はじめに
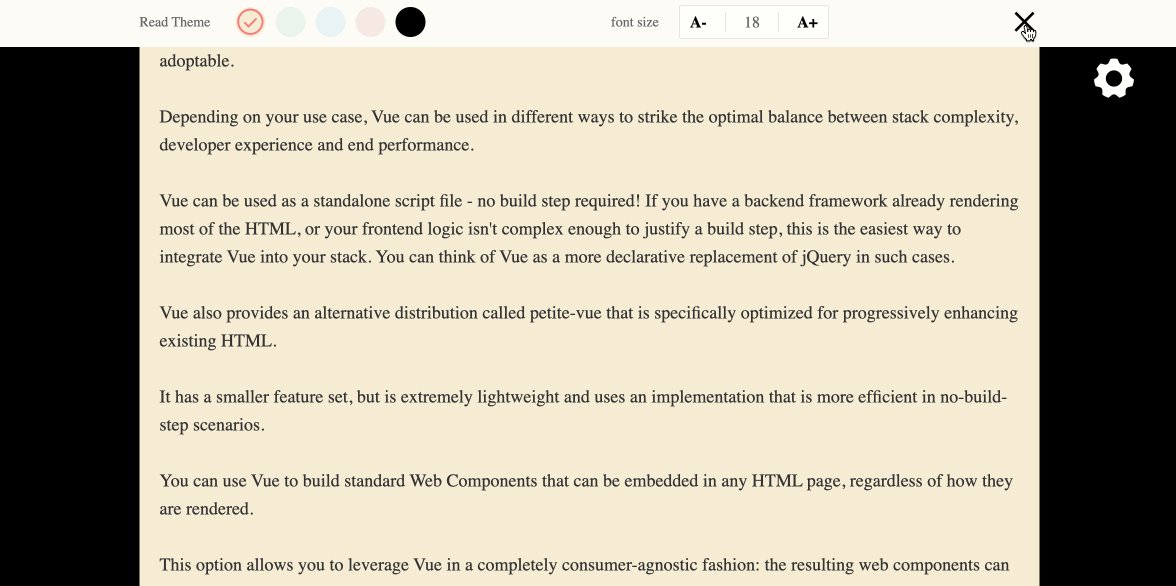
このプロジェクトでは、Vue 2.x を使用してシンプルな電子書籍リーダーを構築する方法を学びます。この電子書籍リーダーでは、ユーザーがヘッダーツールバーの表示と非表示を切り替えたり、閲覧テーマを設定したり、テキストコンテンツのフォントサイズを調整したりできます。
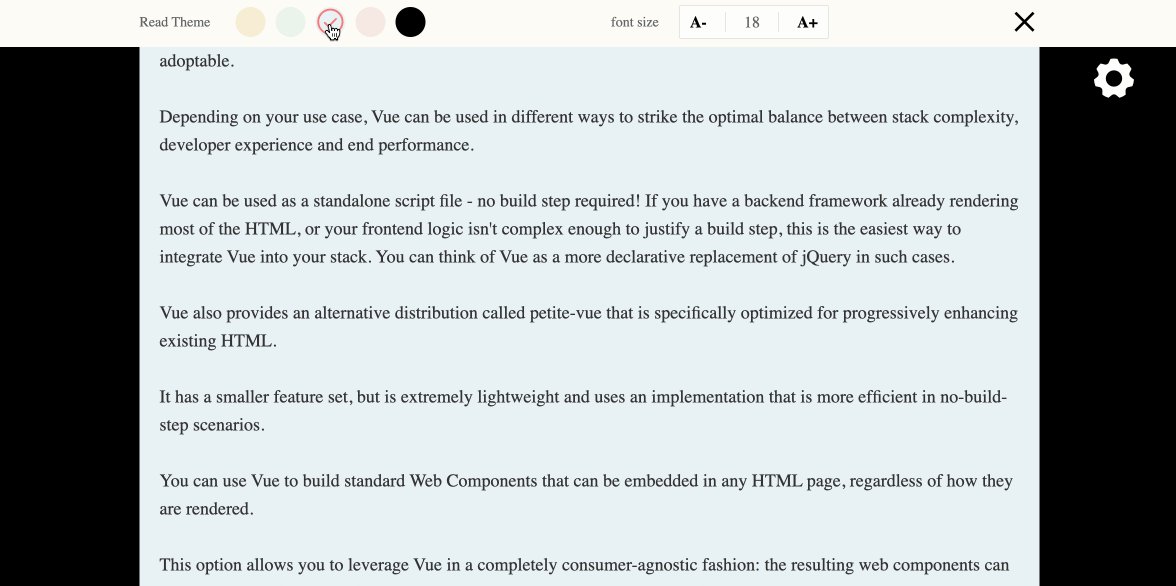
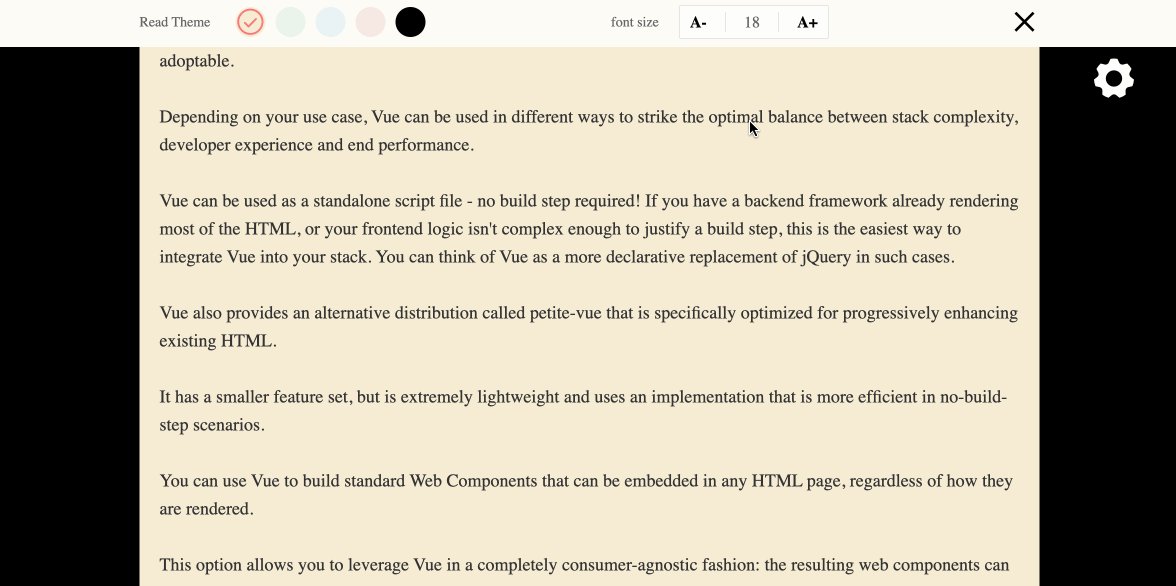
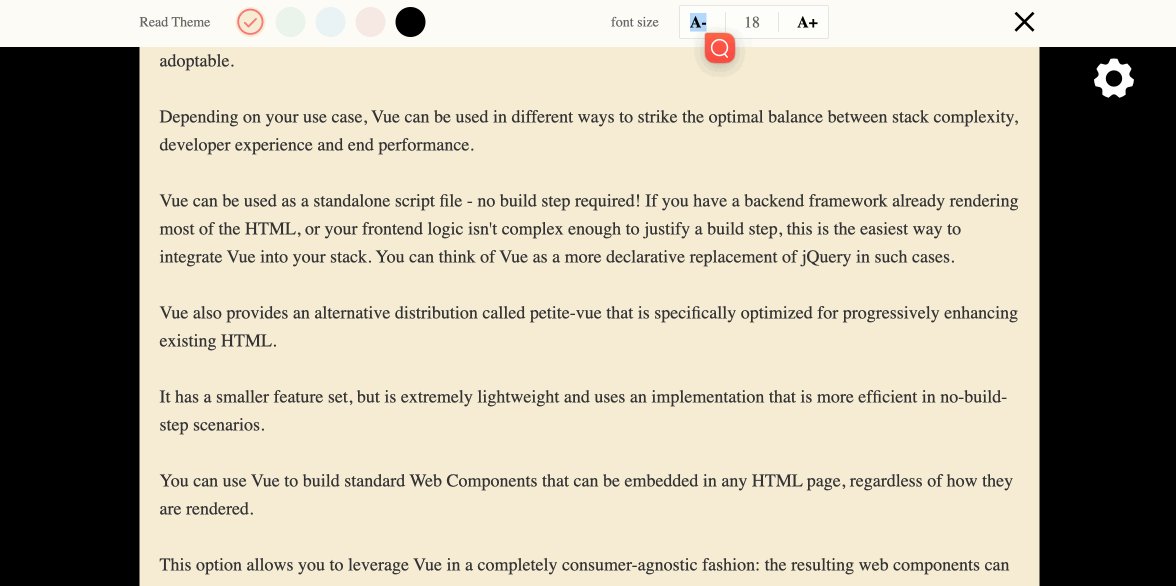
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下のことを学びます。
- ヘッダーツールバーの表示と非表示の切り替えを実装する方法
- 閲覧テーマの設定を実装する方法
- フォントサイズの設定を実装する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Vue.js を使用してインタラクティブなユーザーインターフェイスを作成する
- ユーザーの操作を処理し、それに応じて UI を更新する
- ユーザーの設定に基づいて要素のスタイルを動的に変更する
- アプリケーションがレスポンシブでアクセシブルな状態を維持する