はじめに
このプロジェクトでは、ユーザーが画面を下にスクロールしたときにページの上部に固定されるダイナミックなタブバーを実装する方法を学びます。この機能は、モバイルアプリやウェブサイトで一般的に見られ、円滑で直感的なユーザーエクスペリエンスを提供します。
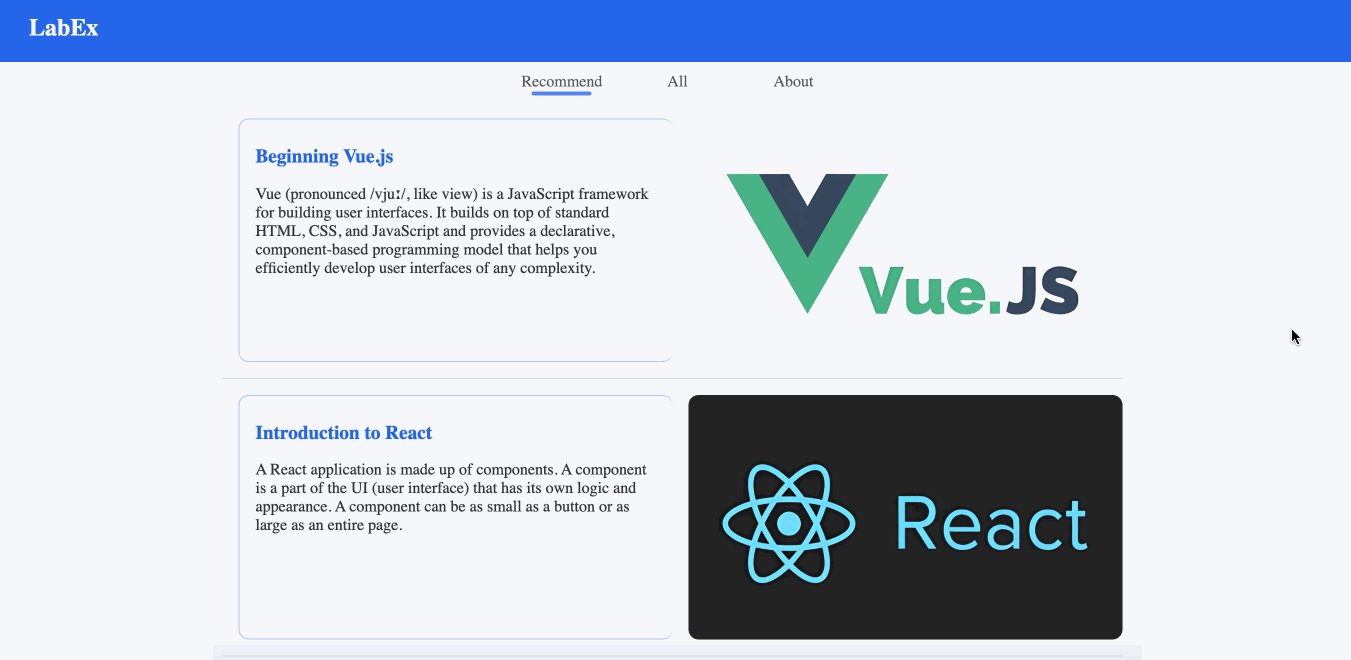
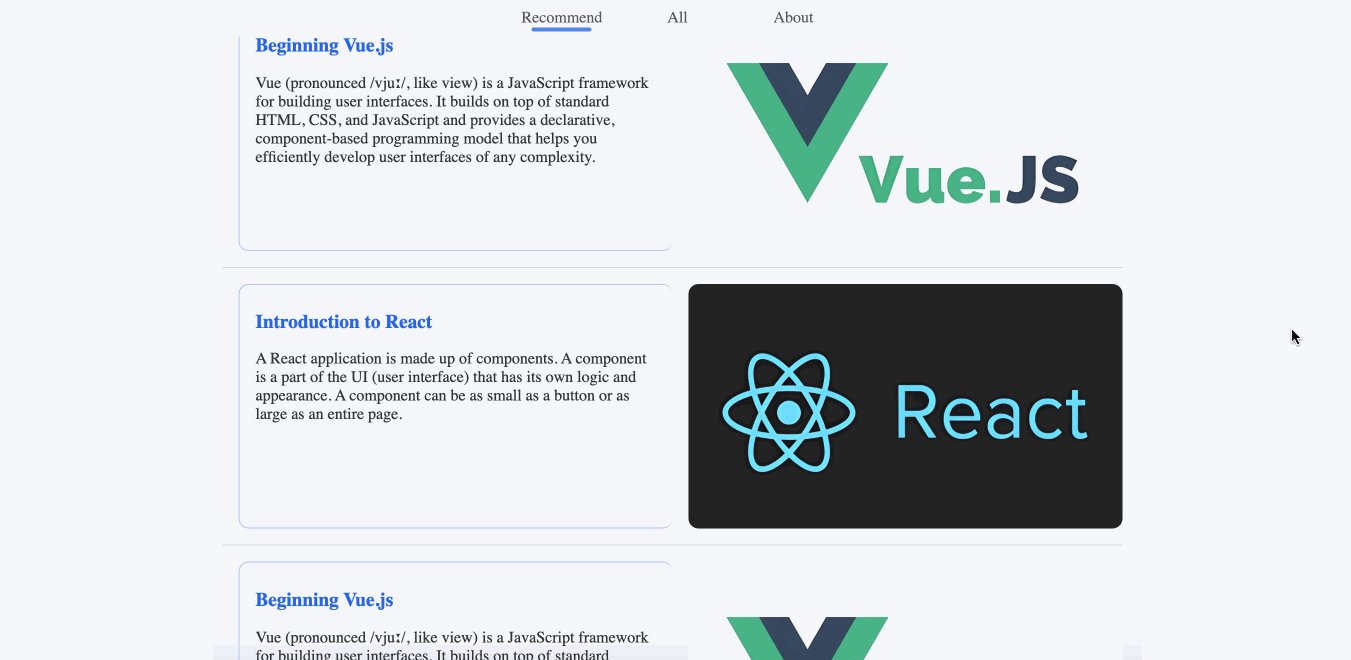
