Introduction
Dans ce projet, vous allez apprendre à construire une application de vote qui permet aux utilisateurs de créer et de gérer les options de vote, ainsi que de supprimer les options si nécessaire. L'application inclut également des fonctionnalités de prise en charge de la sélection multiple et des résultats de vote publics.
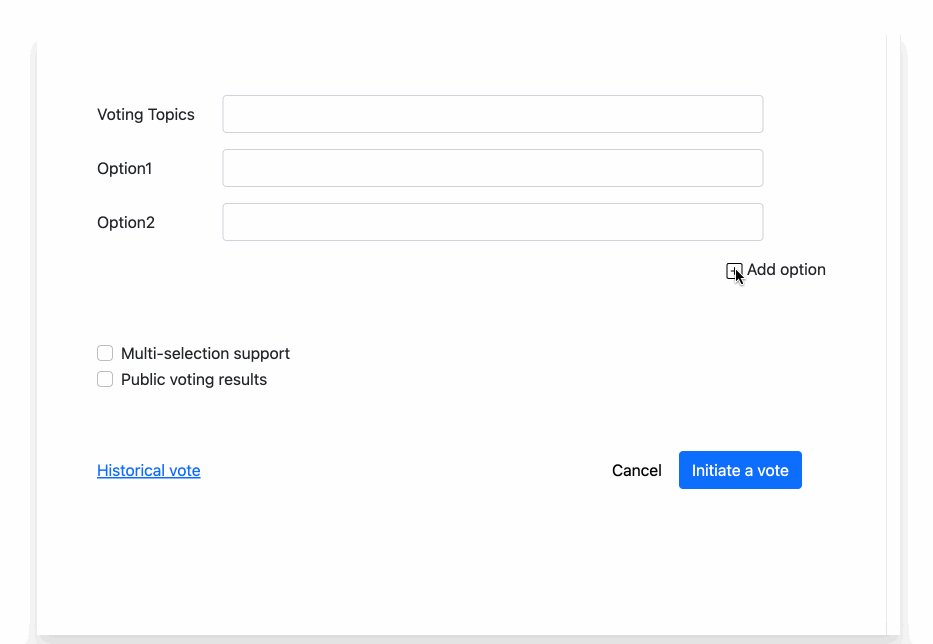
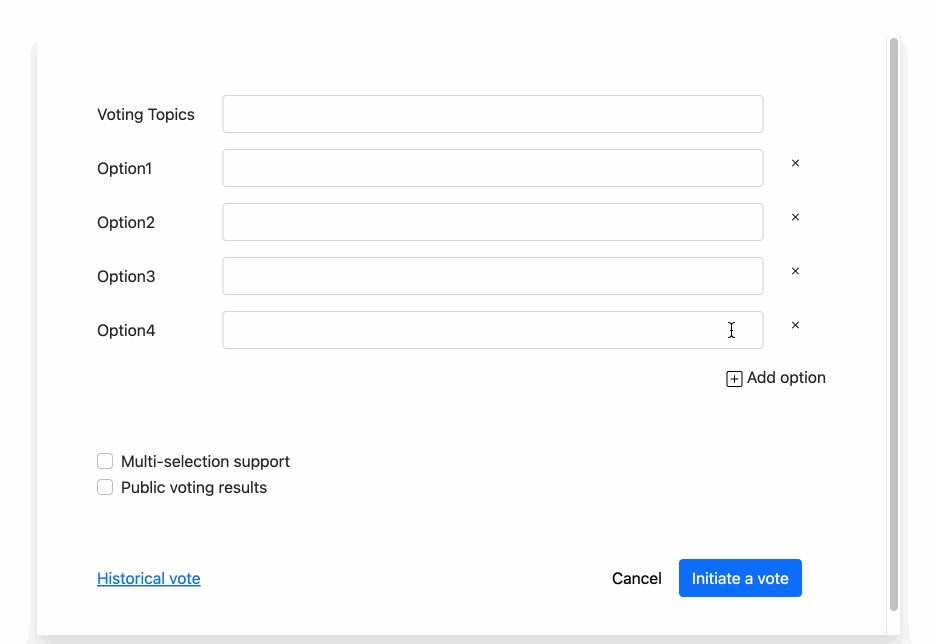
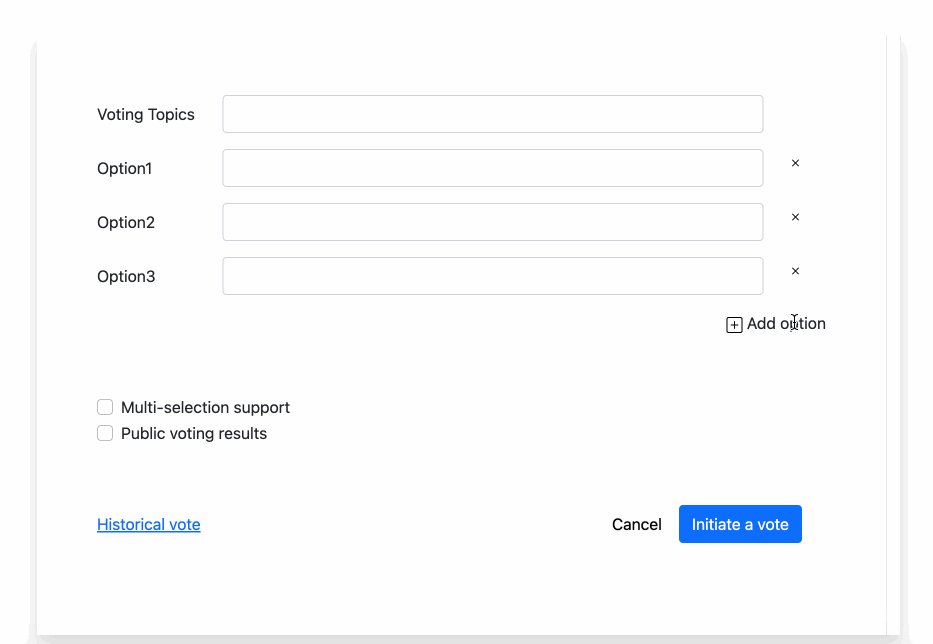
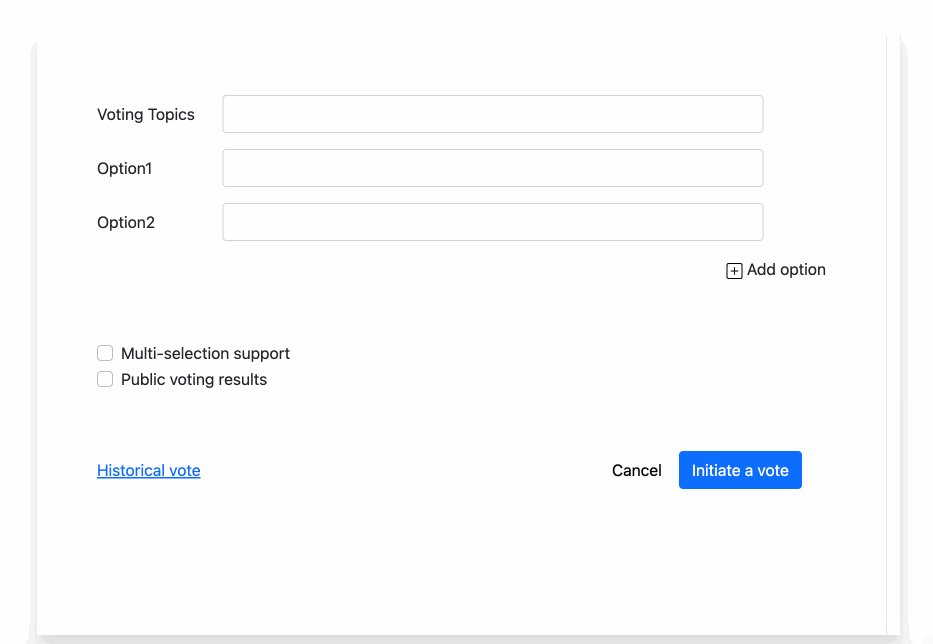
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment initialiser la structure HTML pour l'application de vote
- Comment implémenter la fonctionnalité pour ajouter de nouvelles options de vote
- Comment implémenter la fonctionnalité pour supprimer les options de vote
- Comment tester l'application pour vous assurer que la fonctionnalité fonctionne comme prévu
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Configurer la structure HTML de base pour une application de vote
- Utiliser JavaScript pour ajouter et supprimer dynamiquement des options de vote dans l'application
- Gérer les interactions de l'utilisateur, telles que le clic sur le bouton "Ajouter une option" et l'icône de suppression
- Tester l'application pour vous assurer qu'elle répond aux exigences
- Construire des applications web interactives utilisant HTML, CSS et JavaScript