はじめに
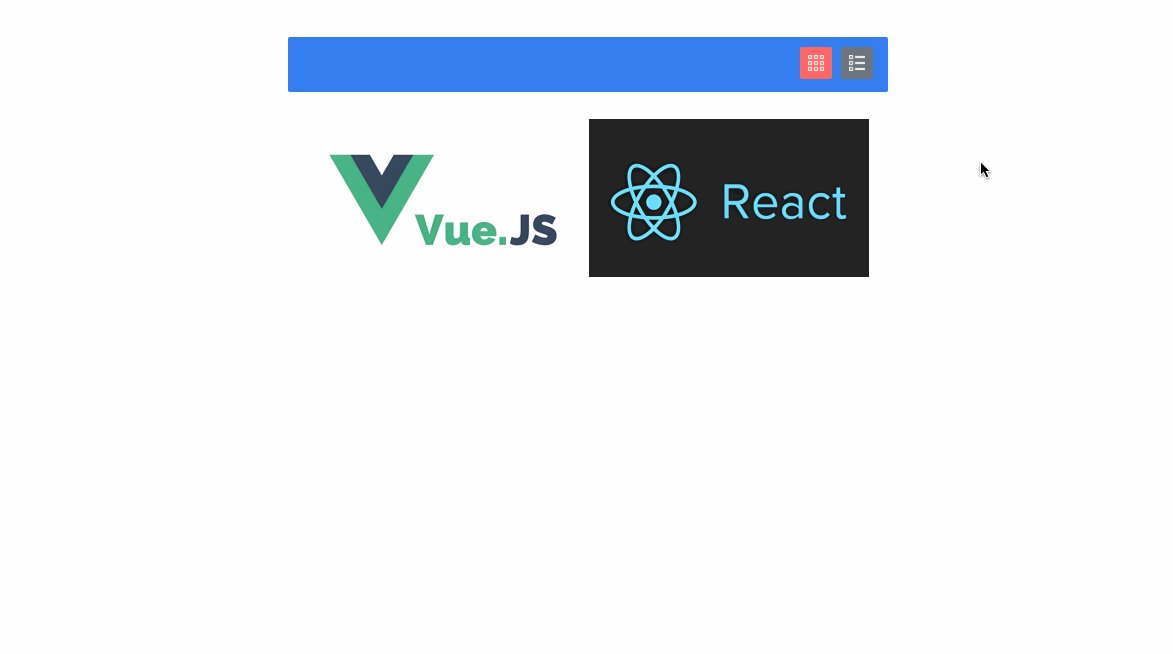
このプロジェクトでは、切り替え機能付きの応答型の製品リストレイアウトを作成する方法を学びます。この機能により、ユーザーは製品アイテムのグリッドビューとリストビューの間を簡単に切り替えることができます。
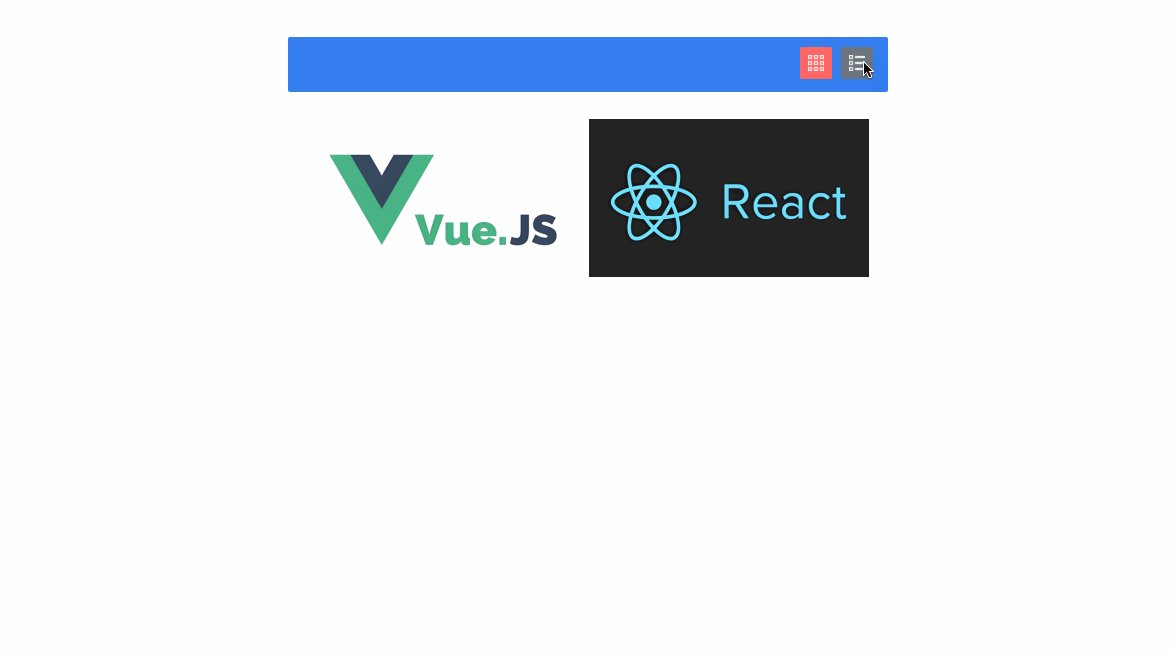
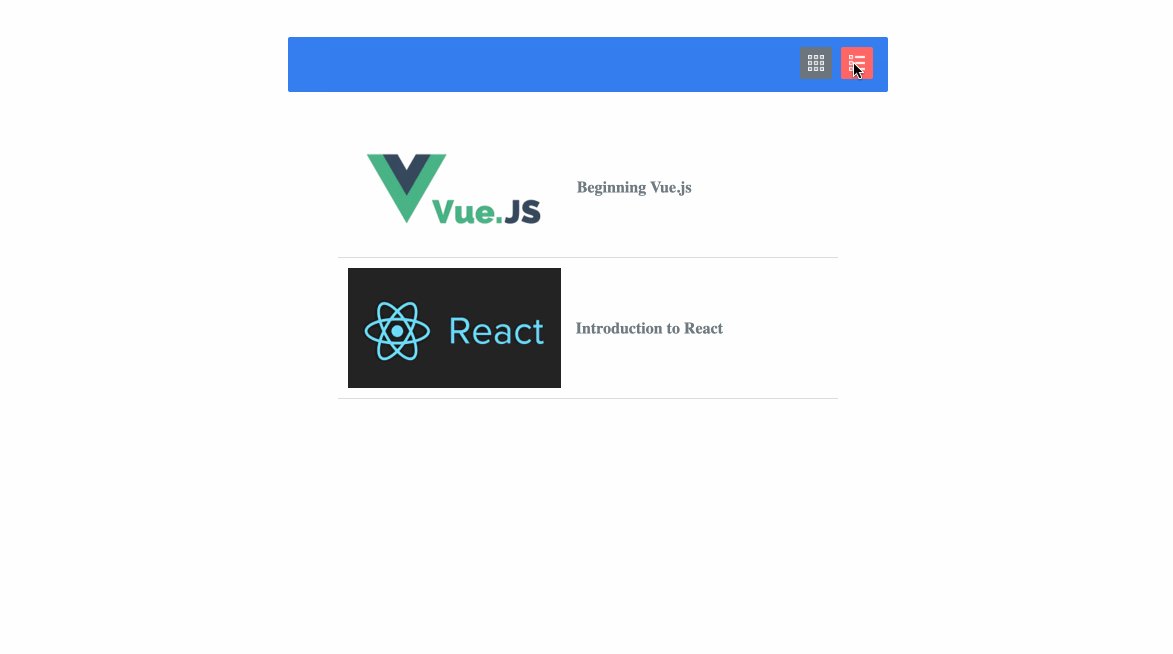
👀 プレビュー

🎯 タスク
このプロジェクトで学ぶことは以下の通りです。
- プロジェクト構造を設定し、各ファイルとフォルダの目的を理解する方法
- JSONファイルからデータを取得し、製品リストにデータを埋め込む方法
- Vue.jsを使用してレイアウト切り替え機能を実装する方法
- 選択されたビューに基づいてグリッドとリストレイアウトを条件付きでレンダリングする方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- Vue.jsプロジェクトを効果的に構築する
- Axiosを使用してJSONファイルからデータを取得する
v-ifやv-elseのようなVue.jsディレクティブを使用して条件付きでコンテンツをレンダリングする- ユーザーインタラクションを処理し、UIを適切に更新する