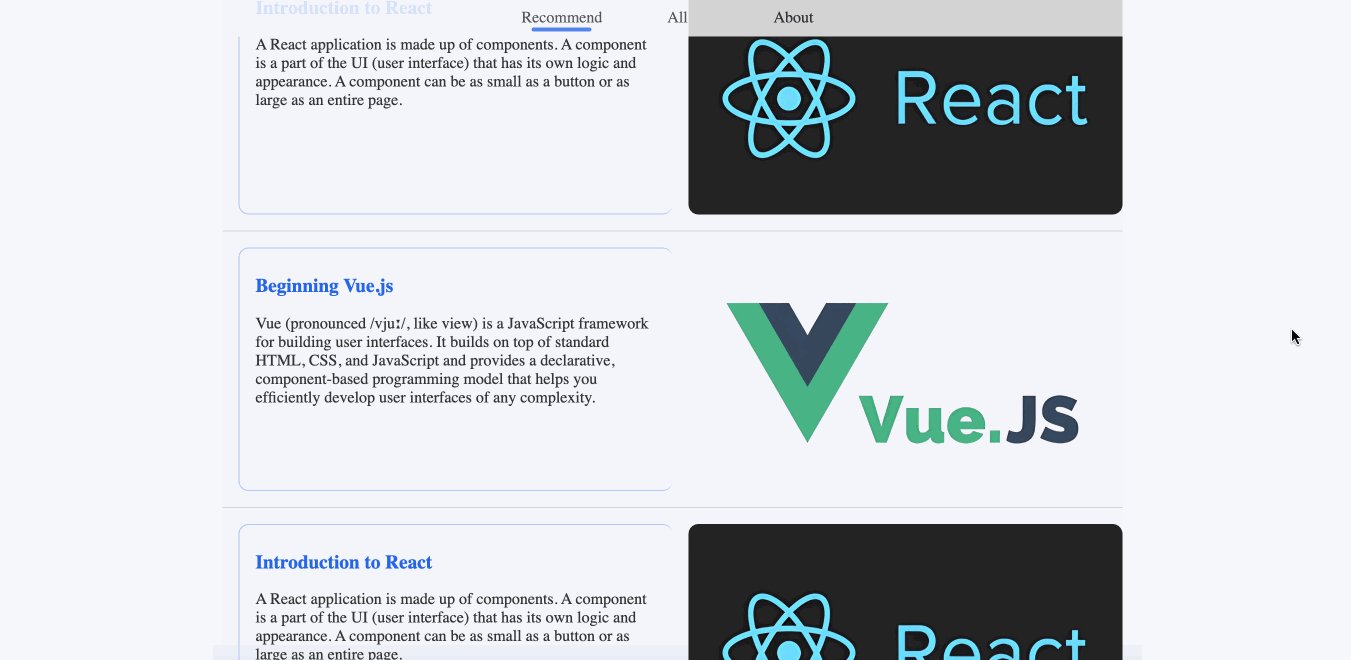
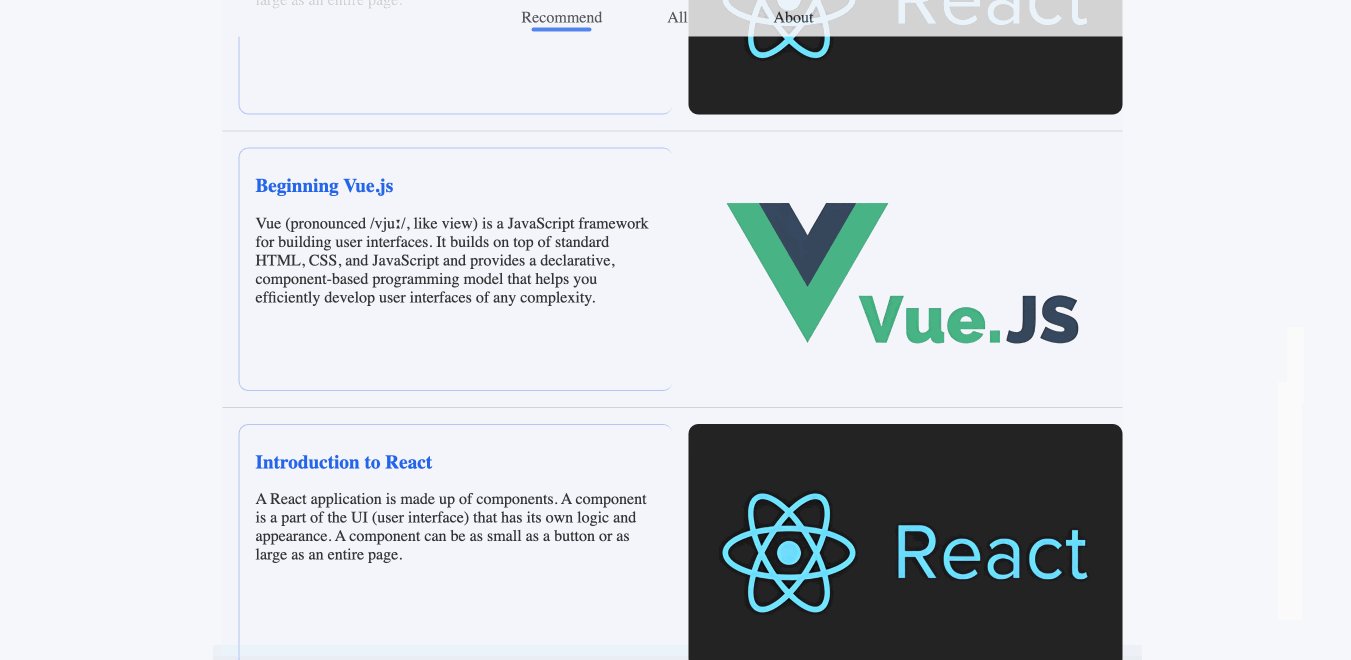
👀 プレビュー

🎯 タスク
このプロジェクトでは、以下を学びます。
- CSSの位置指定を使用してダイナミックなタブバーを設定する方法
- ユーザーがタイトルバーを超えてスクロールするまで、タブバーを元の位置に保つためのスクロール動作を実装する方法
- ダイナミックなタブバー機能をテストし、期待通りに機能することを確認する方法
🏆 成果
このプロジェクトを完了すると、以下のことができるようになります。
- CSSの
position: stickyプロパティを使用して固定タブバーを作成する - ダイナミックなタブバー機能をテストしてデバッグし、シームレスなユーザーエクスペリエンスを提供する