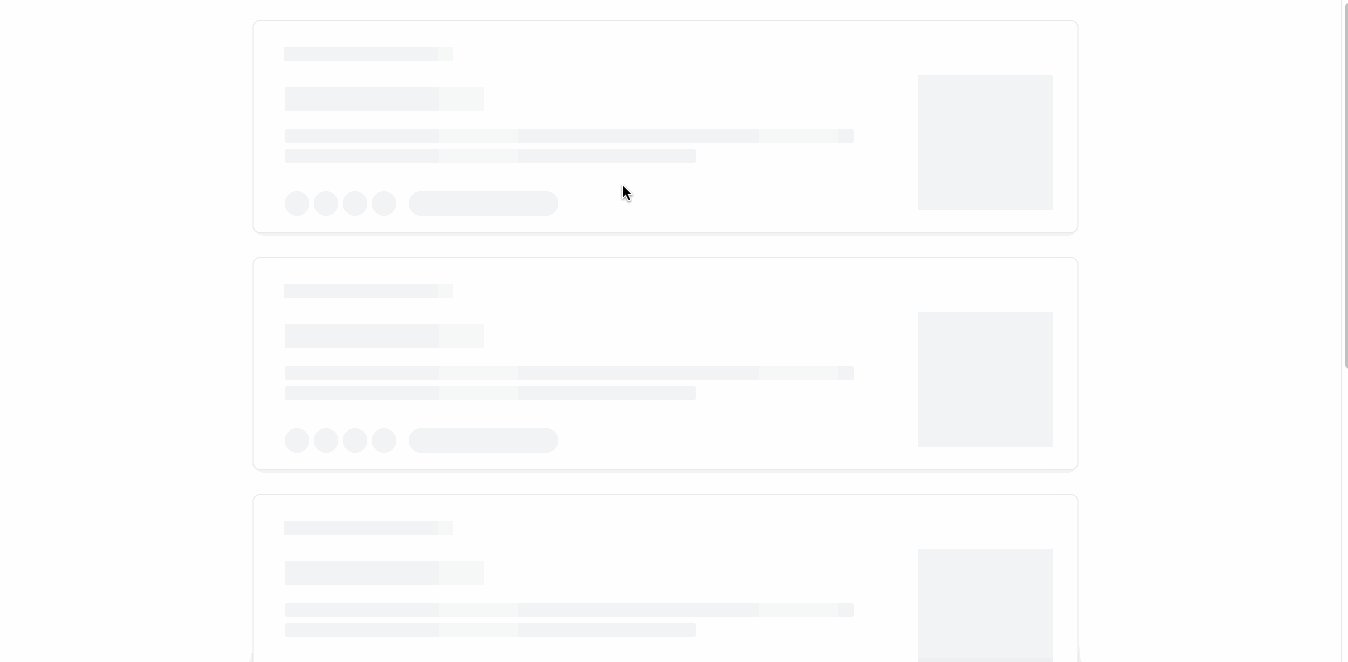
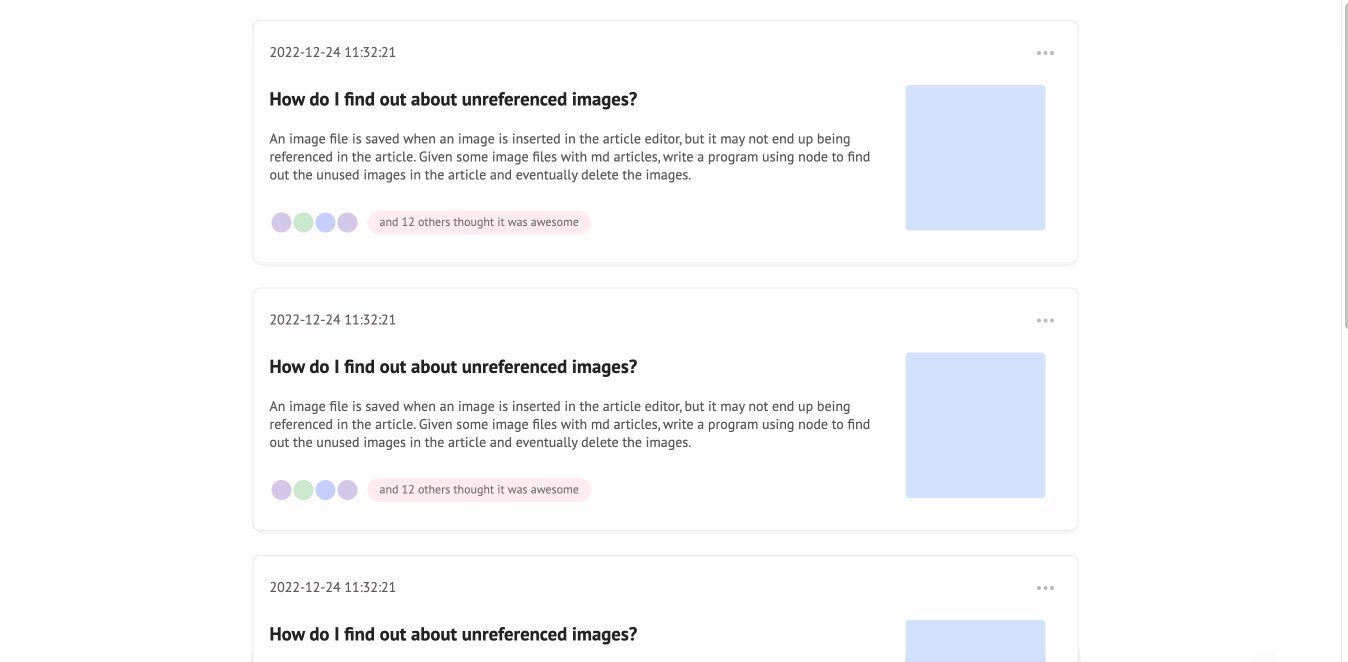
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- Vue.jsを使って再利用可能なスケルトン画面コンポーネントを作成する方法
- 提供されたデータに基づいてスケルトン画面の構造を実装する方法
- スケルトン画面要素に点滅アニメーションを適用する方法
🏆 成果
このプロジェクトを完了すると、以下ができるようになります。
- Vue.jsを使って柔軟なスケルトン画面コンポーネントを作成する
- スケルトン画面要素に動的なスタイルとクラスを適用する
- スケルトン画面に点滅アニメーション効果を実装する