Introduction
Dans ce projet, vous allez apprendre à implémenter des fonctionnalités de navigation dans une application React. Vous allez créer une application simple avec une barre de navigation et des pages que vous pouvez naviguer à l'aide de liens.
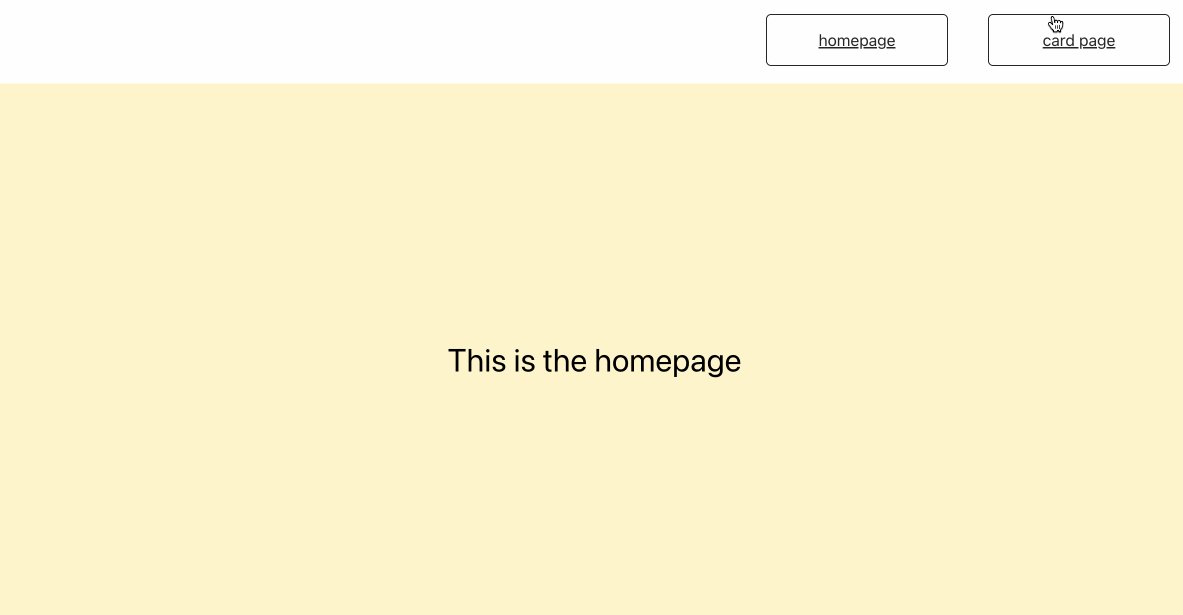
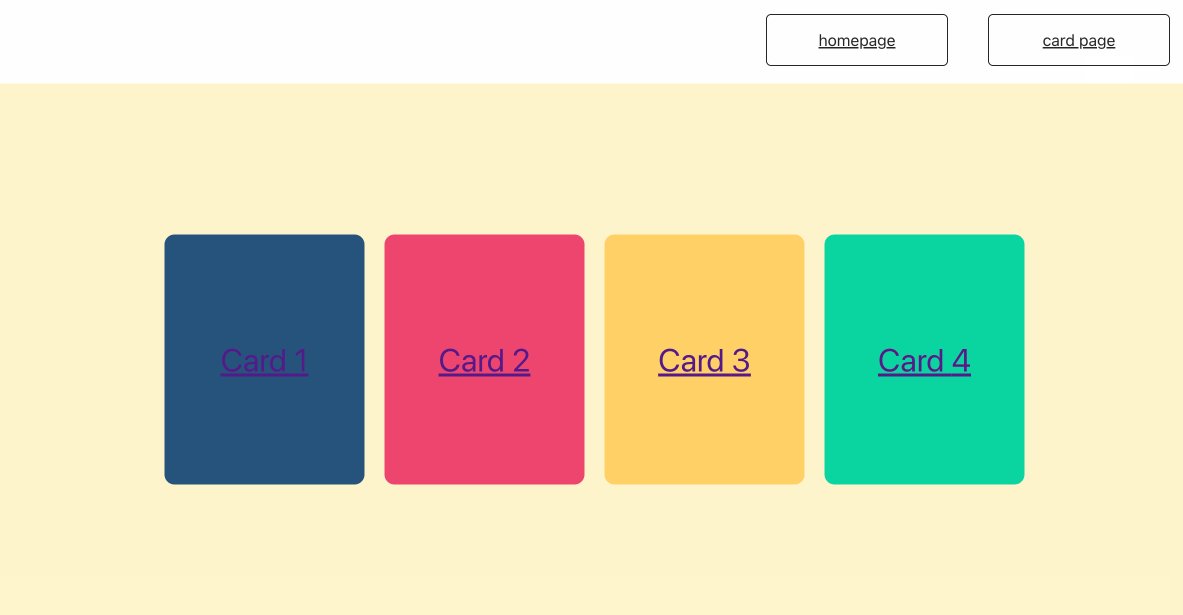
👀 Aperçu

🎯 Tâches
Dans ce projet, vous allez apprendre :
- Comment configurer le projet et installer les dépendances
- Comment ajouter des routes et des correspondants de routes pour activer la navigation des menus dans la barre de navigation
- Comment ajouter la navigation de la liste de cartes vers les cartes individuelles
🏆 Réalisations
Après avoir terminé ce projet, vous serez capable de :
- Utiliser React Router pour gérer la navigation côté client
- Créer des liens et naviguer entre différentes pages dans une application React
- Passer des données entre les composants à l'aide de l'objet
statedans React Router