Introduction
Dans ce projet, vous allez apprendre à convertir et à formater des données de table pour les afficher de manière conviviale pour l'utilisateur. Il s'agit d'une tâche courante que les développeurs frontend rencontrent souvent lorsqu'ils travaillent avec des données issues du backend.
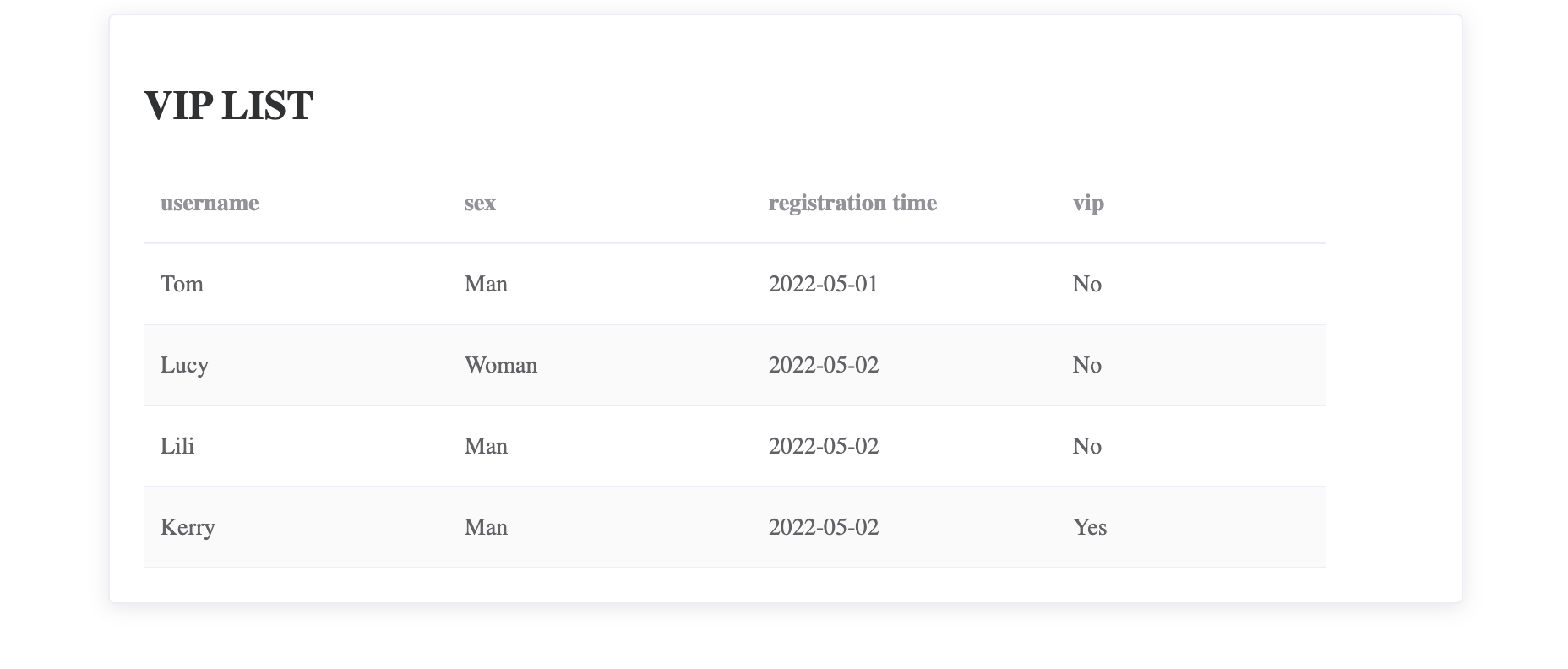
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment envoyer une requête HTTP pour récupérer des données à partir d'un fichier JSON
- Comment formater les données pour qu'elles correspondent au format requis pour l'affichage
- Comment afficher les données formatées dans un tableau HTML à l'aide de Vue.js et d'Element UI
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser
axiospour envoyer des requêtes HTTP et récupérer des données - Manipuler et transformer les données au format souhaité
- Intégrer Vue.js et Element UI pour créer un composant de tableau réactif et visuellement attrayant