Introduction
Dans ce projet, vous allez apprendre à créer une simple application de tirage au sort en utilisant JavaScript et jQuery. L'application simulera un tirage au sort en faisant tourner une liste de prix et en affichant le prix gagnant lorsque la rotation s'arrête.
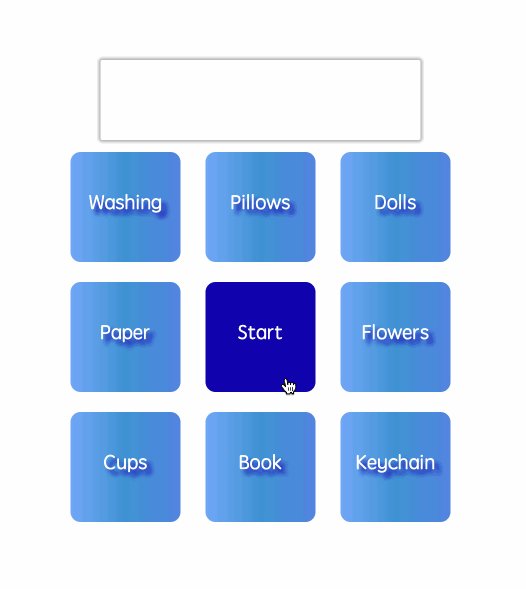
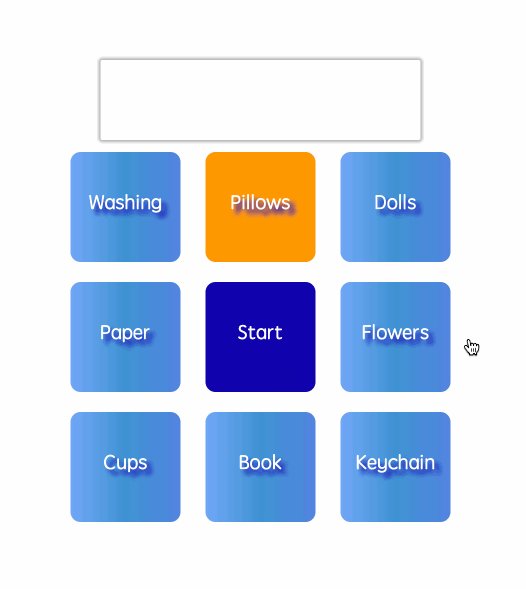
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer les fichiers et les dossiers du projet
- Comment implémenter la fonction
rollingpour gérer la rotation des prix et afficher le prix gagnant - Comment tester le projet pour vous assurer qu'il fonctionne comme prévu
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser JavaScript et jQuery pour créer des applications web interactives
- Implémenter une simple boucle d'animation en utilisant
requestAnimationFrame - Gérer les interactions de l'utilisateur et mettre à jour l'interface utilisateur en conséquence