Introduction
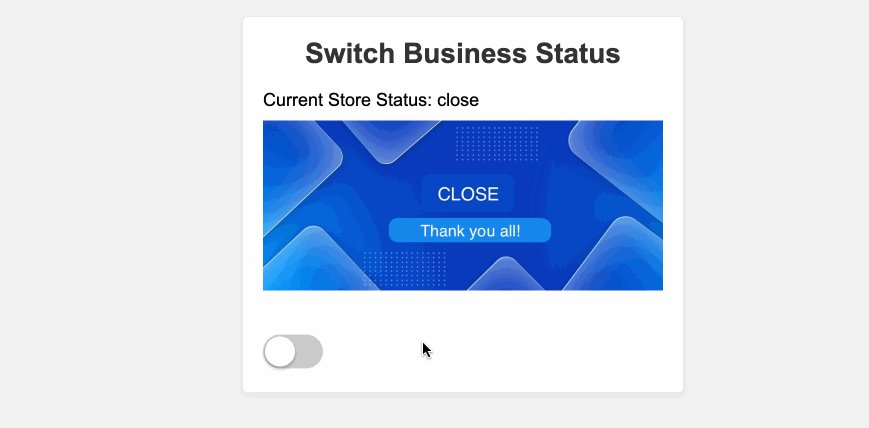
Dans ce projet, vous allez apprendre à construire une application simple en Vue.js qui permet aux utilisateurs de basculer l'état commercial d'un magasin entre "ouvert" et "fermé". L'application affichera l'état actuel du magasin et l'image correspondante en fonction de l'état. Les utilisateurs peuvent cliquer sur un bouton de basculement pour basculer l'état commercial du magasin.
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer la structure du projet avec les dossiers et les fichiers nécessaires
- Comment créer la configuration Vue.js et définir l'état réactif et la fonctionnalité de basculement
- Comment implémenter la structure HTML et les styles CSS pour afficher l'état commercial du magasin et le bouton de basculement
- Comment intégrer la fonctionnalité de basculement pour permettre aux utilisateurs de basculer l'état commercial du magasin
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Configurer une structure de base de projet Vue.js
- Utiliser la fonction
refpour créer des variables d'état réactives - Définir et utiliser des fonctions personnalisées dans la configuration Vue.js
- Lier les données et les gestionnaires d'événements dans le modèle HTML
- Styliser l'application à l'aide de CSS pour créer une interface visuellement attrayante