はじめに
このプロジェクトでは、Vue.jsを使って動的なメニューツリー検索機能を構築する方法を学びます。このプロジェクトでは、JSONファイルからサブメニューデータを取得し、曖昧検索機能を実装し、フィルタリングされたメニューツリーをページに表示します。
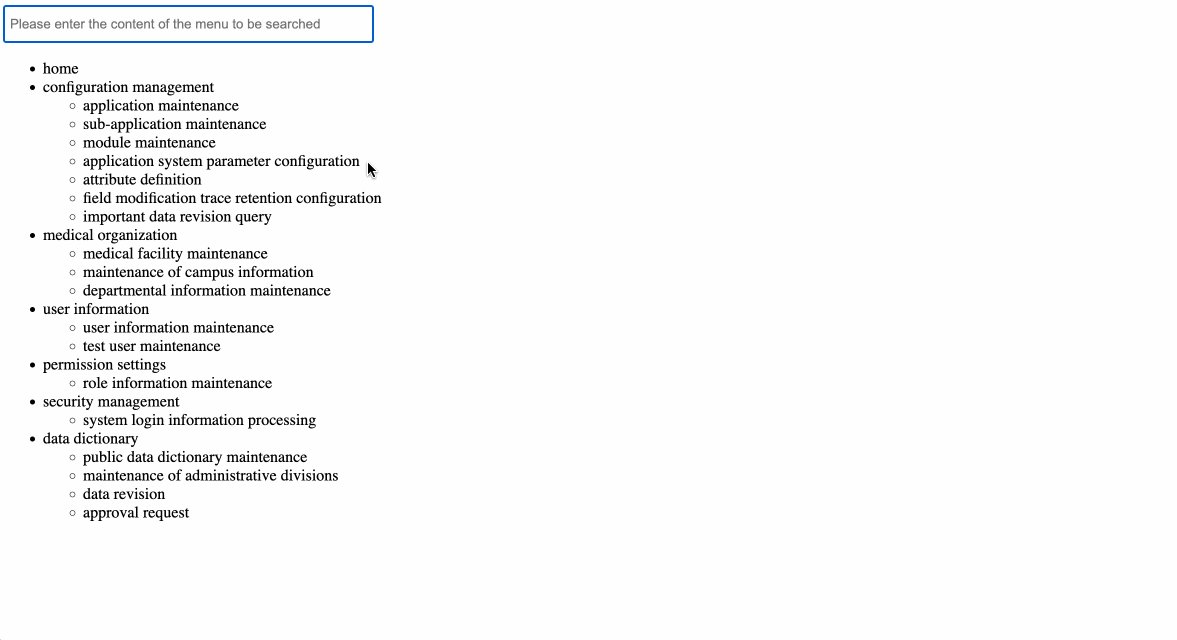
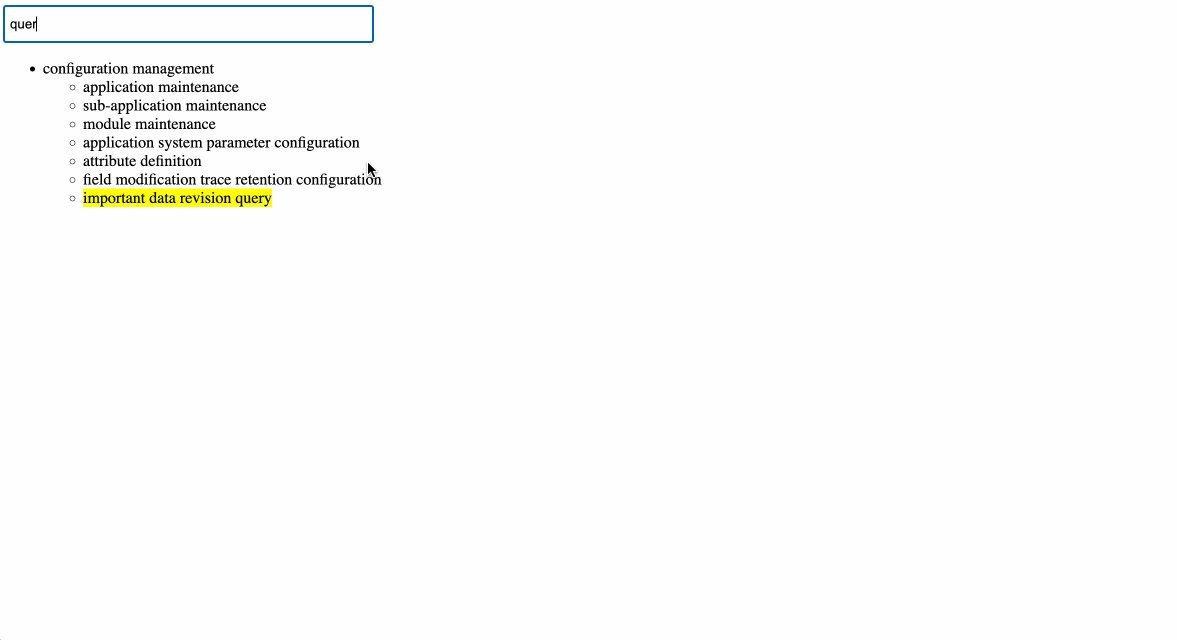
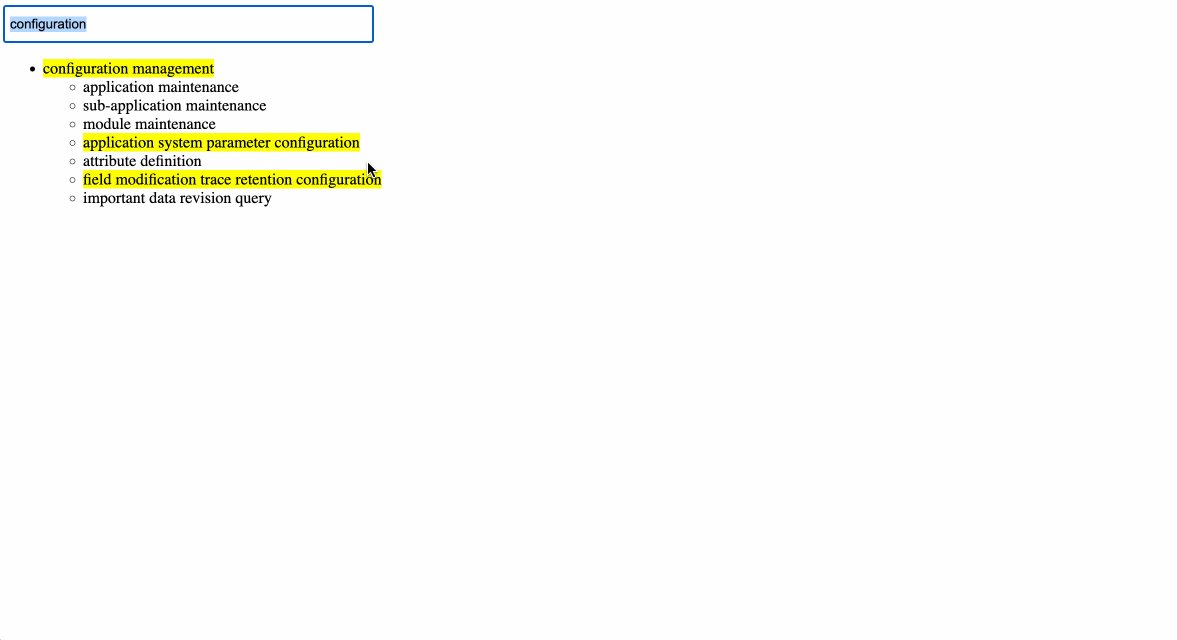
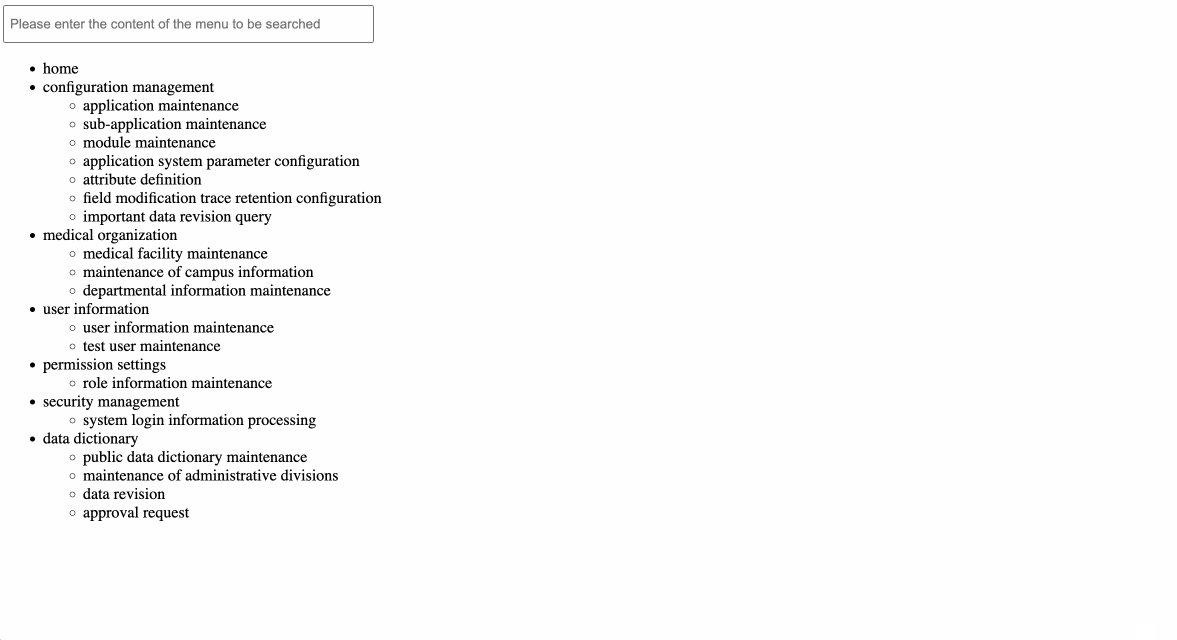
👀 プレビュー

🎯 タスク
このプロジェクトで学ぶことは以下の通りです。
axiosライブラリを使ってJSONファイルからサブメニューデータを取得する方法- ユーザーの入力に基づいてメニュー項目をフィルタリングする検索機能を実装する方法
- 一致するテキストを強調表示しながら、フィルタリングされたメニューツリーをページに表示する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Vue.jsを使って動的で対話型のユーザーインターフェイスを開発する
- JSONファイルからデータを取得し、非同期データ取得を処理する
- ユーザー入力に基づいてデータをフィルタリングする曖昧検索機能を実装する
- 階層型のメニューツリー構造を表示し、一致するテキストを強調表示する